目录
- vue2与vue3面试题之区别
- 01:数据双向绑定( proxy 替代 defineProperty)
- 02:生命周期函数的更换
- 03:vue3的新特性
- 04:缓存组件与更新组件
- 05:ref和reactive的区别
- 06:watch和watchEffect的区别
- 07:修改数组下标 不会影响视图
vue2与vue3面试题之区别
01:数据双向绑定( proxy 替代 defineProperty)
- Vue3对响应式模块进行了重写,主要修改就是proxy替换了defineProperty实现响应式。
- Vue2使用defineProperty存在一些原因:
- 对数组拦截有问题,需要做特殊处理
- 不能拦截新增、删除的属性
- defineProperty方案在初始化时候,需要深度递归遍历待处理的对象才能对它进行完全拦截,明显增加了初始化的时间。
- Proxy代理
- 对数组进行拦截,还能对Map,Set实现拦截
- proxy是懒处理行为,没有嵌套对象时,不会实施拦截,也使之初始化速度和内存得到改善
- proxy存在兼容性问题,IE不支持。
- proxy属性拦截原理
function reactive( obj ) {
return new Proxy ( obj, {
get(target,key){},
set(target,key,val) {},
deleteProperty(target,key){}
}
}
02:生命周期函数的更换
- vue2生命周期函数
- beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed
- vue3生命周期函数
- setup 、onBeforeMount 、 onMounted 、onBeforeUpdate 、onUpdated 、onBeforeUnmount、onUnmounted
03:vue3的新特性
-
1:Composition API 组合api
-
2:Teleport 传送组件,把dom节点挂载到body等其他标签上
-
3:Fragments 碎片化节点 ( 不需要根节点 )
-
4:Emits Component Option自定义事件
-
5:createRenderer 渲染器
-
6:SFC State-driven CSS Variables (v-bind in style)
-
7:SFC style scoped can now include global rules or rules that target only slotted content
-
8:Suspense组件 异步组件
-
再说说框架特性:
- 更快:
重写虚拟DOM(编译优化内容的存储、type属性支持更加多样)
编译器优化:静态提升、patchFlags、block(区块)等
基于Proxy的响应式系统(了解Vue3的响应式原理)
更小:更好的摇树优化
更容易维护:TypeScript + 模块化
更容易扩展:
独立的响应式模块
自定义渲染器
- 更快:
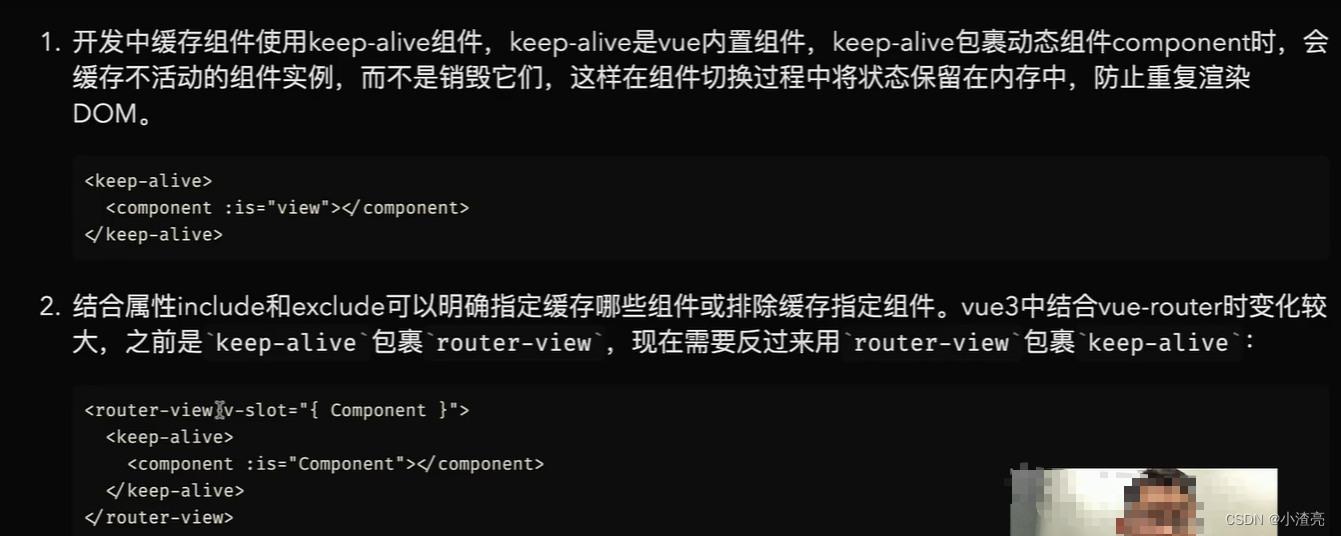
04:缓存组件与更新组件
- 使用keep-alive去缓存组件
- include与exclude 包含和排除

- include与exclude 包含和排除
- 更新组件
- activated钩子函数之中进行更新
- beforeRouterEnter
05:ref和reactive的区别
- ref一般用于定义普通数据类型和dom节点,使用 .value去取值 ( toRefs 结构数据,变成响应式数据)
- reactive一般用于定义复杂数据类型,使用的时候,直接取值即可
06:watch和watchEffect的区别
- watch
- 侦测一个或者多个响应式数据,并在数据源变化时再调用一个回调函数
- watchEffect
- 立即运行一个函数,被动地追踪它的依赖,当这些依赖改变时重新执行该函数
07:修改数组下标 不会影响视图
- 数据是修改的,但是视图没有变化的
- 原因:vue2是使用ObjectDefineProperty来实现的,只监听data数据存在的变量,对于循环添加新值的时候,监听不到,因此造成数据发生变化,视图没有发生变化
- vue3 则不会有这样的问题,因为proxy会一直监听整个数据