先让大伙打起精神来
局部重绘
局部重绘适用于那些对整个画面还比较满意,只是想修改部分区域的情况。
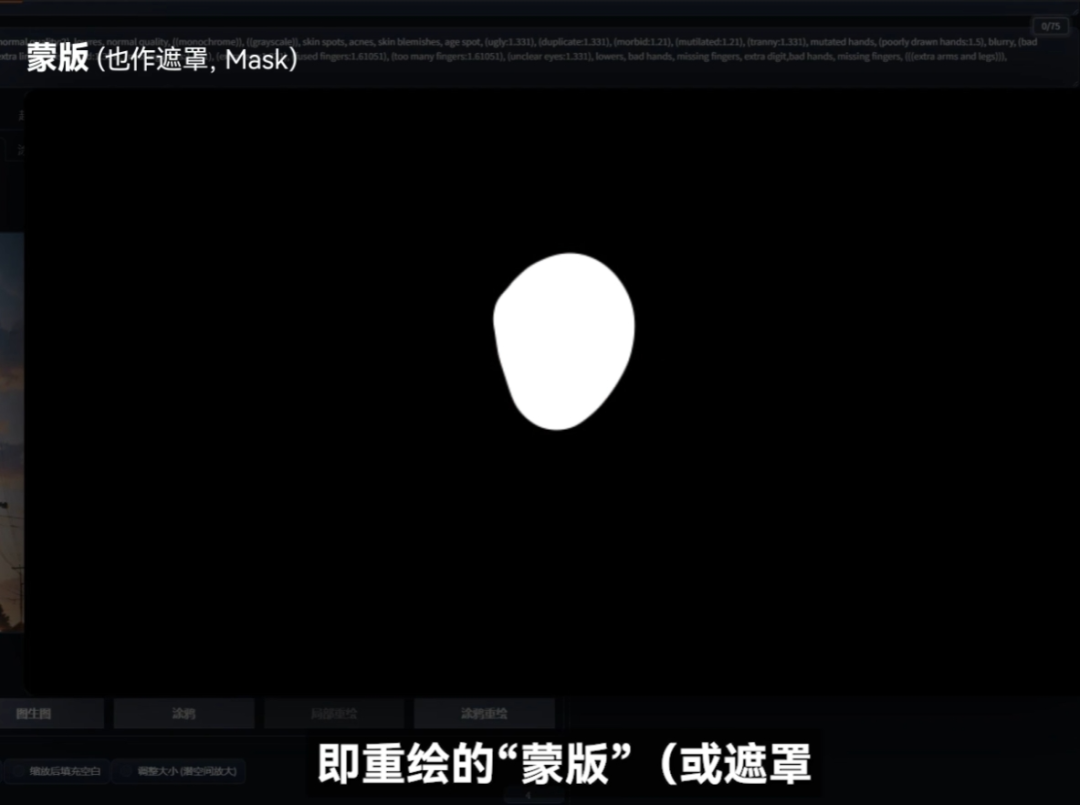
在WebUI中通常选择用涂抹重绘区域的方式来让AI知道要重绘哪里,这个被涂抹的区域会被AI识别为黑白区域,白色的部分也就是所谓的重绘蒙版“遮罩”。

素材来源:Nenly同学
一般来说白色的区域是需要被重绘,而黑色的区域则是要保持不变的。当然有一定能力的小伙伴也可以直接上传一张黑白图来直接告诉AI哪里是需要重绘的。

在ComfyUI中也能做到同样的操作:

