目录
开始
修改资源相对地址
引入 @vitejs/plugin-legacy 插件并配置
修改打包指令
修改 router 中的 history
前端配置跨域相关
打包后成功访问
开始
修改资源相对地址
在 vite.config.js 文件中配置如下:
export default defineConfig({
base: './', //1.打包专用
//...
})
引入 @vitejs/plugin-legacy 插件并配置
在 vite.config.js 文件中配置如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import legacy from '@vitejs/plugin-legacy';
export default defineConfig({
base: './', //1.打包专用
plugins: [
vue(),
legacy({ //2.打包专用
targets: ["ie>=11"],
additionalLegacyPolyfills: ["regenerator-runtime/runtime"],
})
})
Ps:主要 regenerator-runtime/runtime 在解决跨域警告
修改打包指令
在 package.json 文件中的 scripts 修改 build 命令:
"scripts": {
"dev": "vite",
"build": "vite build && node toFile.mjs", //"build": "vite build"
"preview": "vite preview"
},
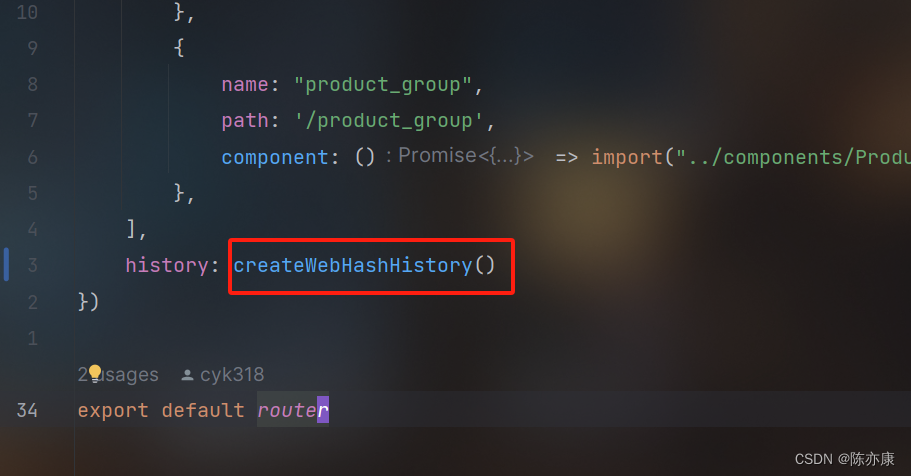
修改 router 中的 history
在自定义配置的 router.js 中,配置 HashHistory (其他的不行!!!)如下:

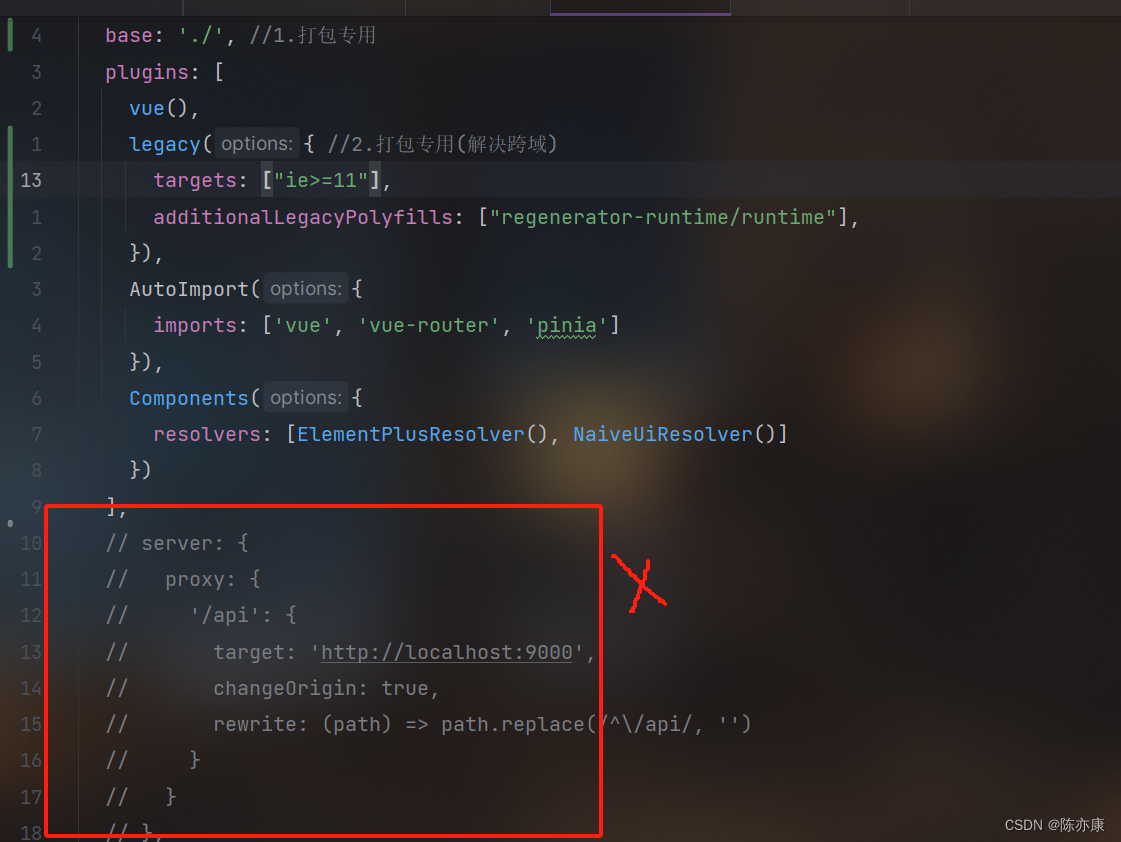
前端配置跨域相关
前端不要自己配置 server {proxy ...} !!!,否则会和上面配置冲突!!!

在后端配置好跨域就行,如下:
@SpringBootApplication(scanBasePackages = ["org.cyk"])
class WarehouseApplication {
@Bean
fun corsFilter(): CorsFilter {
val config = CorsConfiguration();
config.allowedMethods = listOf("GET", "POST", "PUT", "DELETE");// 支持请求方式
config.addAllowedOriginPattern("*");// 支持跨域
config.allowCredentials = true;// cookie
config.addAllowedHeader("*");// 允许请求头信息
config.addExposedHeader("*");// 暴露的头部信息
val source = UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);// 添加地址映射
return CorsFilter(source);
}
}
fun main(args: Array<String>) {
runApplication<WarehouseApplication>(*args)
}
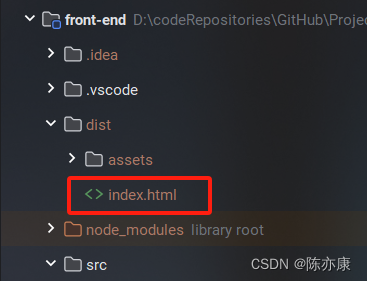
打包后成功访问
使用 npm run build 命令打包,直接访问 dist/index.html 即可