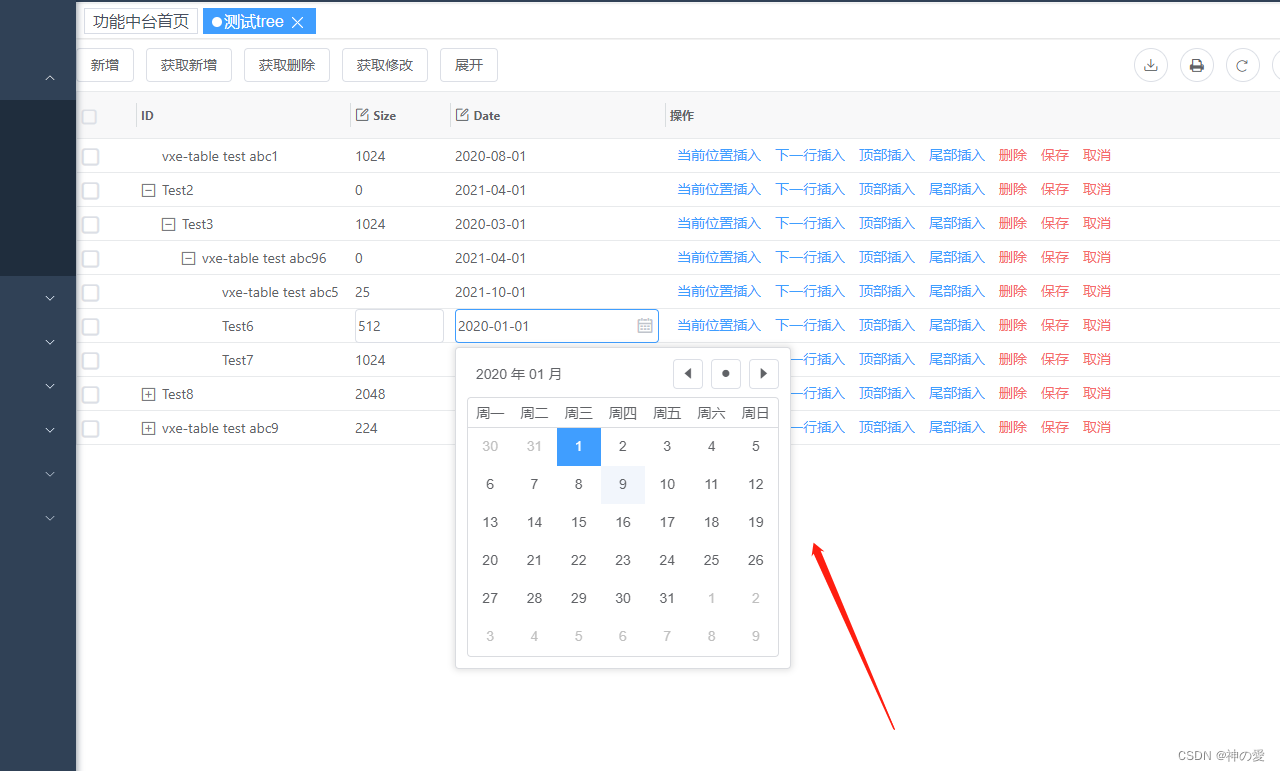
做前端的朋友可以参考下:也可结合实际需求查看相应的官方文档
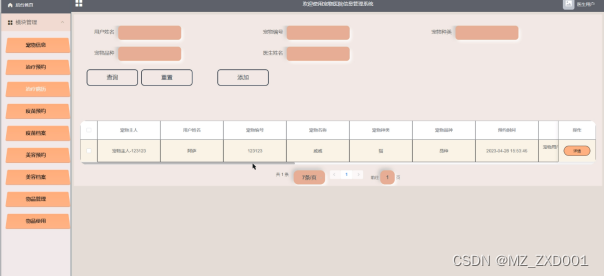
效果图

附上完整代码
<template>
<div>
<vxe-toolbar ref="toolbarRef" :refresh="{queryMethod: searchMethod}" export print custom>
<template #buttons>
<vxe-button @click="insertEvent">新增</vxe-button>
<vxe-button @click="getInsertEvent">获取新增</vxe-button>
<vxe-button @click="getRemoveEvent">获取删除</vxe-button>
<vxe-button @click="getUpdateEvent">获取修改</vxe-button>
<vxe-button @click="setTreeEvent">展开</vxe-button>
</template>
</vxe-toolbar>
<vxe-table
show-overflow
keep-source
ref="tableRef"
:row-config="{keyField: 'id'}"
:column-config="{resizable: true}"
:print-config="{}"
:export-config="{}"
:loading="loading"
:tree-config="{transform: true, rowField: 'id', parentField: 'parentId',iconOpen: 'vxe-icon-square-minus',
iconClose: 'vxe-icon-square-plus'}"
:edit-config="{trigger: 'click', autoClear:false, mode: 'row', showStatus: true}"
:data="tableData">
<vxe-column type="checkbox" width="60"></vxe-column>
<vxe-column field="name" title="ID" tree-node></vxe-column>
<vxe-column field="size" title="Size" width="100" :edit-render="{}">
<template #edit="{ row }">
<vxe-input v-model="row.size" mode="text"></vxe-input>
</template>
</vxe-column>
<vxe-column field="date" title="Date" :edit-render="{}">
<template #edit="{ row }">
<vxe-input v-model="row.date" type="date" transfer></vxe-input>
</template>
</vxe-column>
<vxe-column title="操作" width="640">
<template #default="{ row }">
<vxe-button mode="text" status="primary" @click="insertRow(row, 'current')">当前位置插入</vxe-button>
<vxe-button mode="text" status="primary" @click="insertNextRow(row, 'current')">下一行插入</vxe-button>
<vxe-button mode="text" status="primary" @click="insertRow(row, 'top')">顶部插入</vxe-button>
<vxe-button mode="text" status="primary" @click="insertRow(row, 'bottom')">尾部插入</vxe-button>
<vxe-button mode="text" status="danger" @click="removeRow(row)">删除</vxe-button>
<vxe-button mode="text" status="danger" @click="saveRowEvent(row)">保存</vxe-button>
<vxe-button mode="text" status="danger" @click="cancelRowEvent(row)">取消</vxe-button>
</template>
</vxe-column>
</vxe-table>
</div>
</template>
<script setup>
import { ref, nextTick } from 'vue'
import { VxeUI } from 'vxe-table'
const loading = ref(false)
const tableData = ref([])
const tableRef = ref()
const toolbarRef = ref()
const findList = () => {
loading.value = true
return new Promise(resolve => {
setTimeout(() => {
tableData.value = [
{ id: 10000, parentId: null, name: 'vxe-table test abc1', type: 'mp3', size: 1024, date: '2020-08-01' },
