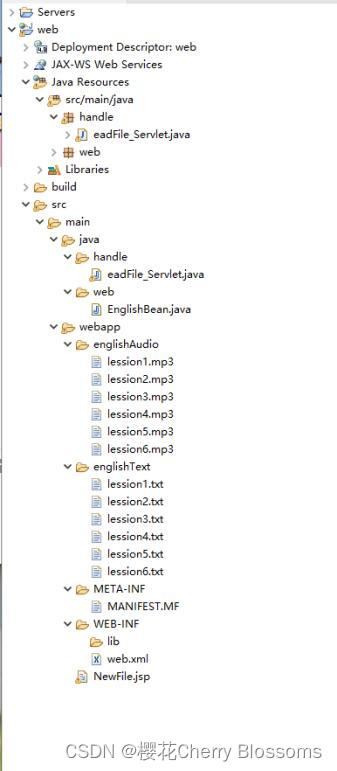
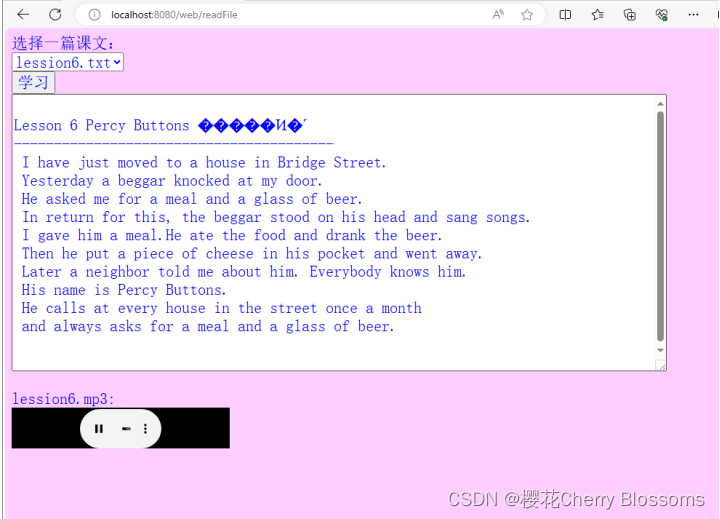
| 三、源代码以及执行结果截图: NewFile.jsp <%@ page import = "java.io.*" %> <%@ page contentType="text/html" %> <%@ page pageEncoding = "utf-8" %> <jsp:useBean id="english" class ="web.EnglishBean" scope="request"/> <style> #tom{ font-family:宋体;font-size:22;color:blue } </style> <HTML> <body id="tom" bgcolor="#ffccff"> <form action="readFile" id="tom" method="post"> 选择一篇课文:<br> <% File f = new File("."); String jspPage=request.getServletPath(); String webDir = request.getContextPath(); jspPage =jspPage.substring(1); webDir = webDir.substring(1); String path = f.getAbsolutePath(); int index = path.indexOf("bin"); String webRoot = request.getRealPath("/"); String filePath = webRoot + "/englishText"; File fileDir=new File(filePath); String name [] = fileDir.list(); %> <select id= tom name="fileName" size =1> <% for(int i=0;i<name.length;i++){ %> <option selected value='<%=name[i]%>'/><%=name[i]%> <% } %> </select> <input type=hidden name='filePath' value='<%=filePath%>' /> <br><input type=submit id=tom value="学习" /><br> <textArea id="tom" rows="15" cols="80"> <%=english.getFileContent()%> </textArea><br> <% if(english.getFileName().length()>0) { %><br> <%=english.getFileAudio()%>:<br> <embed src ='englishAudio/<%=english.getFileAudio()%>' height="56" autostart='false'> </embed> <%} %> </form> </body> </HTML> EnglishBean.java