7、Ref的应用
7.1 给标签设置ref="username"
通过这个获取this.refs.username,ref可以获取到应用的真实dom
<input style={{width:300}}
ref={"text"}/>
{/*非常推荐*/}
<Button style={{backgroundColor:'#2ba471', border:"none"}} size={"large"} type={"primary"}
onClick={ ()=>{
this.handlerClick() // 非常推荐,传参数
} }>add</Button>
获取input的值
handlerClick = ()=>{
console.log("Click4", this.refs.text.value)
}
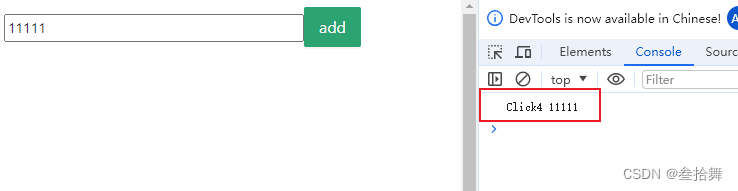
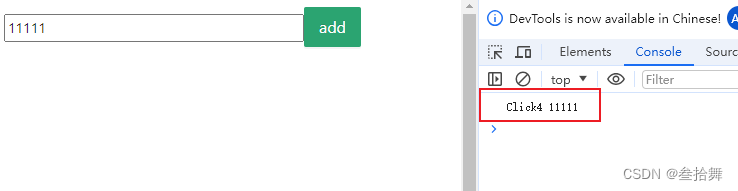
实现效果

7.2 给组件设置ref=“username”
通过这个获取this.refs.username,ref可以获取到组件对象
7.3 新写法
myRef = React.createRef();
<input style={{width:300}}
ref={this.myRef}/>
{/*非常推荐*/}
<Button style={{backgroundColor:'#2ba471', border:"none"}} size={"large"} type={"primary"}
onClick={ ()=>{
this.handlerClick() // 非常推荐,传参数
} }>add</Button>
点击按钮获取input的输入值,主要代码为this.myRef.current.value
handlerClick = ()=>{
console.log("Click4", this.myRef.current.value)
}
效果展示