Java版+ SaaS应用+接口技术RESTful API + WebSocket + WebService技术开发的智慧医院HIS系统源码 专注医院管理系统研发 支持二开

医院住院管理系统(Hospital Information System简称HIS)是一门医学、信息、管理、计算机等多种学科为一体的边缘科学,在发达国家已经得到了广泛的应用,并创造了良好的社会效益和经济效益。医院住院管理系统是现代化医院运营的必要技术支撑和基础设施,实现医院住院管理系统的目的就是为了以更现代化、科学化、规范化的手段来加强医院的管理,提高医院的工作效率,改进医疗质量,从而树立现代医院的新形象,这也是未来医院发展的必然方向。

云HIS技术细节:
- 前端:Angular+Nginx
- 后台:Java+Spring,SpringBoot,SpringMVC,SpringSecurity,MyBatisPlus,等
- 数据库:MySQL + MyCat
- 缓存:Redis+J2Cache
- 消息队列:RabbitMQ
- 任务调度中心:XxlJob
- 接口技术:RESTful API + WebSocket + WebService
- 报表组件:itext + POI + ureport2
- 数据库监控组件:Canal

云HIS系统的应用情况
云HIS系统的应用情况正呈现出快速增长和广泛普及的趋势。
以下是对云HIS系统在中国应用情况的详细介绍:
一、市场规模与增长趋势
- 市场规模:随着中国医疗信息化建设的不断深入,医院HIS管理系统市场规模持续增长。据市场调研数据显示,2019年中国医院HIS管理系统市场规模已达到一定规模,预计未来几年将持续增长。云HIS作为医院HIS管理系统的重要发展方向,其市场规模也将不断扩大。

- 增长趋势:随着云计算、大数据、人工智能等技术的不断发展,云HIS系统在医院信息化建设中的应用越来越广泛。预计未来几年,云HIS系统的市场规模将保持高速增长,成为医疗行业的重要增长引擎。