来到开发者提供的网页中,找到这个Inpainting的选项点击进去。
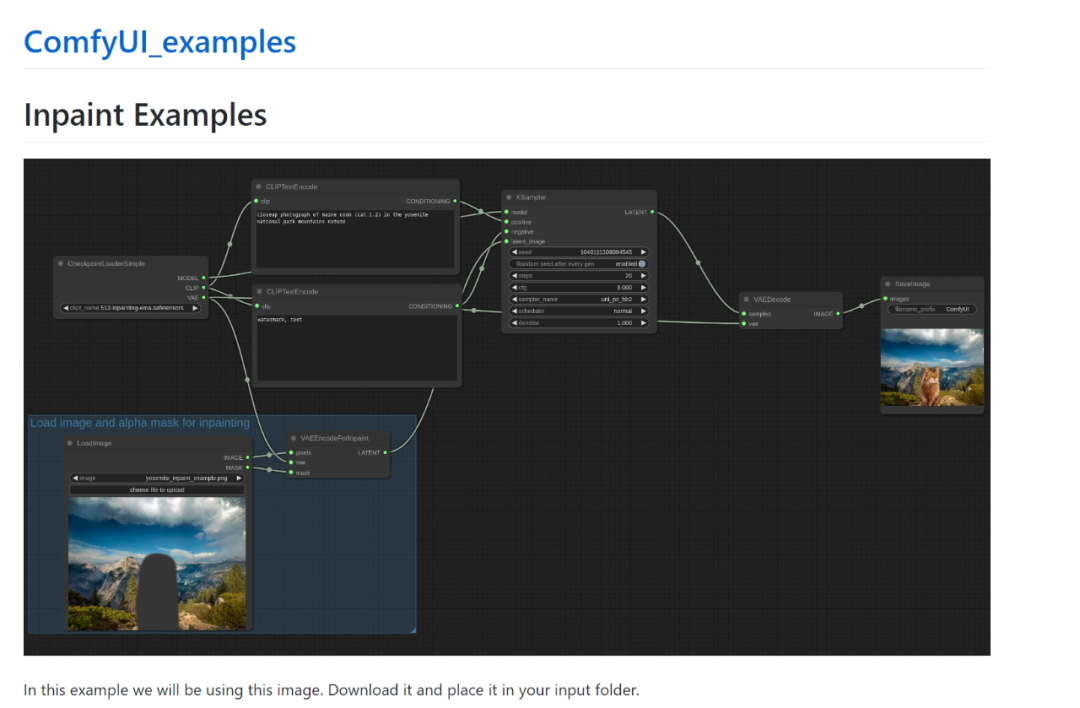
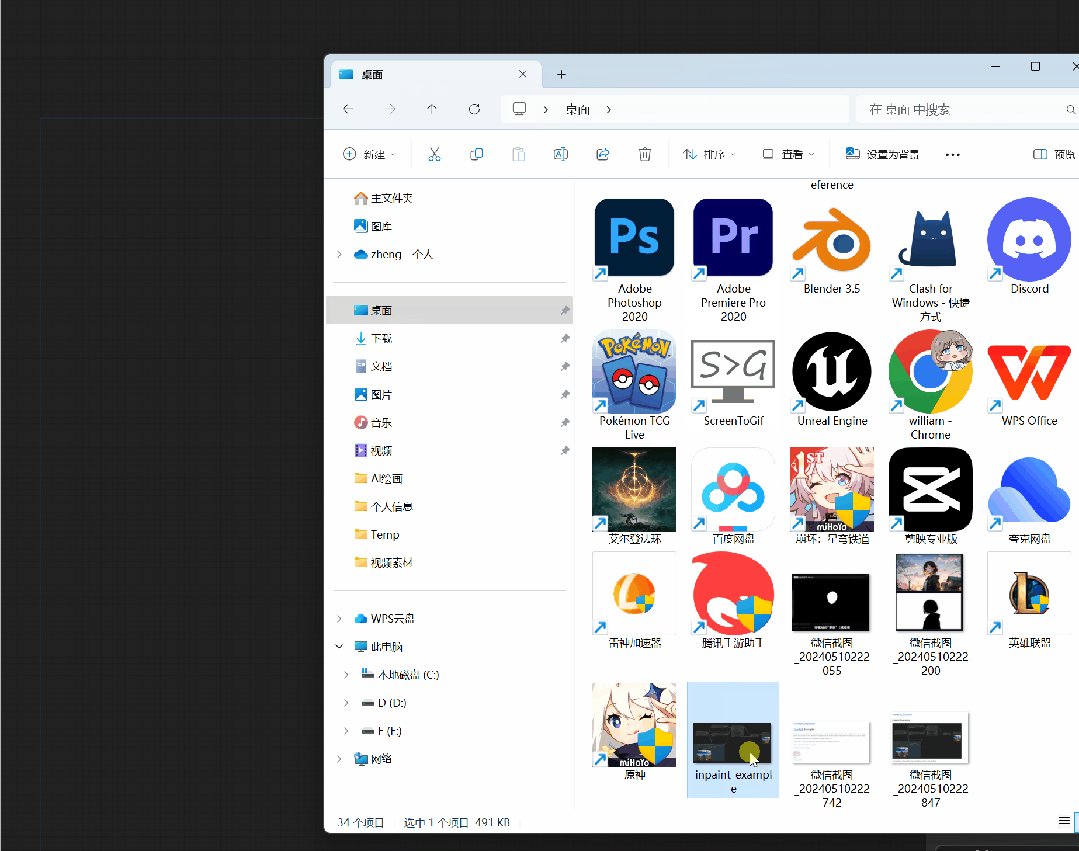
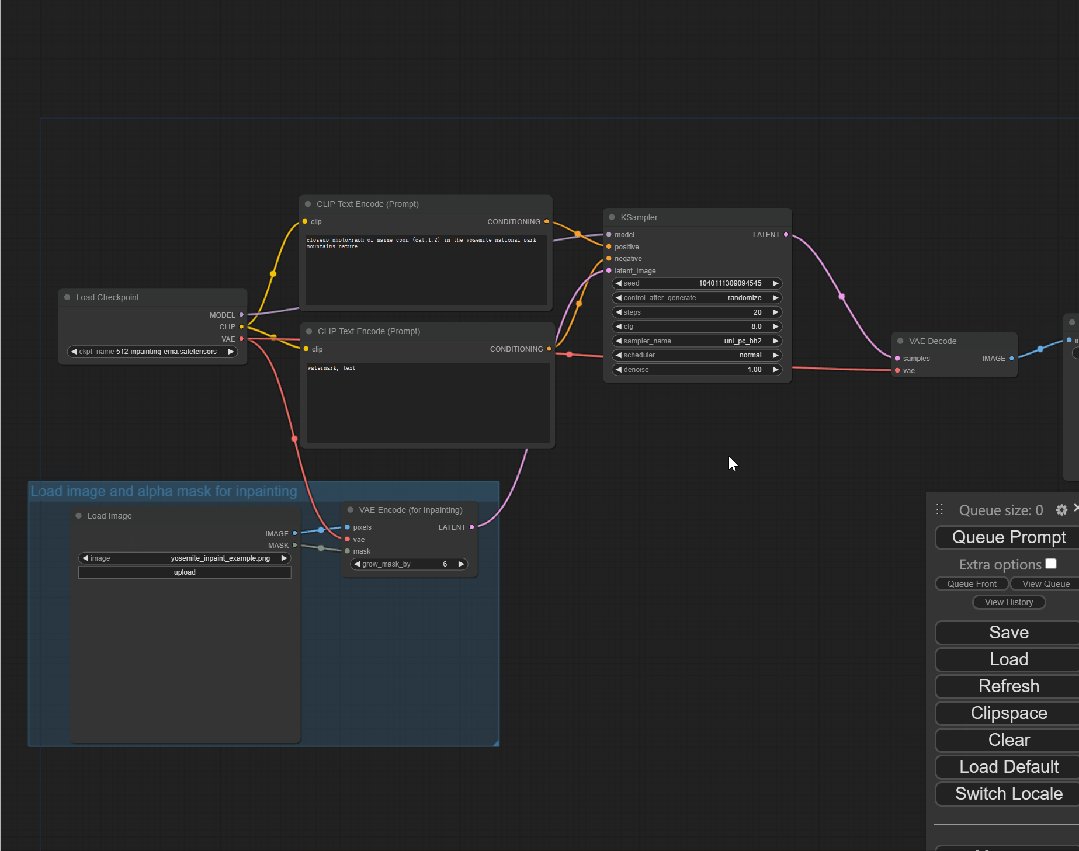
将第一张图片另存为到桌面,而后直接拖拽到ComfyUI中,系统就会自动生成工作流。


