文章目录
- 1.Vue 单页应用与多页应用的区别
- 2.Vue template 到 render 的过程
- 3. Vue data 中某一个属性的值发生改变后,视图会立即同步执行重新渲染吗?
- 4.Vue的优点
- 5.vue如何监听对象或者数组某个属性的变化
- 6.Vue模版编译原理
- 7. 对SSR的理解
- 8.Vue的性能优化有哪些
- 9. 对 SPA 单页面的理解,它的优缺点分别是什么?
- 10.MVVM的优缺点?
- 11.说一下Vue的生命周期
- 12.created和mounted的区别
- 13.一般在哪个生命周期请求异步数据
- 14.keep-alive 中的生命周期哪些
- 15.组件通信方式
- 16.路由的hash和history模式的区别
- 17.如何获取页面的hash变化
- 18.\$route 和$router 的区别
- 19.params和query的区别
- 20.对前端路由的理解
- 21.Vuex 的原理
- 22.vue中action和mutation的区别
- 23.Vuex 和 localStorage 的区别
- 23.Vuex有哪几种属性?
1.Vue 单页应用与多页应用的区别
- 单页面应用(SPA):指的是只有一个主页面的应用,一开始只需要加载一次css,js等相关资源,所有的内容都包含在主页面,对某一个功能模块进行组件化。单页面应用跳转,就是切换相关组件,仅仅是刷新局部资源。
- 多页面应用(MPA):指有多个独立页面的应用,每个页面都必须重复加载js,css等相关资源。 多页面应用跳转,需要整页资源刷新。
区别:
- 刷新方式:单页面是局部刷新,多页面是整页刷新。
- 路由模式:单页面可以使用hash或者history。多页面普通的链接跳转。
- 用户体验:单页面应用用户体验良好,切换页面只是局部刷新,因为是一次性加载所有资源,首次进入会有一段时间白屏。多页面应用页面切换加载缓慢,流畅度不够,用户体验差。
- 转场动画:单页面容易实现,多页面无法实现。
- 数据传递:容易传递数据,比如vuex。多页面不方便,一般是url,cookie,本地存储
- 结构:单页面是有一个主页面+许多模块组件。多页面是许多完整的页面。
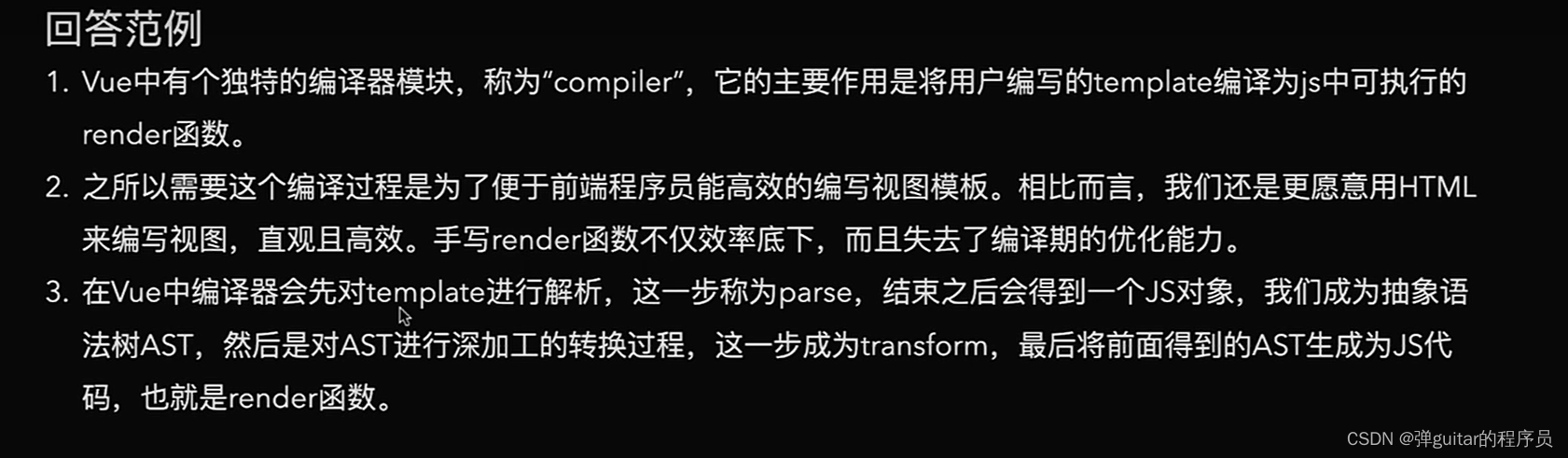
2.Vue template 到 render 的过程