二、主要应用场景
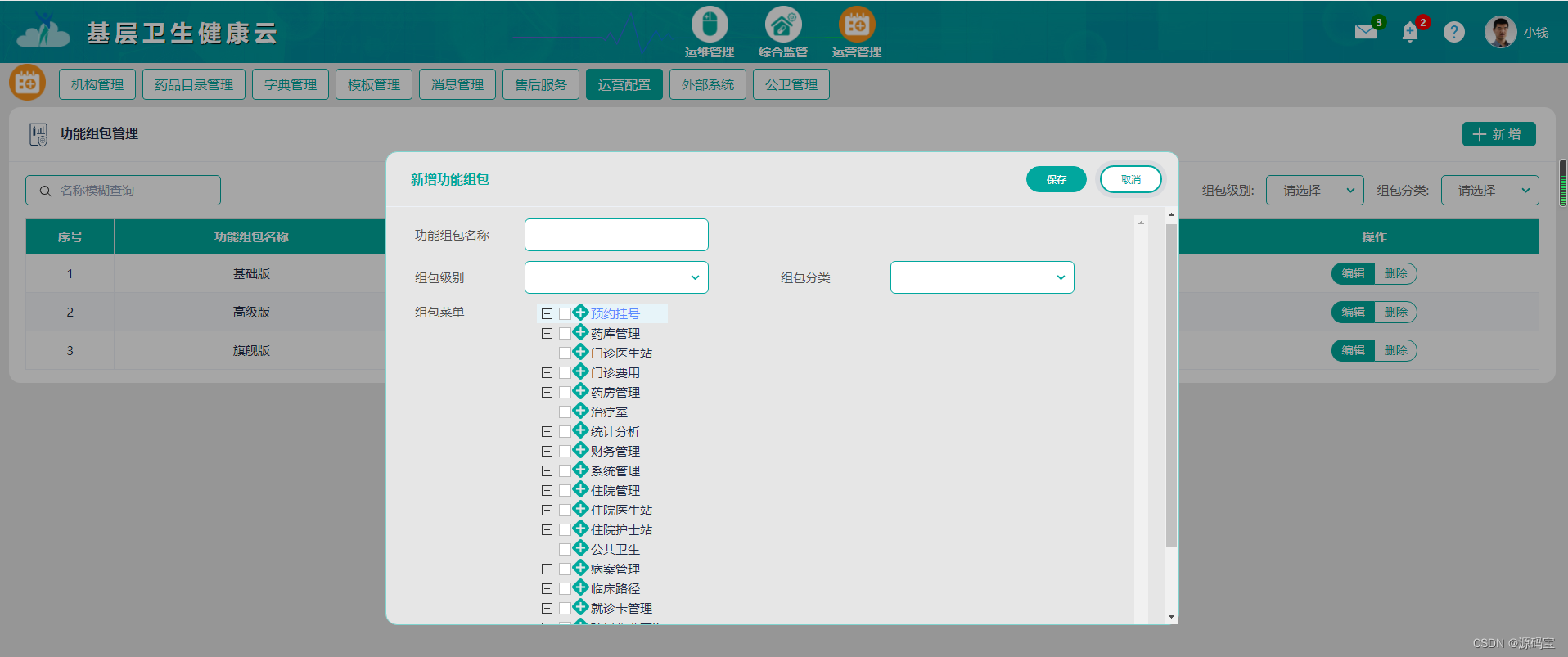
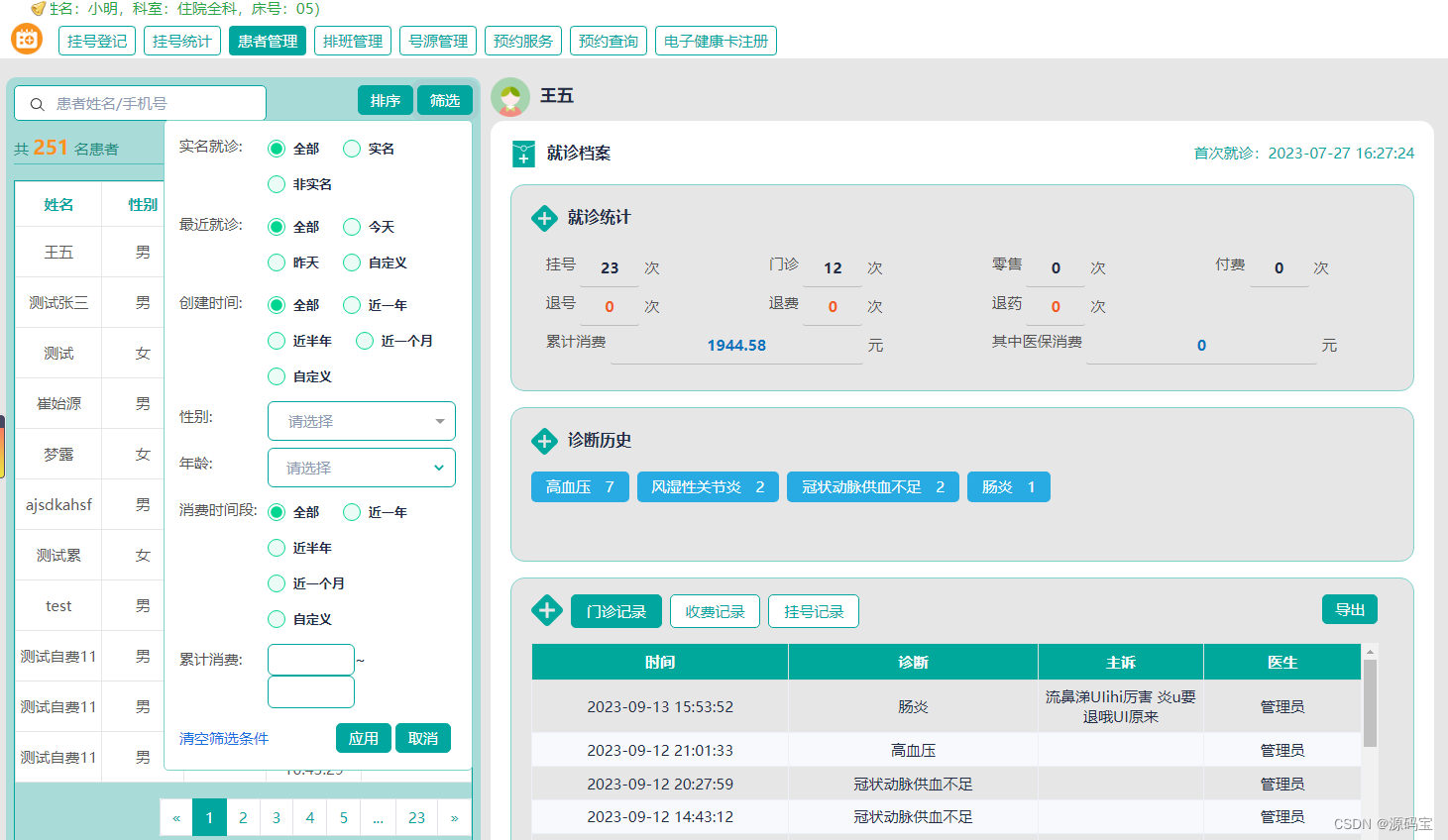
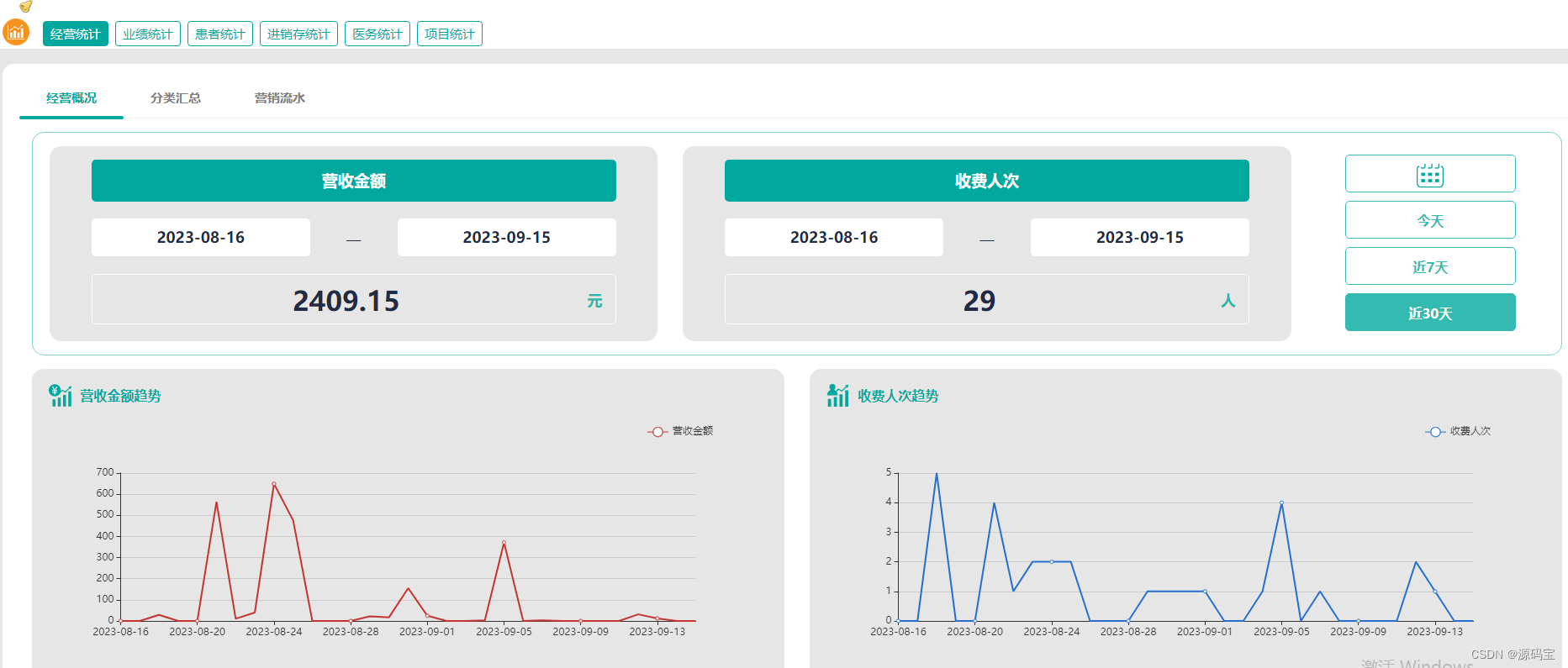
- 医疗机构内部管理:云HIS系统支持医院对药库、物资和设备的信息管理,实现管理科学化、规范化、精细化。同时,系统支持医院的内部管理与事务处理业务,如财务管理、院长查询、统计数据分析等,辅助医院规范管理、有效监管和科学决策。

