目录
任务描述
相关知识
HTML(HyperText Markup Language)
瀑布流布局:
题目
任务描述
在本关中,你的任务是理解瀑布流布局,以展示多张图片。瀑布流布局使得图片能够按照设定的列数依次排列,每列的高度会根据图片的高度自动调整,以实现整齐的展示效果。
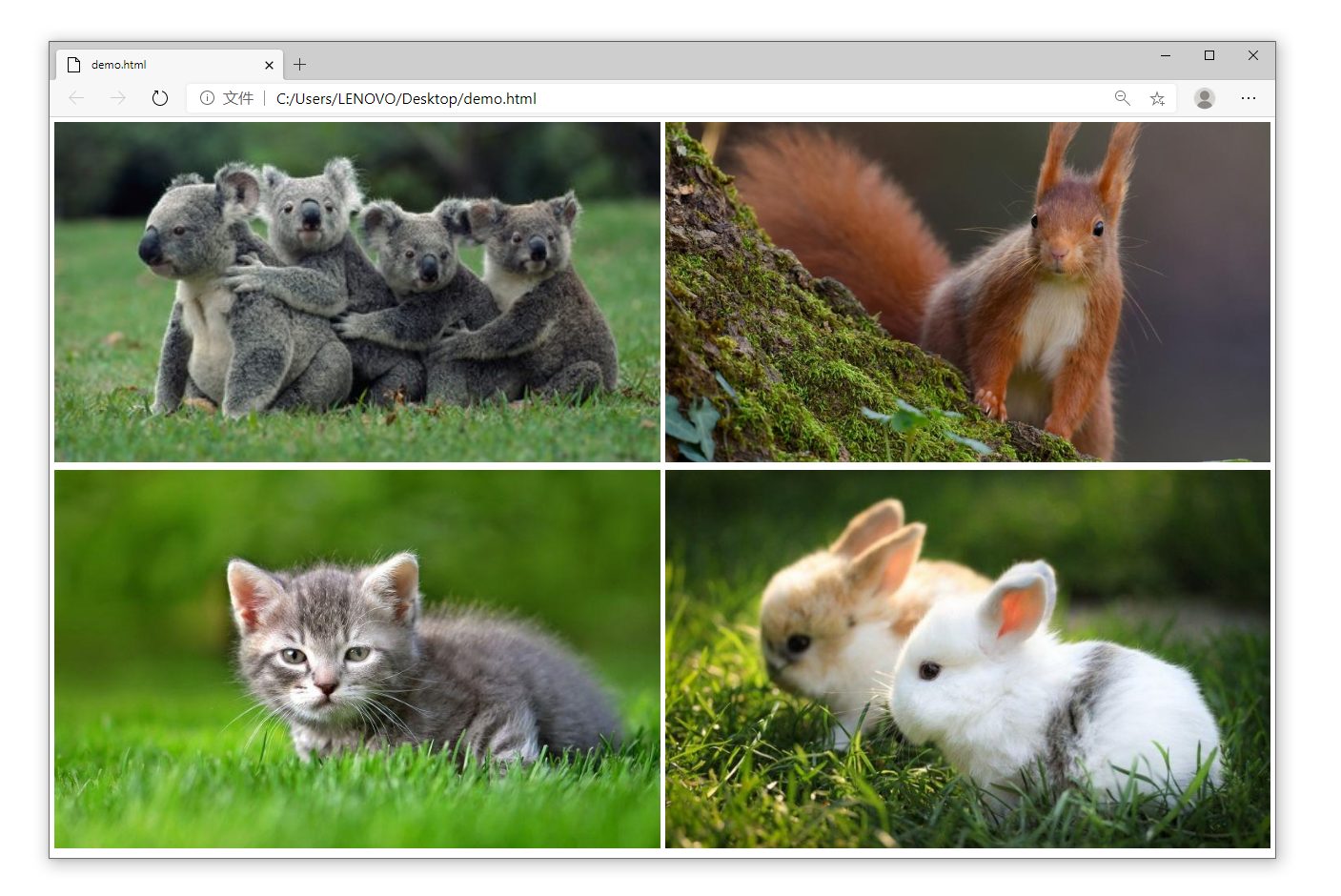
瀑布流布局基本页面效果如下:

相关知识
HTML(HyperText Markup Language)
使用HTML中的 <img> 元素来插入图片,通过设置图片的 src 属性指定图片来源,alt 属性提供图片的替代文本,以确保良好的可访问性。HTML页面代码如下:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="gallery">
<img src="1.jpeg" alt="Image 1">
<img src="2.jpeg" alt="Image 2">
<img src="3.jpeg" alt="Image 3">
<img src="4.jpeg" alt="Image 4">
<!-- Add more images as needed -->
</div>
</body>
</html>瀑布流布局:
瀑布流布局是一种动态排列方式,其中每个元素(这里是图片)按照设定的列数依次排列,每列的高度会根据元素的高度动态调整,以实现整齐的展示效果。使用CSS样式属性如 column-count 和 column-gap 来设置瀑布流布局的列数和列间距。具体代码如下所示
.gallery {
column-count: 2; /*用于设置列数*/
column-gap: 20px; /*用于设置列间距*/
}
.gallery img {
/*将图片的宽度设置为其父元素(.gallery)的100%。
意味着图片将填满其父元素的宽度,这里是瀑布流列的宽度。
这样做可以确保图片在列中铺满宽度,使其适应不同屏幕尺寸或不同列数的布局。*/
width: 100%; /*设置了图片的底部外边距为20像素。*/
margin-bottom: 20px;
}
考虑不同屏幕尺寸,使用响应式设计原则确保瀑布流布局能在不同设备上呈现良好的效果,比如通过设置图片宽度为百分比值或者自适应列数。
题目
1、哪个CSS属性用来设置图库的列数?(A)
A、column-count
B、column-gap
C、width
D、margin-bottom
2、在CSS代码中,哪个属性控制“gallery”类中图像的宽度?(C)
A、margin-bottom
B、column-count
C、width
D、height
3、哪个CSS属性控制“gallery”类中每个图像底部的间距?(B)
A、width
B、margin-bottom
C、column-count
D、height