一:Object构造函数
1 创建对象说明
Object是内置的构造函数,用于创建普通对象。
//通过构造函数方式创建普通对象
const user = new Object({name:'佩奇',age:18})
相较于,利用字面量声明对象利用构造函数方式麻烦,因此推荐利用字面量方式声明对象
2 关于Object的三个常用静态方法
Object.keys()
获取对象中的属性名以及方法名,并以数组方式返回
Object.values()
获取对象中的属性值、以及方法,并以数组方式返回
const user = {
name: '佩奇',
age: 6,
sayHi: function () {
console.log('hi');
}
}
const arr = Object.keys(user)
console.log(arr);//['name', 'age', 'sayHi']
const arr1 = Object.values(user)
console.log(arr1);['佩奇', 6, ƒ]Object.assign()
常用于对象拷贝,其使用场景常用于给对象添加属性
console.log(Object.assign(user, { hight: '190' }));
//{name: '佩奇', age: 6, hight: '190', sayHi: ƒ}age: 6hight: "190"name: "佩奇"sayHi: ƒ ()[[Prototype]]: Object二:Array构造函数
Array是内置的构造函数,用于创建对象
//利用构造函数方式创建数组,数组本质上又为对象
const arr = new Array(3,5)
//但创建数组建议使用字面量创建,不用Array构造函数创建
即:
const arr =[3,5]其实学到这里,就很容易理解为什么引用类型只有对象这一种,却没有数组。因为数组也是一种对象,通过Array构造函数创建一个“空数组对象”,我们只不过常叫“数组对象”为“数组”。
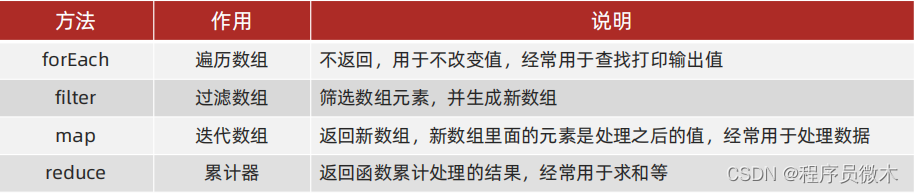
1 数组对象的常见实例方法

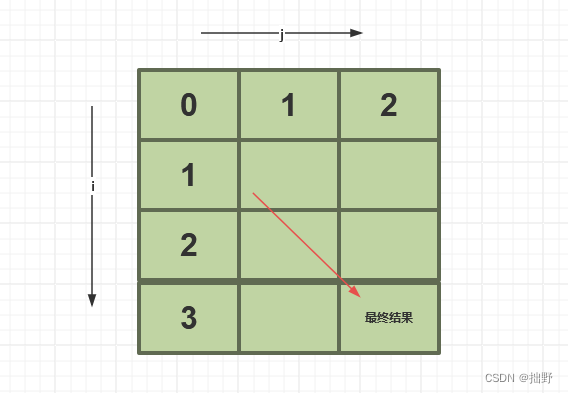
2 详解reduce实例方法
reduce常用于数组进行求和运算
<script>
const arr = [1, 2, 3, 4]
const newA = arr.reduce(function (prev, next) {
return prev + next
}, 10)
console.log(newA);
</script>语法规则:
arr.reduce(function(上一次值,当前值){...},起始值)运行细节:
- 如果没有“起始值”,则“数组的第一个数组元素”的值为“上一次值”
- 每一次循环,把返回值当作下一次循环的“上一次值”
- 如果有起始值,则起始值做为上一次值
案例:
需求:根据数据计算当月支出总薪资
<script>
const arr = [{
name: '张三',
salary: 10000
}, {
name: '李四',
salary: 10000
}, {
name: '王五',
salary: 20000
},
]
const total = arr.reduce((prev, next) => {
return prev + next.salary
}, 0)
console.log(total);
</script>更多数组方法,使用时查找MDN文档:Array - JavaScript | MDN (mozilla.org)
三:String构造函数
String()构造函数创建 String 对象。当作为函数调用时,它返回 String 类型的原始值。
1 String对象重点方法
split()方法
语法格式:str.split('分隔符')
作用:利用特定的分隔符,将字符串拆分成数组
const str = 'red,yellow'
const nS = str.split(',')
console.log(nS);//[red,yellow]与数组中join()方法作用相反,是将数组转换为字符串
substring()方法
作用:
String 的
substring()方法返回该字符串从起始索引到结束索引(不包括)的部分,如果未提供结束索引,则返回到字符串末尾的部分。
const str = 'Mozilla';
console.log(str.substring(1, 3));[,)
// Expected output: "oz"
console.log(str.substring(2));
// Expected output: "zilla"
语法格式:substring(indexStrat,indexEnd)
startsWith()
作用:
String 的
startsWith()方法用来判断当前字符串是否以另外一个给定的子字符串开头,并根据判断结果返回true或false。
语法:
str.startsWith(searchString,position)
const str1 = 'Saturday night plans';
console.log(str1.startsWith('Sat'));
// Expected output: true
console.log(str1.startsWith('Sat', 2
));
// Expected output: false
四:Number构造函数