- 门诊与住院管理:云HIS系统覆盖门诊和住院的全流程管理,包括病历书写、处方管理、入院申请与结果查询、患者基本情况查询、出院结算等。通过智能化管理,提高医疗服务的质量和效率。

- 远程医疗服务:云HIS系统支持远程门诊、远程会诊等功能,实现医疗资源的共享和优化配置。通过移动互联网和智能终端设备,患者可以在线咨询、预约挂号、查看检验报告等,提高就医效率和体验。

三、应用成效与案例
- 应用成效:云HIS系统的应用使得医疗机构能够实现信息共享、资源共享和业务协同,提高工作效率和服务质量。同时,系统具有更好的数据安全性和灾备能力,保障患者信息的安全和隐私。此外,云HIS系统还能够降低医疗机构的运营成本,提高经济效益。

- 成功案例:例如,301医院云HIS系统国产化上线,成为全国首例超大型三甲医院信息技术应用创新实践标杆案例。该系统基于全国产软硬件平台成功上线,实现了低难度、低成本、低风险的数据库迁移。此外,云HIS医院管理信息系统在多个医疗机构中成功应用,提高了医疗服务的质量和效率。

四、未来展望
随着医疗信息化建设的不断推进和政府对医疗信息化建设的支持,云HIS系统的应用将更加广泛和深入。未来,云HIS系统将更加注重技术创新和数据分析能力的提升,为医疗机构提供更精准、个性化的医疗服务。同时,系统还需要加强数据安全与隐私保护能力,确保患者信息的安全和隐私。