演示地址:科技语者个人主页 (chgskj.cn)
文末有该项目的源码~

这张图片的效果你是不是非常想要get同款?
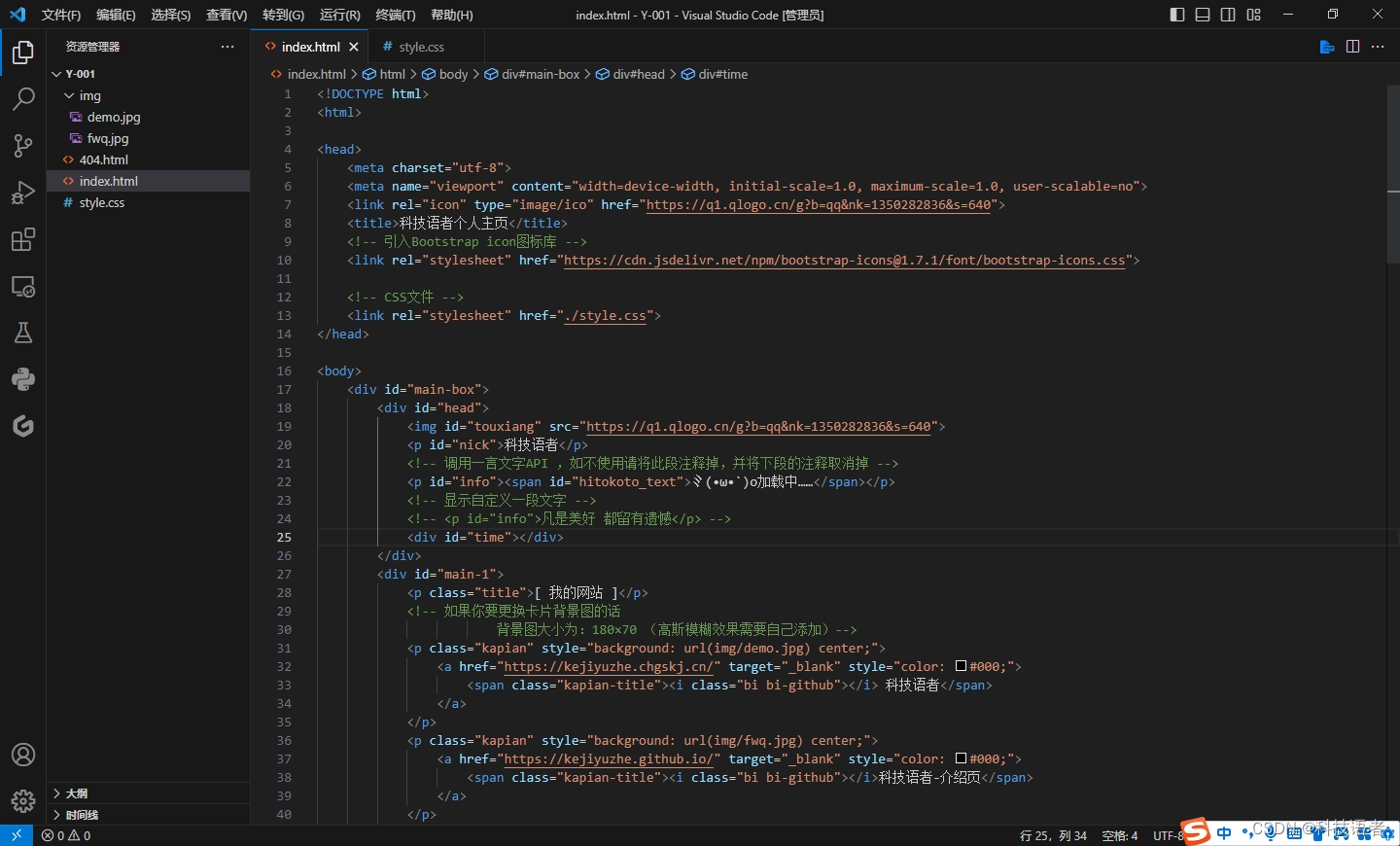
源码就是这个样子
这段HTML代码构建了一个个人主页,结合了CSS样式和JavaScript功能。
下面是对代码的主要组成部分的详细解释:
基本结构
<!DOCTYPE html>定义文档类型为HTML5。<html>标签是所有HTML元素的容器。<head>包含页面元数据,如字符集声明、视口配置、图标链接、标题以及CSS引用。<body>中包含网页的实际内容。
头部与个人信息
- 页面顶部使用了
<meta>标签来设置编码和视口属性,确保在不同设备上的适配。 <link rel="shortcut icon".../>设置页面图标。- 页面标题设定为“科技语者个人主页”。
- 引用了外部资源Bootstrap Icons以增强图标显示。
- 自定义CSS通过
<link rel="stylesheet" href="./style.css">引入。 - 用户头像和昵称展示,以及通过JavaScript动态加载的一言(Hitokoto)API内容。
- 使用JavaScript实时显示当前时间的功能。
主体内容
- 两个主要部分:“我的网站”和“基本信息”,分别展示了带有背景图的链接卡片和用户的基本信息条目。
- 卡片式设计利用了内联样式指定背景图片和链接,体现了访问者的其他站点或项目。
- “基本信息”部分通过Bootstrap图标和文本描述用户详情,包括性别、年龄、出生地等。
友情链接
- 列出了几个友情链接,同样采用了图标和文本的组合,方便访问者浏览相关网站。
JavaScript 功能
- 异步请求 Hitokoto API 来获取并显示一句随机的“一言”(心灵鸡汤式的短句),增加页面趣味性。
updateTime函数实现了日期和时间的动态更新,每秒执行一次,确保显示的时间总是当前时间。
版权声明
- 页面底部添加了版权信息,链接回用户的个人主页,并指明了当前年份,自动更新维护版权年份。
整体评述
这个页面是一个典型的个人主页布局示例,融合了静态内容、动态数据(通过API获取的心灵鸡汤和实时时间)和基本的交互设计。它依赖于外部CSS文件和JavaScript来实现完整的设计与交互逻辑。
代码讲解
如何实现时间自动更新?