package web; public class EnglishBean { public String fileName=""; public String fileContent=""; public String fileAudio; public void setFileName(String str){ fileName=str; } public String getFileName(){ return fileName; } public void setFileContent(String str){ fileContent=str; } public String getFileContent(){ return fileContent; } public void setFileAudio(String str){ fileAudio = str; } public String getFileAudio(){ return fileAudio; } } ReadFile_Servlet.java package handle; import web.EnglishBean; import java.io.*; import javax.servlet.*; import javax.servlet.http.*; public class eadFile_Servlet extends HttpServlet{ public void init(ServletConfig config) throws ServletException{ super.init(config); } public void service(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{ EnglishBean fileBean=new EnglishBean(); request.setAttribute("english",fileBean); String fileContent=""; request.setCharacterEncoding("utf-8"); String filePath=request.getParameter("filePath"); String fileName=request.getParameter("fileName"); if(filePath==null||fileName==null) return; if(fileName.length()==0||fileName.length()==0) return; fileBean.setFileName(fileName); String audioFileName = fileName.substring(0,fileName.lastIndexOf("."))+".mp3"; fileBean.setFileAudio(audioFileName); try{ File f=new File(filePath,fileName); RandomAccessFile randomAccess = new RandomAccessFile(f,"r"); String s=null; StringBuffer stringbuffer=new StringBuffer(); while ((s=randomAccess.readLine())!=null){ byte b[] = s.getBytes("iso-8859-1"); stringbuffer.append("\n"+new String(b)); } fileContent=new String(stringbuffer); fileBean.setFileContent(fileContent); } catch(Exception exp){ fileContent ="读取失败"+exp.toString(); } RequestDispatcher dispatcher= request.getRequestDispatcher("NewFile.jsp"); dispatcher.forward(request, response); } } web.xml <web-app> <servlet> <servlet-name>readFile</servlet-name> <servlet-class>handle.eadFile_Servlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>readFile </servlet-name> <url-pattern>/readFile </url-pattern> </servlet-mapping> </web-app> (空间不够,可加附页) 效果图展示 |
|
|
jsp 实验20
news2025/4/8 23:03:03
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1819805.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
oracle 删除当前用户下所有表
荆轲刺秦王
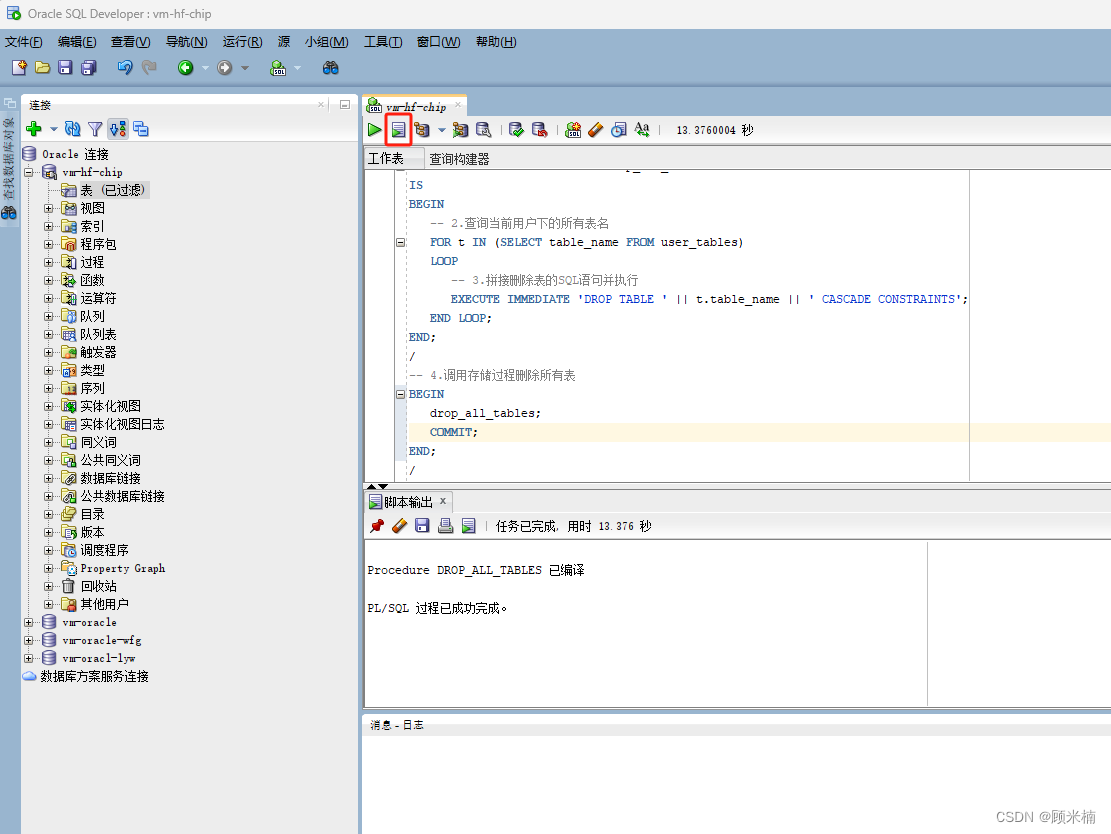
通常呢 我们将正式环境的 oracle 数据库 导出成 dmp 文件,然后导入到测试环境或者本地环境,期间可能会出现各种问题。那么如何使错误的导入数据全部删除呢。可以这样做:
1. 本地虚拟机启动 oracle 服务
2. sqldeveloper 连接 o…
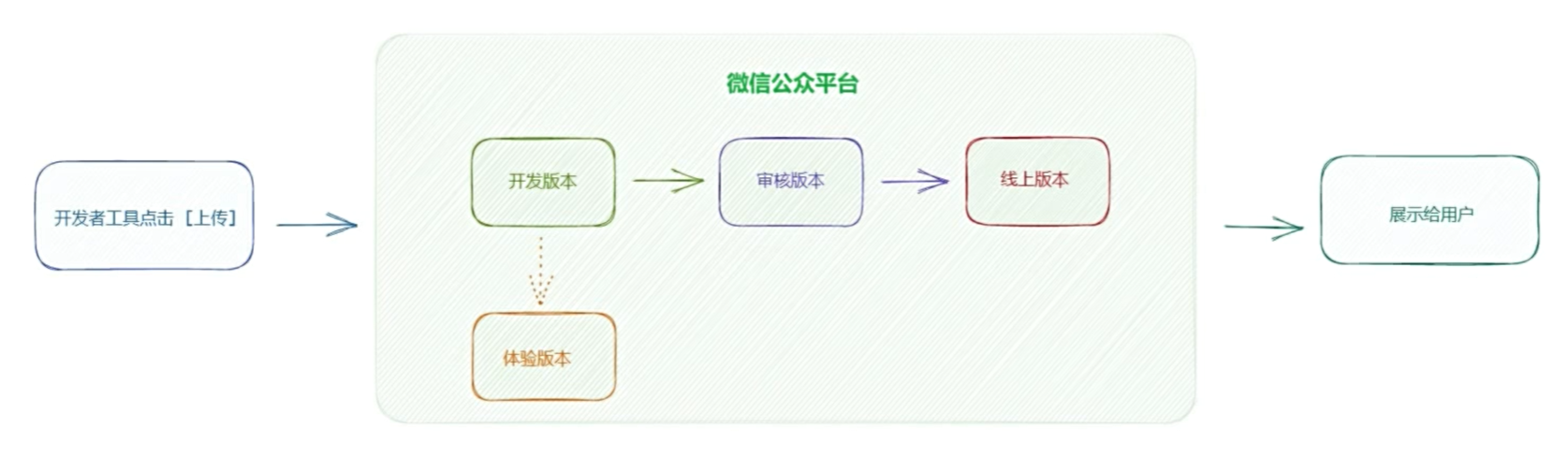
多商户小程序开发步骤和方法
在当今的数字经济中,多商户小程序作为一种创新的商业平台,提供了一种新的商业模式,使多个商户能够在同一平台上展示和销售他们的产品或服务。这种模式不仅增强了消费者选择的多样性,也为商家提供了一个更广泛的销售渠道。以下是详…
探索Java 8 Stream API:现代数据处理的新纪元
Stream流
Stream初探:何方神圣?