3. Vue data 中某一个属性的值发生改变后,视图会立即同步执行重新渲染吗?
- 不会立即同步执行,Vue更新DOM是异步执行的,监听到数据变化,会开启一个队列,缓冲在同一事件循环中发生的所有数据变更。如果同一个watcher被多次触发,只会被推入到队列一次,这样可以避免重复计算和DOM操作。然后在下一个事件循环中,Vue刷新队列并执行实际工作。
4.Vue的优点
- 轻量级框架,简单易学。
- 双向数据绑定,方便数据操作。
- 视图数据结构分离,方便数据的更改。
- 虚拟DOM操作,运行速度快,耗能低。
5.vue如何监听对象或者数组某个属性的变化
- 直接设置数组的某一项值或者设置对象的属性值,页面不会发生变化,这是因为Object.defineProperty监听不到。
- 解决方式:this.$set(你要改变的数组/对象,你要改变的位置/key,你要改成什么value);也可以调用数组的方法,Vue中重写了这些方法,使用这些方法操作数组视图会直接更新。
6.Vue模版编译原理
- vue中的模板template无法被浏览器解析并渲染,需要将template转化成一个JavaScript函数,这样浏览器就可以执行这一个函数并渲染,这一个过程就是模板编译。
- 具体过程:解析阶段->使用正则表达式对template字符串进行解析,将标签,指令,属性等转化为抽象语法树AST。然后遍历语法树。优化阶段:找到其中的静态节点进行标记,页面渲染时进行diff比较时直接跳过,优化性能。最后生成阶段将AST转化为render函数字符串。
7. 对SSR的理解
- 服务端渲染,是将客户端把标签渲染成HTML文件的工作放在服务端来完成,然后再把html直接返回给客户端。
- 优势:提供更好的搜索引擎优化(SEO),更快首次加载事件,更好的性能。
- 缺点:开发条件会受到限制(服务器端只支持beforeCreate和Created两个钩子),更多的服务端负载。
8.Vue的性能优化有哪些
- 编码优化:不要把所有数据都放在data中,使用v-for给每项元素绑定事件时用事件代理,使用keep-alive缓存组件,key保证唯一,合理使用路由懒加载,异步组件,使用防抖节流。
- SEO优化:预渲染,服务端渲染SSR。
- 用户体验:骨架屏,使用缓存优化(客户端缓存,服务端缓存)。
- 打包优化:使用cdn加载第三方库,多线程打包。
9. 对 SPA 单页面的理解,它的优缺点分别是什么?
- 仅在 Web 页面初始化时加载相应的 HTML、JavaScript 和 CSS。一旦页面加载完成,SPA 不会因为用户的操作而进行页面的重新加载或跳转;
- 优点:用户体验好、快,内容的改变不需要重新加载整个页面,避免了不必要的跳转和重复渲染;相对服务器压力小;前后端职责分离,架构清晰。
- 缺点:初次加载耗时长,不能使用浏览器前进后退功能,搜索引擎优化(SEO)难度大。
10.MVVM的优缺点?
优点:
- 分离视图和模型,各个模块独立开发和测试,降低代码耦合。
- 提供双向数据绑定机制,使得 Model 和 View 之间的数据自动同步。
- 提高代码的可维护性,提高开发效率。
缺点
- bug难调试:双向绑定导致bug不好定位。
- 对于大型图形应用程序,视图状态较多,ViewModel的构建和维护的成本⽐较⾼。
11.说一下Vue的生命周期
- beforecreate:在这个阶段属性和方法都不能使用
- created:实例创建完成后,在这里完成了数据监测,可以使用数据,修改数据,不会触发updated,也不会更新视图。
- beforemount:完成了模板的编译,虚拟DOM完成创建,即将渲染,修改数据,不会触发updated
- mounted:把编译好的模板挂载到页面,这里可以发送异步请求也可以访问DOM节点。
- beforeUpdate:组件数据更新之前使用,数据是新的,页面上的数据是旧的,组件即将更新,准备渲染,可以改数据。
- updated:render函数重新做了渲染,这时数据和页面都是新的,避免在此更新数据。
- beforedestroy:实例销毁前,在这里实例可以用,可以清除定时器等
- destroyed:组件已经全部被销毁
使用keep-alive时多出两个生命周期:
- actived:组件激活时
- deactived:组件销毁时
12.created和mounted的区别
created:在渲染前调用,通常先初始化属性,然后做渲染。
mounted:在模板渲染后,一般是初始化页面,对元素的节点进行操作。
请求的数据对DOM有影响就使用created,请求数据对DOM无关就用mounted。
13.一般在哪个生命周期请求异步数据
- 可以在钩子函数 created、beforeMount、mounted 中进行调用,因为在这三个钩子函数中,data 已经创建,可以将服务端返回的数据进行赋值。
- 推荐在created 钩子函数中调用异步请求,能够更快获取到服务端数据,减少页面加载时间。
14.keep-alive 中的生命周期哪些