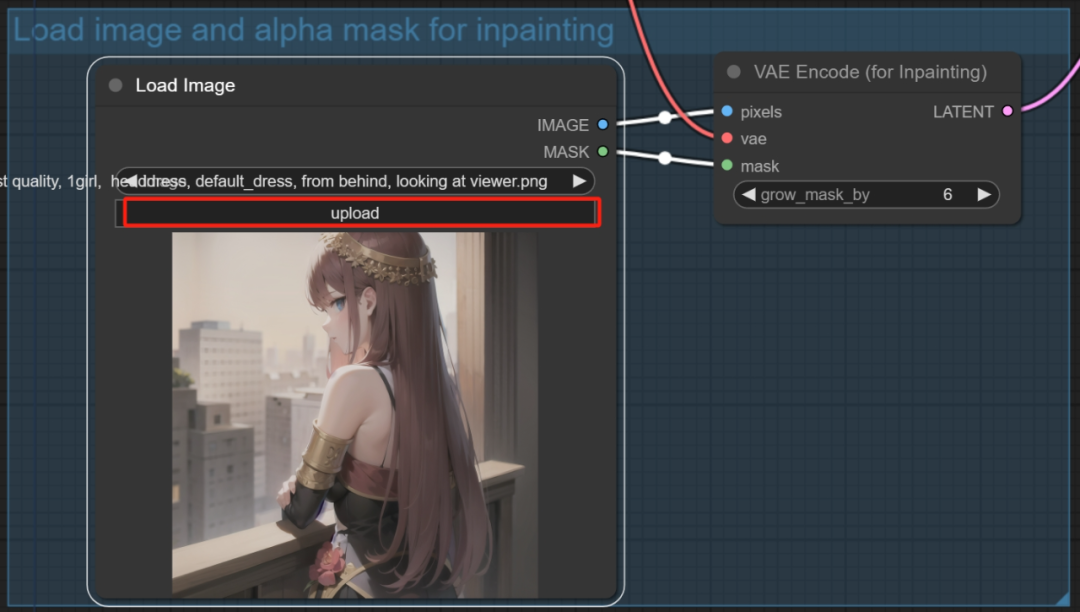
和WebUI中的重绘一样,在图片框中加载想要重绘的图片:

