开篇
下面是从创建vue项目开始,完整使用i18n实现国际化功能的步骤,希望对您有所帮助。
完整步骤
创建项目
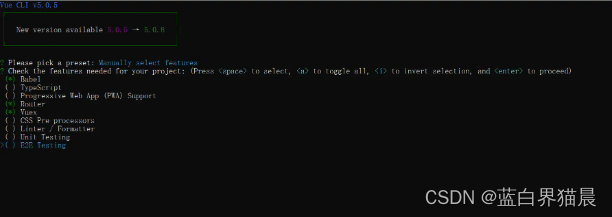
- 创建项目,并在创建项目的时候选择vuex,router

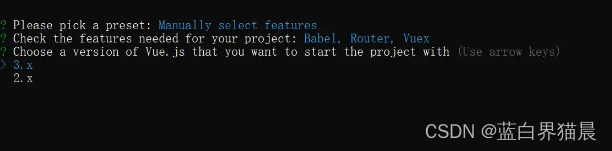
- 选择3.x版本

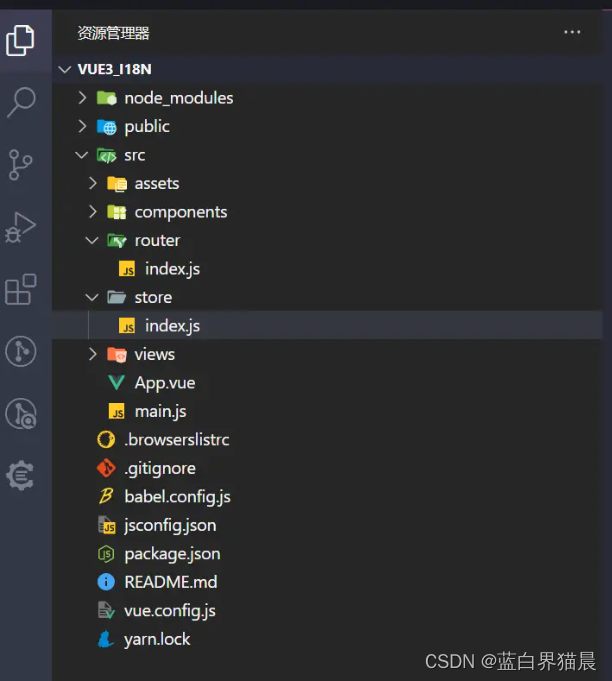
- 后面随意选即可,下面是完整的代码结构

安装vue-i18n,并封装相关方法
- 安装vue-i18n
npm install vue-i18n@next
- 在src下新建i18n文件夹,并在该文件夹下新建lang文件夹,下面存放数据源(zh.json,en.json)
//zh.json
{
"msg": {
"hello": "你好,世界"
}
}
// en.json
{
"msg": {
"hello": "Hello World"
}
}
- 在src下创建i18n/index.js
import { createI18n } from "vue-i18n";
import zh from './lang/zh.json'
import en from './lang/en.json'
import store from '@/store'
const messages = {
zh,
en
}
// 返回当前lang
function getCurrentLang() {
return store.getters.lang // 获取当前语言
}
const i18n = createI18n({
//这里选择false是为了配合使用vue3的composition API风格的新式API,
//如果是vue2,就要选择true了
legacy: false,
globalInjection: true, // 全局注入
locale: getCurrentLang(),
messages
})
export default i18n
- 在vuex下添加一个模块来管理当前语言(store/index.js)
import { createStore } from 'vuex'
export default createStore({
state: {
locale: 'en', // 默认语言
},
getters: {
lang: state => state.locale
},
mutations: {
SET_LOCALE(state, locale) {
state.locale = locale
}
},
actions: {
setLocale({commit}, locale) {
commit('SET_LOCALE', locale)
}
},
modules: {
}
})
- 在main.js中注册i18n实例
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 注册i18n
import i18n from './i18n'
createApp(App).use(store).use(router).use(i18n).mount('#app')
封装LangSelect组件,实现一键切换语言
- 在src/components下新建LangSelect组件,并定义切换语言的方法
<template>
<div>
<select v-model="selectedLocale" @change="changeLang">
<option value="en">English</option>
<option value="zh">中文</option>
</select>
</div>
</template>
<script>
import { computed } from "vue";
import {useStore} from 'vuex';
import {useI18n} from 'vue-i18n'
export default {
setup() {
const store = useStore();
const { locale } = useI18n();
const selectedLocale = computed({
get: () => store.state.locale,
set: (value) => {
store.dispatch('setLocale', value)
locale.value = value; // 更改i18n语言
}
})
const changeLang = () => {
locale.value = selectedLocale.value
}
return {
selectedLocale,
changeLang
}
}
}
</script>
- 在App.vue中引入并使用LangSelect.vue组件,实现一键切换语言
<template>
<div id="app">
<LangSelect/>
<p>{{ $t('msg.hello') }}</p>
</div>
</template>
<script>
import LangSelect from './components/LangSelect.vue'
export default {
components: {
LangSelect
}
}
</script>
<style></style>
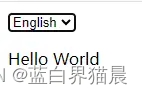
- 当前效果如下:


注
以上便是vue-i18n的详细使用步骤,希望对您有所帮助。实际项目中,可能使用方式比上面复杂很多,比如说封装方法需要在store或者pinia中建立单独的模块,LangSelect组件样式要更复杂,但万变不离其宗,总体的步骤依然是上面这些。