{ id: 10050, parentId: null, name: 'Test2', type: 'mp4', size: 0, date: '2021-04-01' },
{ id: 24300, parentId: 10050, name: 'Test3', type: 'avi', size: 1024, date: '2020-03-01' },
{ id: 20045, parentId: 24300, name: 'vxe-table test abc4', type: 'html', size: 600, date: '2021-04-01' },
{ id: 10053, parentId: 24300, name: 'vxe-table test abc96', type: 'avi', size: 0, date: '2021-04-01' },
{ id: 24330, parentId: 10053, name: 'vxe-table test abc5', type: 'txt', size: 25, date: '2021-10-01' },
{ id: 21011, parentId: 10053, name: 'Test6', type: 'pdf', size: 512, date: '2020-01-01' },
{ id: 22200, parentId: 10053, name: 'Test7', type: 'js', size: 1024, date: '2021-06-01' },
{ id: 23666, parentId: null, name: 'Test8', type: 'xlsx', size: 2048, date: '2020-11-01' },
{ id: 23677, parentId: 23666, name: 'Test7', type: 'js', size: 1024, date: '2021-06-01' },
{ id: 23671, parentId: 23677, name: 'Test7', type: 'js', size: 1024, date: '2021-06-01' },
{ id: 23672, parentId: 23677, name: 'Test7', type: 'js', size: 1024, date: '2021-06-01' },
{ id: 23688, parentId: 23666, name: 'Test7', type: 'js', size: 1024, date: '2021-06-01' },
{ id: 23681, parentId: 23688, name: 'Test7', type: 'js', size: 1024, date: '2021-06-01' },
{ id: 23682, parentId: 23688, name: 'Test7', type: 'js', size: 1024, date: '2021-06-01' },
{ id: 24555, parentId: null, name: 'vxe-table test abc9', type: 'avi', size: 224, date: '2020-10-01' },
{ id: 24566, parentId: 24555, name: 'Test7', type: 'js', size: 1024, date: '2021-06-01' },
{ id: 24577, parentId: 24555, name: 'Test7', type: 'js', size: 1024, date: '2021-06-01' }
]
loading.value = false
resolve(null)
}, 300)
})
}
const searchMethod = () => {
const $table = tableRef.value
if ($table) {
// 清除所有状态
$table.clearAll()
return findList()
}
return Promise.resolve()
}
const insertRow = async (currRow, locat) => {
const $table = tableRef.value
if ($table) {
const date = new Date()
// 如果 null 则插入到目标节点顶部
// 如果 -1 则插入到目标节点底部
// 如果 row 则有插入到效的目标节点该行的位置
const rid = Date.now()
if (locat === 'current') {
const record = {
name: `${rid}`,
id: rid,
parentId: currRow.parentId,
date: `${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()}`
}
const { row: newRow } = await $table.insertAt(record, currRow)
await $table.setEditRow(newRow) // 插入子节点
} else if (locat === 'top') {
const record = {
name: `新数据${rid}`,
id: rid,
parentId: currRow.id,
date: `${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()}`
}
const { row: newRow } = await $table.insert(record)
await $table.setTreeExpand(currRow, true) // 将父节点展开
await $table.setEditRow(newRow) // 插入子节点
} else if (locat === 'bottom') {
const record = {
name: `新数据${rid}`,