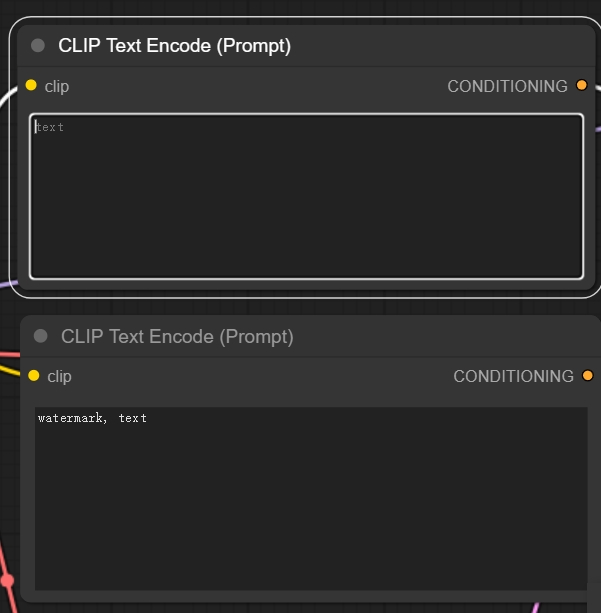
然后在上方的提示词框中输入想要重绘的内容,就可以实现重绘了。

不过问题来了,好像没有找到可以进行涂鸦的地方,那么怎么让系统知道哪里是要重绘的区域呢?
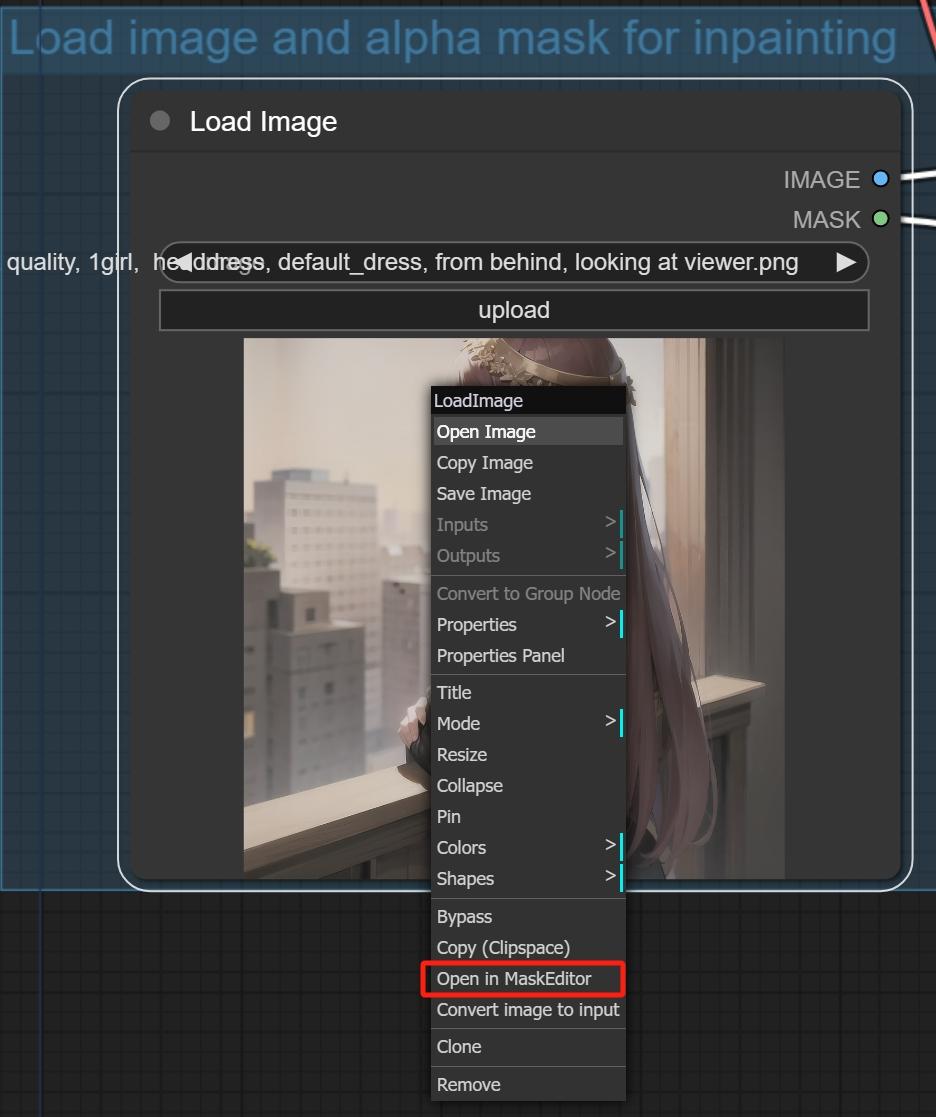
而这里就需要鼠标右键点击图片,然后在选项的最下方部分找到一个Open in MaskEditor(在蒙版编辑器里打开)。