- keep-alive是Vue的一个内置组件,用来对组件进行缓存,防止重复渲染DOM。
- 使用keep-alive多出两个生命周期,且beforeDestroy 和 destroyed 就不会再被触发了,因为组件不会被真正销毁。
- 当组件被换掉时,会被缓存到内存中、触发 deactivated 生命周期;当组件被切回来时,再去缓存里找这个组件、触发 activated钩子函数。
15.组件通信方式
props/$emit:父组件(通过v-bind简写 :来传递)通过props向子组件传递数据,子组件通过$emit(自定义事件)和父组件(用@v-on绑定事件)通信。eventBus事件总线:适用于所有组件间通信,首先创建Eventbus管理中间组件通信。通过$emit发送事件,通过on接收事件。依赖注入:(父子组件也可以是祖孙,传递的数据是非响应式的):provide用来发送数据,inject用来接收数据。ref/refs(父子通信):在子组件中使用ref,父组件就可以使用$refs访问子组件的实例,进而访问子组件的方法和属性。$parent/$children:使用$parent访问父组件(上一级)的实例,使用children访问子组件的实例。$attrs / $listeners(父组件传递到深层子组件):中间子组件绑定v-bind=“attrs” v-on="listeners"进行传递。
16.路由的hash和history模式的区别
vue项目只有一个html物理文件,切换页面时需要让访问的url路径发生变化,又不能触发html物理文件的重新加载。VueRouter为了支持单页面应用管理和页面跳转,提供了两种页面的跳转和加载。
- hash的路由地址上有#号,history模式没有(更美观)。
- 回车刷新的时候,如果没有后台正确配置,history会报错404,hash模式会正常加载页面。(浏览器解析时不会把hash部分发送到服务器)
- hash模式支持低版本浏览器,history是H5新增的API。
- hash不会重新加载页面,单页面应用必备。
- history有历史记录(利用pushState()和replaceState()方法)
17.如何获取页面的hash变化
- 使用watch监听$ route的变化
- 直接读取window.location.hash的值,监听哈希变化
18.$route 和$router 的区别
是VueRouter提供的两个对象,分别代表路由对象和路由器实例。
- $route是包含路由信息的对象,包含了当前路径,参数,查询参数,哈希。

- $router用于控制和操作路由,可以导航到不同的路由,进行添加和移出路由等操作。

19.params和query的区别
- query传递参数会在url后面用?连接起来,且参数之间用&&符号连接然后显示在页面的url中。
- 在vue中使用
query要搭配path路径,而params只能由命名路由name来引入。 - 两者中query在刷新页面的时候参数不会消失 但params在刷新页面的时候参数会消失.
- query传过来的参数会显示到地址栏中 而params传过来的参数不会显示到地址栏中(路径中声明了也会出现)
20.对前端路由的理解
- 前端路由是在单页面应用中用来管理不同视图或组件之间导航的机制,它允许应用在不加载整个页面的情况下,通过URL的变化来切换和显示不同的内容。
- 工作原理:通过监听浏览器 URL 的变化,来匹配预定义的路由规则,并渲染相应的视图或组件。
- 路由模式分为hash模式和history模式
- 使得单页应用可以在不刷新页面的情况下进行导航,提供更好的用户体验和更快的响应时间。它还支持浏览器的前进和后退功能。
21.Vuex 的原理
- 创建一个集中数据存储的仓库,达到组件间数据共享的作用。
- 5个核心概念
- 适用场景:适用于大中型vue项目,适合管理复杂的状态和业务逻辑。
22.vue中action和mutation的区别
- action提交的是mutation,而不是直接变更状态。用于处理异步操作或者包含业务逻辑的操作,例如API请求。
- mutation是vuex中唯一可以直接修改状态的地方,处理同步状态的修改。
- 在视图更新时,先触发actions,actions再触发mutation
- mutation的参数是state
23.Vuex 和 localStorage 的区别
- vuex存储在内存中,localstorage 则以文件的方式存储在本地,只能存储字符串类型的数据。
- vuex用于组件之间的通信传值,localstorage是本地存储,是将数据存储到浏览器的方法,一般是在跨页面传递数据时使用 。Vuex能做到数据的响应式,localstorage不能。
- 刷新页面时vuex存储的值会丢失,localstorage不会。
23.Vuex有哪几种属性?
有五种,分别是 State、 Getter、Mutation 、Action、 Module