id: rid,
parentId: currRow.id,
date: `${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()}`
}
const { row: newRow } = await $table.insertAt(record, -1)
await $table.setTreeExpand(currRow, true) // 将父节点展开
await $table.setEditRow(newRow) // 插入子节点
}
}
}
const insertNextRow = async (currRow, locat) => {
const $table = tableRef.value
if ($table) {
const date = new Date()
// 如果 null 则插入到目标节点顶部
// 如果 -1 则插入到目标节点底部
// 如果 row 则有插入到效的目标节点该行的位置
const rid = Date.now()
if (locat === 'current') {
const record = {
name: `新数据${rid}`,
id: rid,
parentId: currRow.parentId,
date: `${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()}`
}
const { row: newRow } = await $table.insertNextAt(record, currRow)
await $table.setEditRow(newRow) // 插入子节点
}
}
}
const removeRow = async (row) => {
const $table = tableRef.value
if ($table) {
await $table.remove(row)
}
}
//保存(单前行数据)
const saveRowEvent = (rows) => {
const { row } = rows
const $table = tableRef.value
if ($table) {
$table.clearEdit()
/* .then(() => {
getSelectRowToUpdate()
})*/
}
}
//取消
const cancelRowEvent = async (rows) => {
console.log(rows,'--->>>.rowsrows');
const { row } = rows
const $table = tableRef.value
if ($table) {
await $table.clearEdit()
// 还原数据
await $table.revertData(rows)
}
}
// 展开第一个
const setTreeEvent = () => {
const $table = tableRef.value
if ($table) {
$table.setTreeExpand([
tableData.value[1],tableData.value[2]
], true)
}
}
const insertEvent = async () => {
const $table = tableRef.value
if ($table) {
const date = new Date()
const rid = Date.now()
const record = {
name: `新数据${rid}`,
id: rid,
parentId: null,
date: `${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()}`
}
const { row: newRow } = await $table.insert(record)
await $table.setEditRow(newRow)
}
}
const getInsertEvent = () => {
const $table = tableRef.value
if ($table) {
const insertRecords = $table.getInsertRecords()
VxeUI.modal.alert(`新增:${insertRecords.length}`)
}
}
const getRemoveEvent = () => {
const $table = tableRef.value
if ($table) {
const removeRecords = $table.getRemoveRecords()
VxeUI.modal.alert(removeRecords.length)
}
}
const getUpdateEvent = () => {
const $table = tableRef.value
if ($table) {
const updateRecords = $table.getUpdateRecords()
VxeUI.modal.alert(`更新:${updateRecords.length}`)
}
}
nextTick(() => {
// 将表格和工具栏进行关联
const $table = tableRef.value
const $toolbar = toolbarRef.value
if ($table && $toolbar) {
$table.connect($toolbar)
}
findList()
})
</script>













![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 目录管理器(200分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/5402af53bbad457b9109b2cbcf628604.png)