打开后会弹出一个独立的窗口(下图),在这里才是画蒙版的地方。

绘制操作和WebUI大同小异:clear是清除画笔痕迹、Thickness是控制画笔大小、Color是控制蒙版区域的颜色、以及画好后记得保存的Save to node选项。
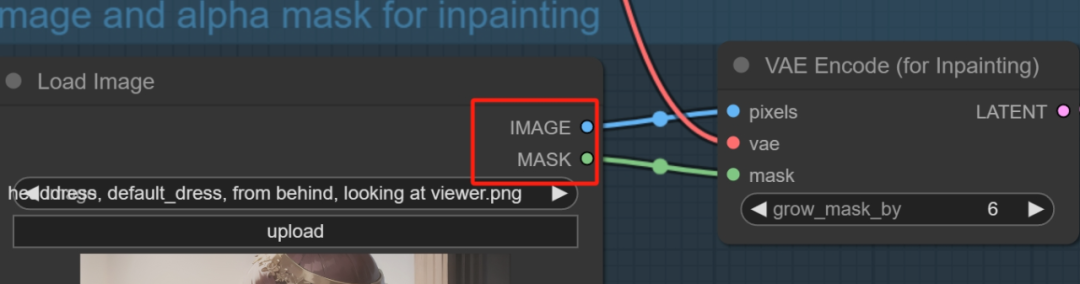
可以看到Load Image有两个端口一个输出IMAGE图像,另一个输出MASK蒙版。

在这个节点旁边还有一个VAE Encode编码器,不过是for inpainting也就是为了重绘服务的。而这个VAE里面的mask端口可以理解为只对蒙版区域做编码,从而控制只在蒙版里做重绘。
而后面的节点流程和上篇笔记的图生图没什么区别,不需要做什么改动。
同样这里KSampler里的重绘幅度(Denoise)也决定了重绘力度的大小

