5-1RT-Thread互斥量
- 互斥量
- 斥量的管理方式

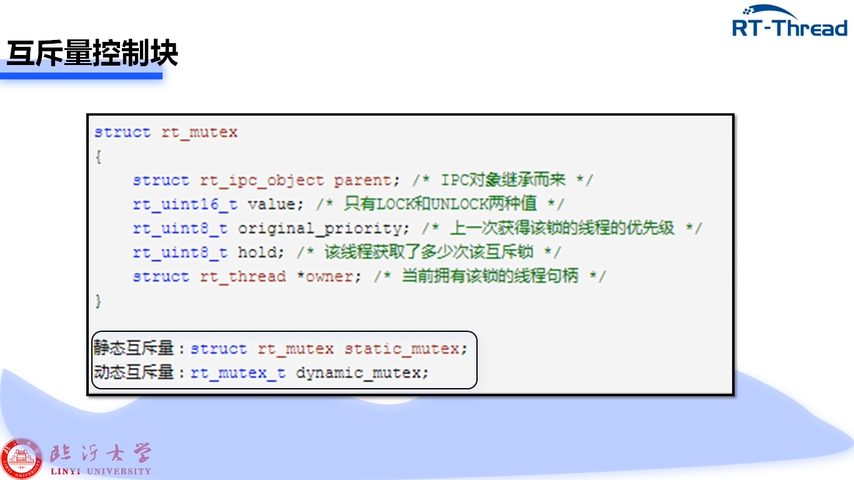
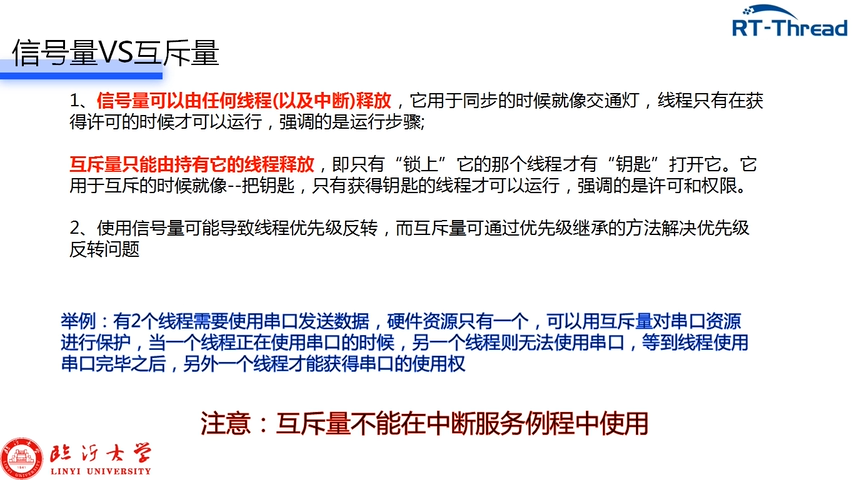
互斥量

互斥量又称为互斥型信号量,是一种特殊的二值信号量。以超市的储物柜为例,当用户A存入物品并关闭柜门,则用户A就获得了此格柜子的使用权。此时其他用户无法使用此个柜子,只有当用户A开锁取出物品后,其他用户才能使用此格柜子。