Stream流是一种处理集合数据的高效工具,它可以让你以声明性的方式处理数据集合。Stream不是存储数据的数据结构,而是对数据源(如集合、数组)的运算操作概念,支…
基于Django和Vue的商城管理系统
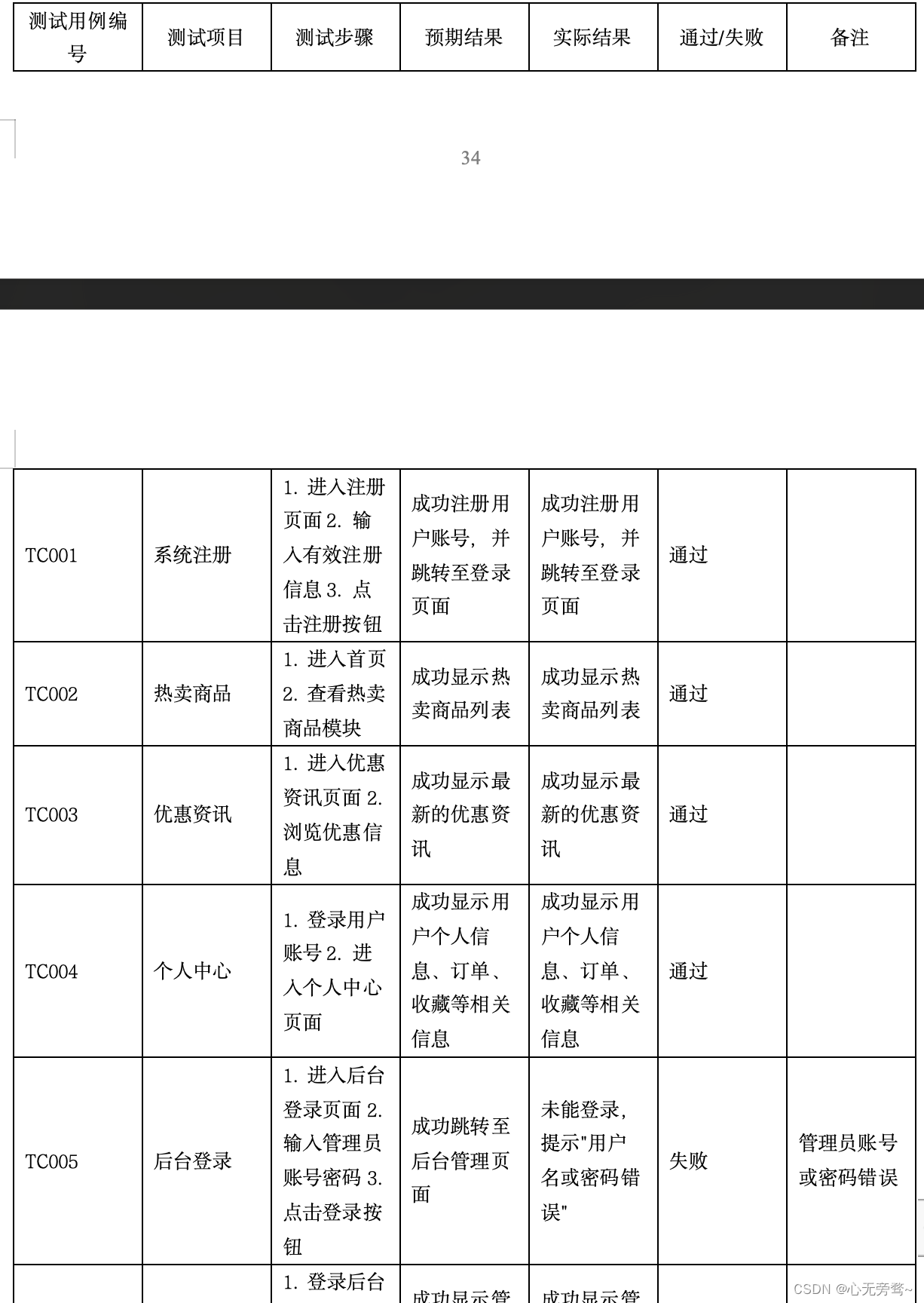
文章目录 前言一、系统运行结果二、相关技术简介三、系统设计四、系统测试五、总结 前言
近年来,互联网技术的飞速发展极大地改变了人们的生活方式。网络购物作为一种新的购物模式,因其方便、快捷、选择多样等优点,迅速普及。为了满足人们日…
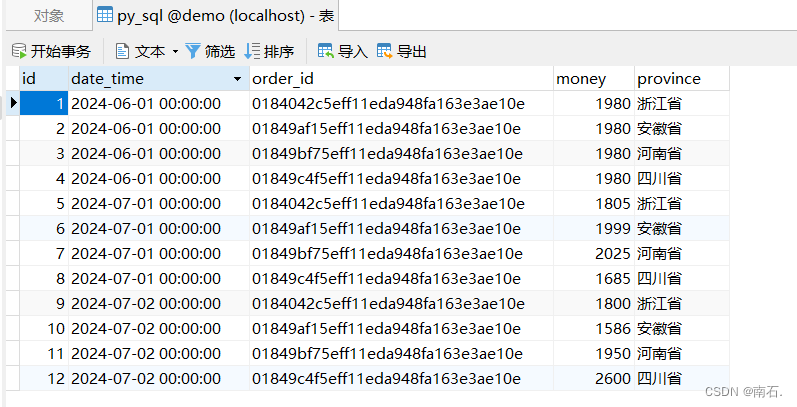
Python第二语言(十二、SQL入门和实战)
目录
1. Python中使用MySQL
1.1 pymysql第三方库使用MySQL
1.2 连接MySQL
1.3 操作数据库,创建表
1.4 执行查询数据库语句
2. python中MySQL的插入语句
2.1 commit提交
2.2 自动提交