function updateTime() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var weekDay = date.getDay();
var hours = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var weekDays = ['难过星期日', '黑色星期一', '痛苦星期二', '焦虑星期三', '疯狂星期四', '快乐星期五', '愉悦星期六'];
var timeString = year + '年' + month + '月' + day + '日 ' + weekDays[weekDay] + ' ' + hours + ':' + minutes + ':' + seconds;
document.getElementById('time').innerText = timeString;
}
updateTime();
setInterval(updateTime, 1000);这段代码是一个JavaScript函数,用于更新页面上显示的当前时间。函数名为updateTime,它会获取当前的日期和时间,并将其格式化为一个字符串,然后将这个字符串设置为页面上id为"time"的元素的文本内容。最后,调用updateTime函数立即更新时间,并使用setInterval函数每隔1秒(1000毫秒)再次调用updateTime函数以实时更新时间。
如何实现一言?
fetch('https://v1.hitokoto.cn/?j=k')
.then(response => response.json())
.then(data => {
const hitokoto = document.getElementById('hitokoto_text')
hitokoto.innerText = data.hitokoto
})这段代码是使用JavaScript的Fetch API从'https://v1.hitokoto.cn/?j=k'获取数据,然后将返回的JSON数据中的hitokoto字段的值设置为id为'hitokoto_text'的元素的文本内容。
如何实现头像实时更新?
<img id="touxiang" src="https://q1.qlogo.cn/g?b=qq&nk=你的QQ号&s=640">在这段代码中添加“你的QQ号”即可如“在线预览”
源代码请扫码进入官方社群获取源代码和技术支持~