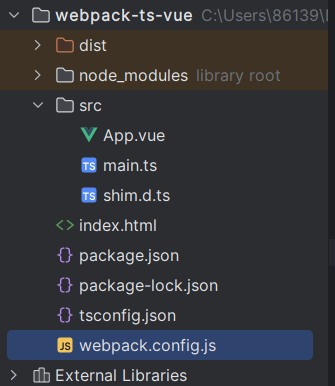
效果图:
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.banner {
width: 100%;
height: 500px;
overflow: hidden;
position: relative;
}
.tow {
width: 600%;
height: 500px;
margin-left:0%;
display: flex;
display: relative;
/* transition: 1s all ; */
}
.tow img {
width: 100%;
height: 100%;
}
.five {
position: absolute;
bottom: 0px;
left: 50%;
transform: translateX(-50%);
display: flex;
bottom: 0;
border: 1px solid lightgray;
}
.five span {
width: 15px;
height: 15px;
display: block;
background-color: antiquewhite;
border-radius: 50%;
display: flex;
}
.but {
width: 100%;
height: 30px;
position: absolute;
border-radius: 50%;
top: 37%;
display: flex;
justify-content: space-between;
}
.but span {
display: none;
background-color: aqua;
}
.banner:hover .but span {
display: block;
}
</style>
<body>
<div class="banner">
<div class="tow">
<img src="img/ou.jpg" alt="" class="mlShow">
<img src="img/oui.jpg" alt="">
<img src="img/tu.jpg" alt="">
<img src="img/opp.jpg" alt="">
<img src="img/iu.jpg" alt="" />
<img src="img/yu.jpg" alt="" />
</div>
<div class="five"></div>
<div class="but">
<span><</span>
<span class="one">></span>
</div>
</div>
<script>
let banner = document.getElementsByClassName('banner')[0];//获取所有内容的标签
let tow = document.getElementsByClassName('tow')[0];//获取所有图片的标签
let img = tow.children; //获取图片子元素
let imgWidth = img[0].offsetWidth;//图片宽度自适应
let five = document.getElementsByClassName('five')[0];//获取所有小圆点的标签
let but = document.getElementsByClassName('but')[0];//获取所有按钮的标签
let butItem = but.children;//获取按钮子元素
let index = 0;//初始下标为零
let times = setInterval(scrolls, 2000); //设置定时器
// 动态生成小圆点
for (let i = 0; i < img.length; i++) {
let dot = document.createElement('span'); // 创建一个 span 元素
dot.classList.add('dot'); // 添加 dot 类名
five.appendChild(dot); // 将创建的小圆点添加到五个按钮的容器中
}
function scrolls() { //设置轮播函数
console.log(index);
if (index < img.length - 1) {//判断当前页的长度,如果小于img图片的长度
index++; //自增至最后一张图片
tow.style.marginLeft = -index * imgWidth + "px";
} else { //不小于3变为0第一张
index=0 //跳转至轮播初始位置
tow.style.marginLeft = -index * imgWidth + "px";
}
console.log(index);
// 修改小圆点颜色
let span = five.children;
for (let i = 0; i < span.length; i++) {//循环小圆点
span[i].style.backgroundColor = "rgba(255, 255, 255, 0.6)"; //将其背景颜色变为白色
}
span[index].style.backgroundColor = "rgba(0, 0, 255, 0.6)";//图片轮播到第几张时把对应的小圆点变为蓝色
}
//鼠标移入
banner.onmouseover = function() {
clearInterval(times); //清除定时器
}
// 鼠标移出
banner.onmouseout = function() {
times = setInterval(scrolls, 2000);//开启定时器
butItem[0].onclick = function() {//按钮绑定点击事件
if (index > 0) {
index--;
} else if(index==0) {
index = img.length - 1; //随后一张图片
}
tow.style.marginLeft = -index * imgWidth + "px";
for (let i = 0; i < span.length; i++) {
span[i].style.backgroundColor = "rgba(255, 255, 255, 0.6)";
}
span[index].style.backgroundColor = 'rgba(0, 0, 255, 0.6)';//同上
}
}
butItem[1].onclick = scrolls; //向右点击调用轮播函数
</script>
</body>
</html>具体的轮播可以根据需求进行调整;希望可以帮到大家;










![[Algorithm][贪心][最长递增子序列][递增的三元子序列][最长连续递增序列][买卖股票的最佳时机][买卖股票的最佳时机Ⅱ]详细讲解](https://img-blog.csdnimg.cn/direct/fc309c01d1a44501bc32ebc59a058d87.png)