要求:两个图表分别点击获取X轴时间点
一、vue-echarts:点击事件(拐点点击 + 图表任意点击)
效果图:
图一:

图二:

<v-chart autoresize ref="oneMyChart"
class="chart" :
option="optionOne"
@click="onChartClick($event,1)" // 拐点点击
@zr:click="handleZrClick($event,1)"// 任意点击
/>
const onChartClick=(event,type)=>{
console.log("拐点点击",);
// 点击事件的处理逻辑
if (event.componentType === 'series') {
// 点击了系列索引为 ${seriesIndex} 的数据项,数据索引为 ${dataIndex}`
const { seriesIndex, dataIndex } = event;
}
}
const handleZrClick=(event, type)=>{
// console.log("任意点击",event);
const pointInPixel= [event.offsetX, event.offsetY];
// 获取相近的x轴 数据索index
let dataIndex = "";
if (optionOne.value.series[0].data.length > 0 && optionTwo.value.series[0].data.length > 0) {//确保点击的两个曲线Y轴有值,即有曲线
dataIndex = oneMyChart.value.convertFromPixel({seriesIndex:0},[event.offsetX, event.offsetY])[0];
}
}
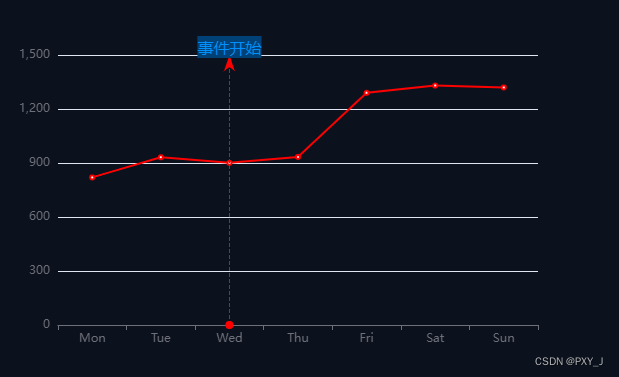
二、echarts:点击事件(拐点点击 + 图表任意点击)
案例图:

代码如下:
<template>
<div ref="chartRef" :style="{ width: '600px', height: '400px' }"></div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';
const chartRef = ref(null);
const chartInstance = ref(null);
onMounted(() => {
chartInstance.value = echarts.init(chartRef.value);
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
lineStyle: {
width: 2,
color: '#ff0000',
// 设置点击事件
clickable: true
},
itemStyle: {
normal: {
color: '#ff0000',
// 设置点击事件
clickable: true
}
},
markLine: {
data: [
{
label: { // 文字标签
// show: false
formatter: '事件开始',
fontSize: '16px',
backgroundColor: '#004277',
color: '#0091FF',
// position: 'middle',
distance: [10, -3], // 设置标签文字的样式
// width: 70,
height: 22
},
xAxis: 'Wed' // 这里的 'Wed' 表示与 x 轴标签 'Wed' 对应的位置垂直的线
}
]
},
// markPoint:{
// data:[
// {
// name:'ces',
// value:934,
// xAxis:2,
// yAxis:-1
// }
// ]
// }
}]
};
chartInstance.value.setOption(option);
chartInstance.value.on('click', function (params) {
console.log('点击拐点==',params);
if (params.componentType === 'series') {
const { seriesIndex, dataIndex } = params;
chartInstance.value.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: dataIndex,
lineStyle: {
color: '#B1CFFC',
type: 'dashed'
}
});
}
// 这里可以实现点击事件后的逻辑
});
//
chartInstance.value.getZr().on('click',params=>{
console.log('任意点击==',params);
const pointInPixel= [params.offsetX, params.offsetY];
if (chartInstance.value.containPixel('grid',pointInPixel)) {
// 获取相近的x周index
let xIndex=chartInstance.value.convertFromPixel({seriesIndex:0},[params.offsetX, params.offsetY])[0];
console.log('任意点击==xIndex',xIndex);
}
})
});
</script>