不过要注意的是这个数值不能太低,得大约在0.8以上,不然会导致重绘区域变成一个纯色块。
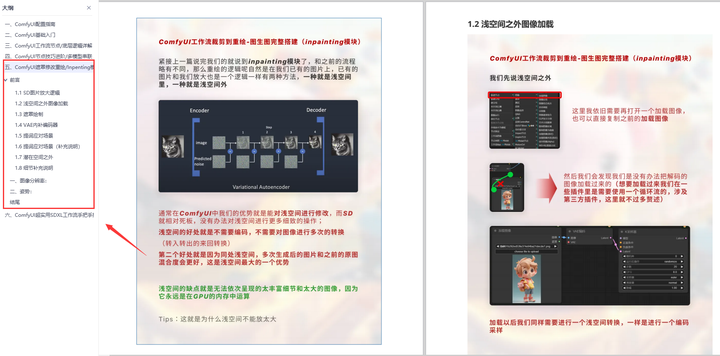
而之所以会出现这样的问题是因为这种重绘方式是将重绘区域给转变成了完全的“空白潜空间”,然后在此的基础上重新加噪去噪生成,如果重绘力度不高就很难生成新的形象。
也正是因为如此,利用Inpainting编码器来重绘的这一工作流更适合对画面进行比较大且彻底的修改。如果要使画面变动变小的话也有办法,只需要在原本的这一工作流上进行改动。
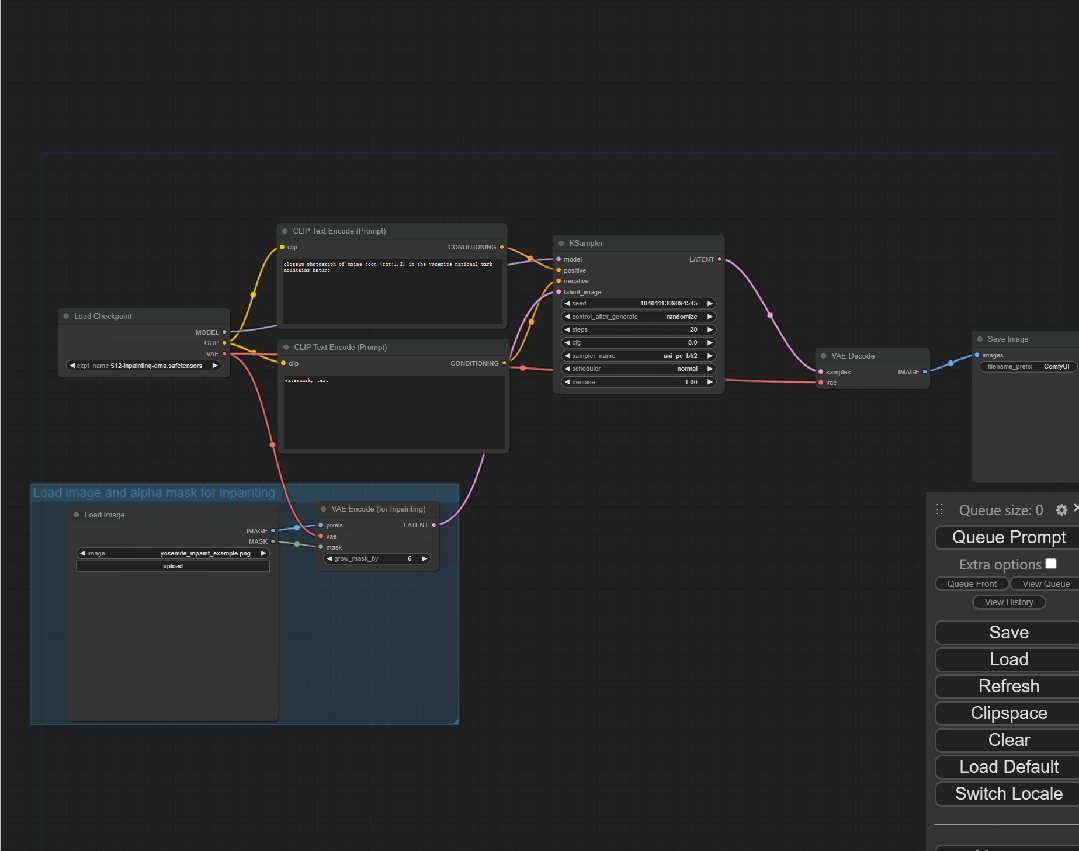
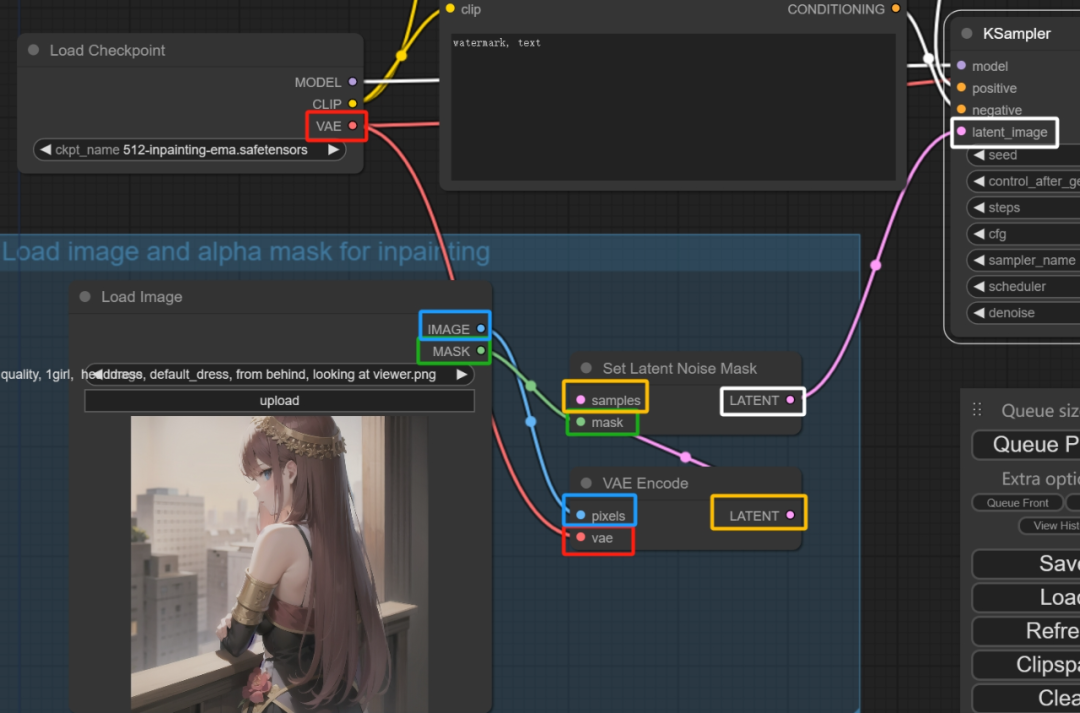
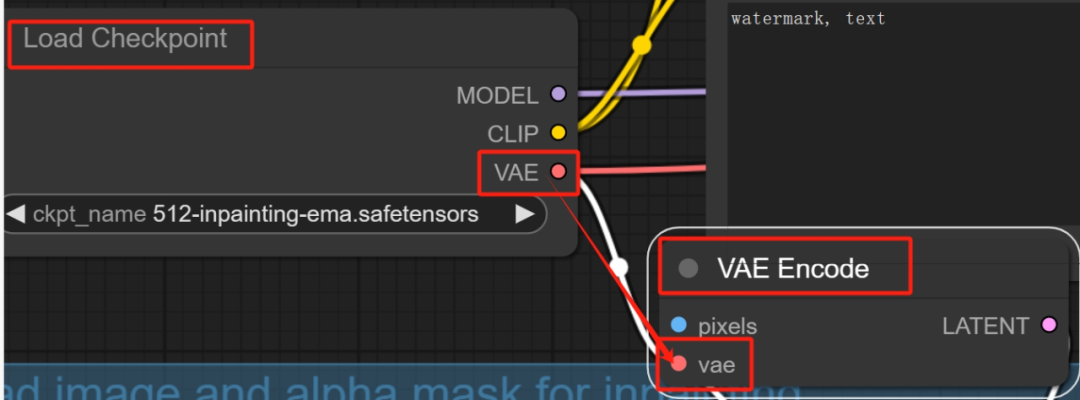
删除掉原本的VAE Encode(for inpainting),然后在列表里找到一个叫做Set Latent Noise Mask(设置潜空间噪声蒙版)的节点,然后再加载一个VAE Encode(要普通没任何后缀的)。