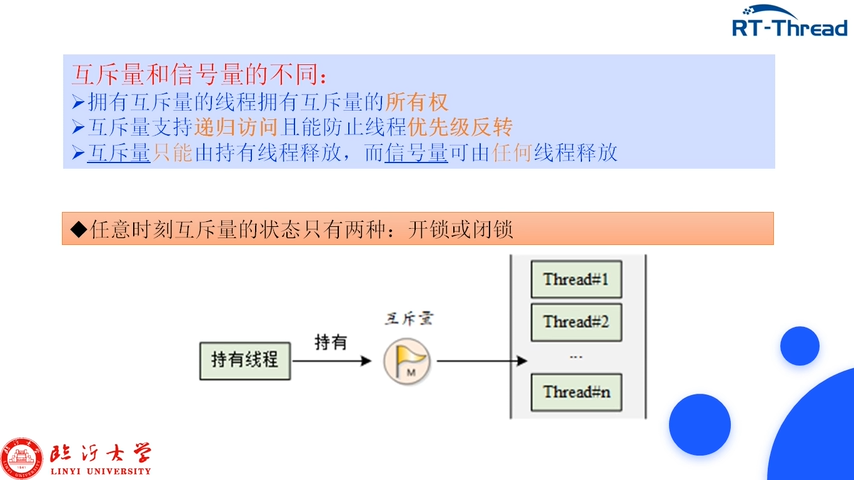
互质量的状态只有两种,开锁或闭锁。当有线程持有它时,互斥量处于闭锁状态,由这个线程获得他的所有权。相反,当这个线程释放它时,将对互斥量进行开锁,失去它的所有权。当一个线程持有互斥量时,其他线程将不能够对它进行开锁或持有它,持有互斥量的线程持也能够再次获得这个锁不被挂起。这个特性与一般的二值信号量有很大的不同。在信号量中,因为已经不存在实力,现成递归持有会发生主动挂起,最终形成死锁。
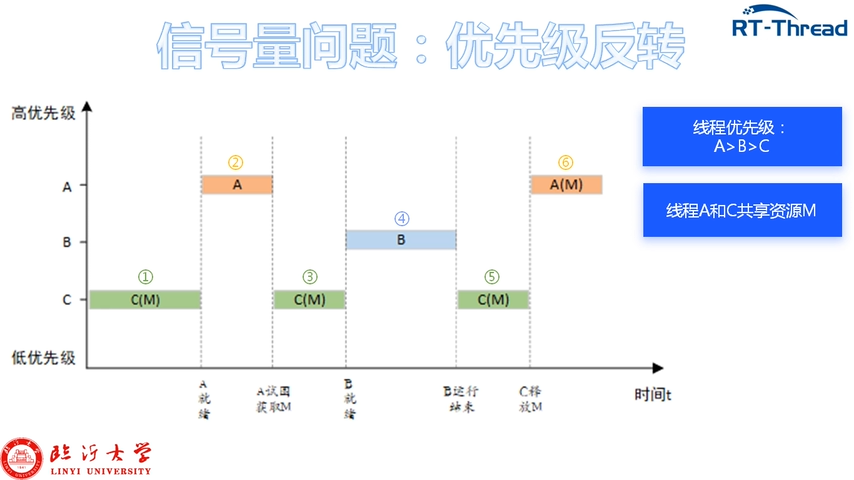
使用信号量会导致的另一个潜在问题是线程优先级反转问题。所谓优先级反转,即当一个高优先级线程试图通过信号量机制访问共享资源时,如果该信号量已被一个低优先级线程持有,而这个低优先级线程在运行过程中可能又被其他一些中等优先级的线程抢占,因此造成高优先级线程被许多具有较低优先级的线程阻塞,实时性难以得到保证。

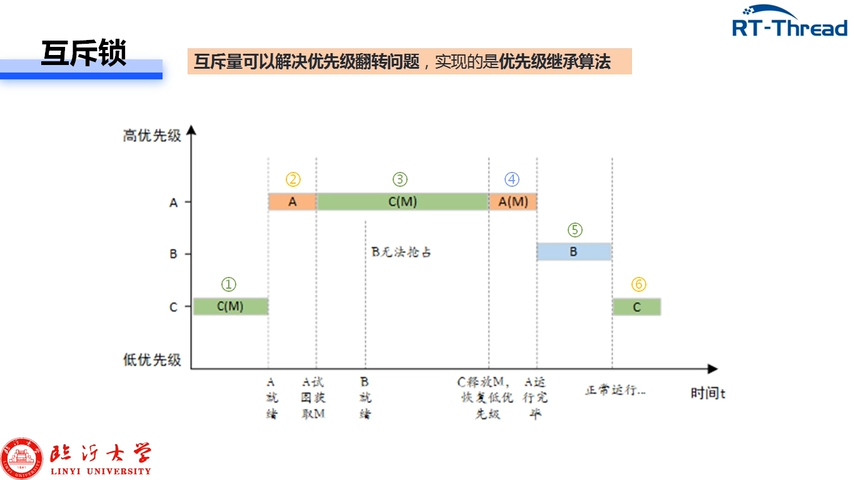
在此过程中优先级发生了反转,线程B先与线程A运行,这样将无法保证高优先级线程的响应时间。使用互斥量可以解决优先级反转的问题。

如图所示,这样继承优先级的线程,避免了系统资源被任何中间优先级的线程抢占,解决了优先级反转引起的问题。

斥量的管理方式