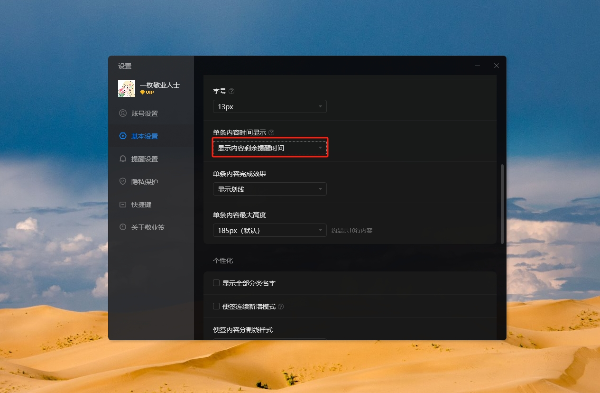
实现效果
使用定时器对组件进行每秒请求,每过固定时间之后,进行下一页项目请求,进行到最后一页请求的时候返回第一页。
首先引入js插件
<script src="./js/pagination.js" type="text/javascript"></script>然后在HTML页面上进行请求
<div class="setPageDiv">
<div class="Pagination" id="pagination"></div>
</div>在js代码中进行定义
var showNum = 15; //每页条数
var dataL = res.count;//总条数
var pageNum = Math.ceil(dataL / showNum);//总页数
$('.Pagination').pagination(pageNum, {
num_edge_entries: 1, //边缘页数
num_display_entries: 4, //主体页数
items_per_page: 1, //每页显示1项
prev_text: "上一页",
next_text: "下一页",
current_page: 0,
callback: function(index) {
//index是页数索引值
//回调函数当你点击数字或者上一页,下一页的时候发生的事件
}
})然后你就看到了这个页面

基础实现之后,开始实现源代码的修改
在源代码的事件中,只有上一页跟下一页事件,所以我们直接加入一些新的事件
在pagination.js中加入回到首页
//上一页
this.prevPage = function() {
if (current_page > 0) {
pageSelected(current_page - 1);
return true;
}
else {
return false;
}
}
//下一页
this.nextPage = function() {
if (current_page < numPages() - 1) {
pageSelected(current_page + 1);
return true;
}
else {
return false;
}
}
//回到首页
this.firstPage = function() {
pageSelected(0);
return true;
}然后在我们写的页面js中调用方法
$('.Pagination').trigger('firstPage');
$('.Pagination').trigger('nextPage');这里我加入了是否继续轮播
//如果本地储存没有definitions,则为不轮播(默认进入不轮播)
if(localStorage.getItem('definitions') == null){
md1.definitions = false
else{
//如果本地有值且值为true,则为轮播
if(localStorage.getItem('definitions') == 'true'){
md1.definitions = true
const intver = setInterval(()=>{
if(md1.intvermo == 1){
clearInterval(intver)
else{
if(md1.waisum == pageNum){
md1.waisum = 0
$('.Pagination').trigger('firstPage');
}else{
$('.Pagination').trigger('nextPage');
}
}
md1.waisum = md1.waisum + 1
},parseInt(md1.lunbotime)*1000)
}else{
md1.definitions = false
}
}
还可以加入刚进入页面判断它是第几页,然后直接跳转到分页的第几页
在pagination.js中加入
//回调页面第几页
this.playblack = function(){
//从页面路径取到pages是第几页
const searchParams = new URLSearchParams(location.search);
pageSelected(parseInt(searchParams.get('pages')))
return true;
}在界面js中使用
$('.Pagination').trigger('playblack');资源文件是修改后的pagination.js文件,可直接引用方法进行使用