然后像我这样链接:
-
Load Checkpoint的VAE连接VAE Encode的vae
-
Load Image的IMAGE链接VAE Encode的pixels
-
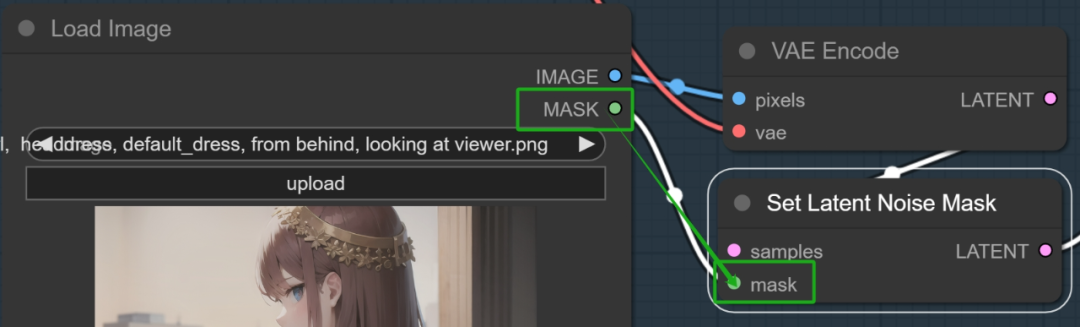
Load Image的MASK链接Set Latent Noise Mask的mask
-
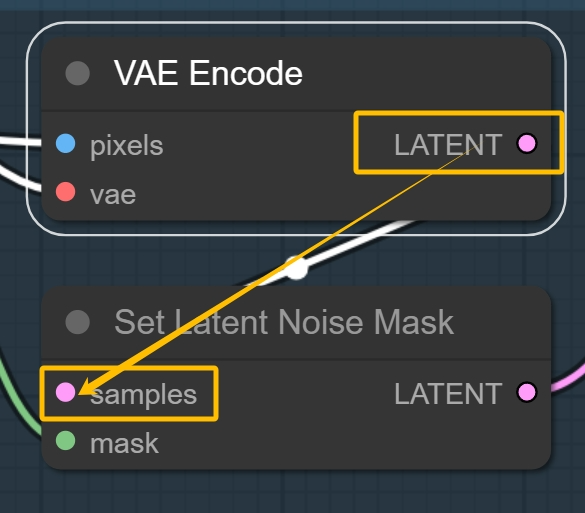
VAE Encode的LATENT链接Set Latent Noise Mask的samples
-
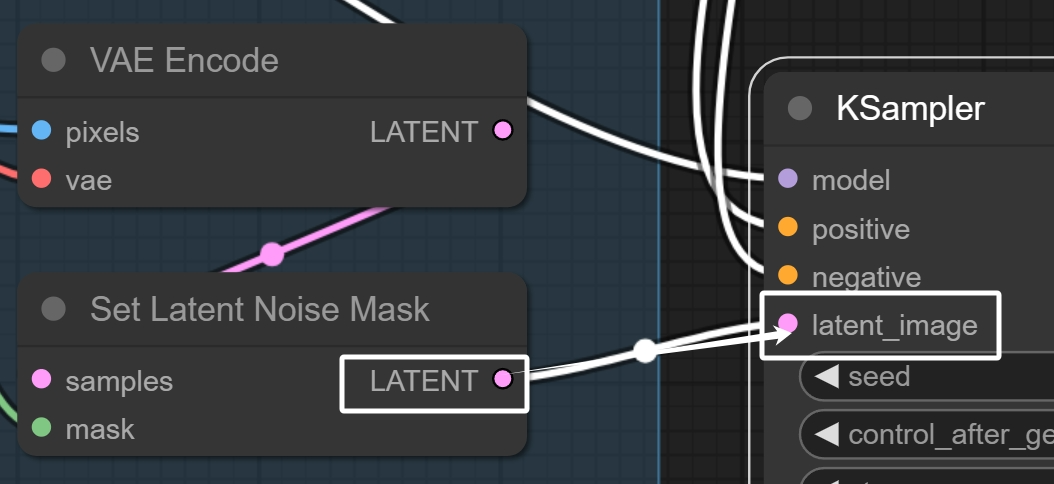
Set Latent Noise Mask的LATENT连接KSampler的latent_image
可能有些乱,没关系跟着我一个一个链接:
Load Checkpoint的VAE连接VAE Encode的vae