3. pymysql案例
3.1 数据内容
3.2 DDL定义
3.3 实现步骤
3.4 文件操…
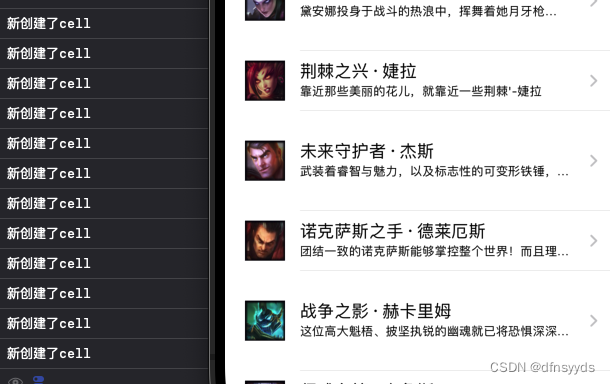
UITableView之cell复用
关于cell复用的必要性
cellForRowAtIndexPath会随着屏幕滚动而调用,每次出现新行时因为行号变化,就会被调用。 底层原理:当前单元格滚出屏幕时cell销毁,当前单元格又滚回来时cell创建。短时间内频繁创建和销毁cell会影响系统性能…
vue2文件下载和合计表格
vue2文件数据不多可以直接下载不需要后端的时候
1.首先,确保你已经安装了 docx 和 file-saver 库
npm install file-saver
npm install docx file-saver2.全部代码如下
<template><a-modaltitle"详情"width"80%"v-model"visi…
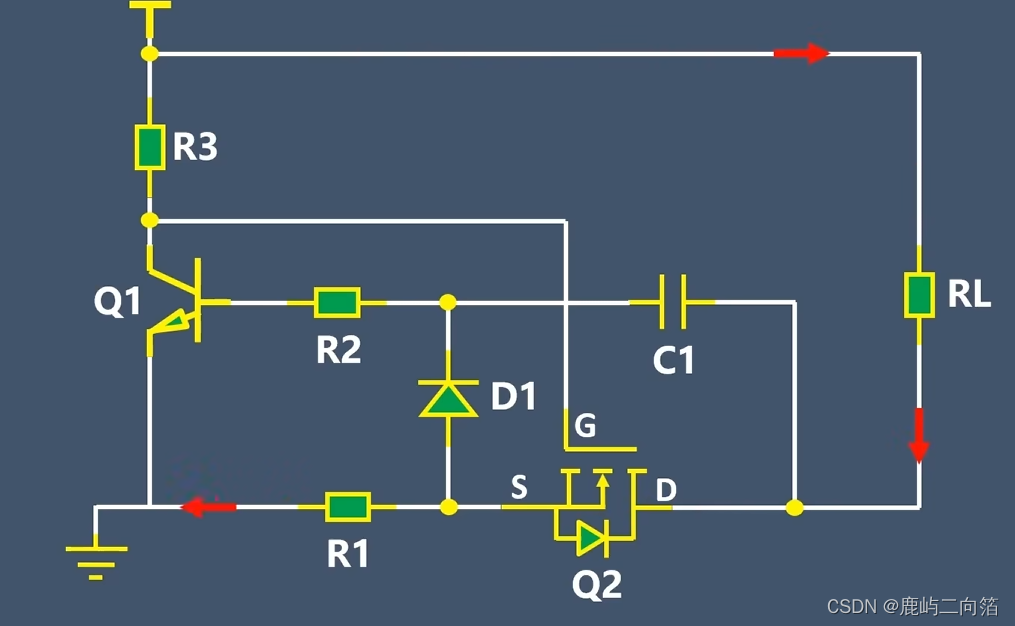