Load Image的IMAGE链接VAE Encode的pixels

Load Image的MASK链接Set Latent Noise Mask的mask

VAE Encode的LATENT链接Set Latent Noise Mask的samples

Set Latent Noise Mask的LATENT连接KSampler的latent_image

这样是不是就清楚多了,这样一来就可以在0.5-0.6这样相对中等的重绘幅度下实现更贴近原图的重绘,并且在0.2-0.3这样比较低的重绘幅度下也不会破坏生成区域。
而之所以可以做到这样得益于Set Latent Noise Mask,这个节点是将指定区域原图像素信息转为潜空间数据以后再做重新采样。
简单来说一开始的重绘是在蒙版区域上覆盖进行重绘,原图里的东西是什么和新生成的内容没有任何关系,而这个是将重绘区域扣下来画完后再贴回去。
今天的内容就到这里吧!
就简单了解学习一下如何使用重绘,当然还会有点内容我会留着下篇继续补充,感兴趣的小伙伴也可以去看原教程视频15:00。
大伙下篇笔记见啦,拜了个白

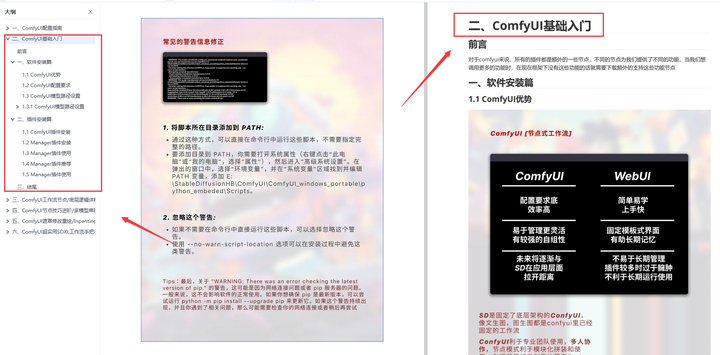
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取

一、ComfyUI配置指南
-
报错指南
-
环境配置
-
脚本更新
-
后记
-
.......

二、ComfyUI基础入门
-
软件安装篇
-
插件安装篇
-
......

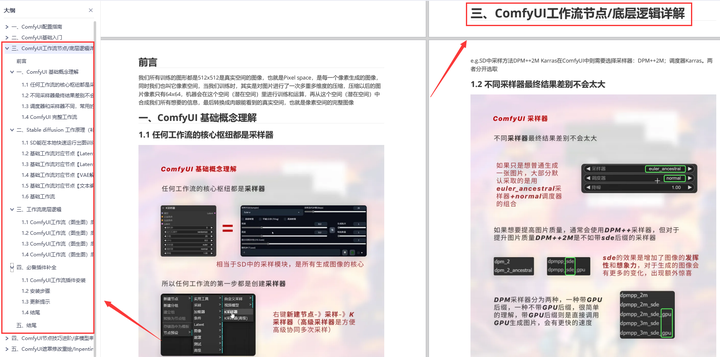
三、 ComfyUI工作流节点/底层逻辑详解
-
ComfyUI 基础概念理解
-
Stable diffusion 工作原理
-
工作流底层逻辑
-
必备插件补全
-
......

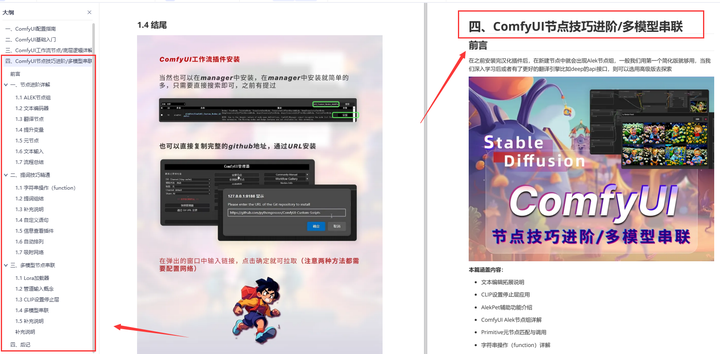
四、ComfyUI节点技巧进阶/多模型串联
-
节点进阶详解
-
提词技巧精通
-
多模型节点串联
-
......

五、ComfyUI遮罩修改重绘/Inpenting模块详解
-
图像分辨率
-
姿势
-
......

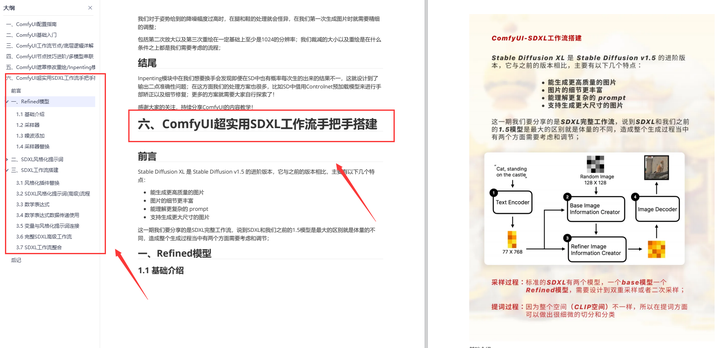
六、ComfyUI超实用SDXL工作流手把手搭建
-
Refined模型
-
SDXL风格化提示词
-
SDXL工作流搭建
-
......

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取















![[vue2]智慧商城app](https://img-blog.csdnimg.cn/img_convert/14b570fad51ac5df07bafe3172ba6634.png)