舵机堵转的危害与简单解决方式
舵机的堵转保护是一种安全特性,用于防止舵机在遇到阻力无法正常旋转时受到损害。当舵机尝试移动到某个位置但因为外部阻力(如卡住或碰撞)而无法完成动作时,它会持续施加力直至达到其最大扭矩。如果没有堵转保护,这种情…
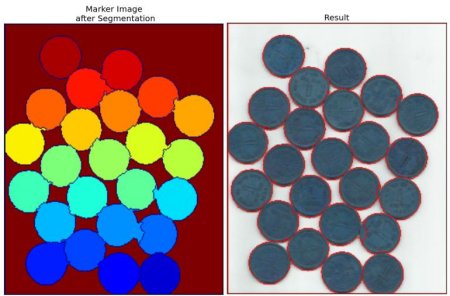
OpenCV学习(4.14) 基于分水岭算法的图像分割
1. 目标
在这一章当中, 我们将学习使用分水岭算法使用基于标记的图像分割我们将看到:cv.watershed()
2.理论
任何灰度图像都可以看作是地形表面,其中高强度表示峰和丘陵,而低强度表示山谷。您开始用不同颜色的水(标…
什么是基于风险的漏洞管理RBVM,及其优势
文章目录 一、什么是漏洞管理二、什么是基于风险的漏洞管理RBVM三、RBVM的基本流程四、RBVM的特点和优势 一、什么是漏洞管理
安全漏洞是网络或网络资产的结构、功能或实现中的任何缺陷或弱点,黑客可以利用这些缺陷或弱点发起网络攻击,获得对系统或数据…
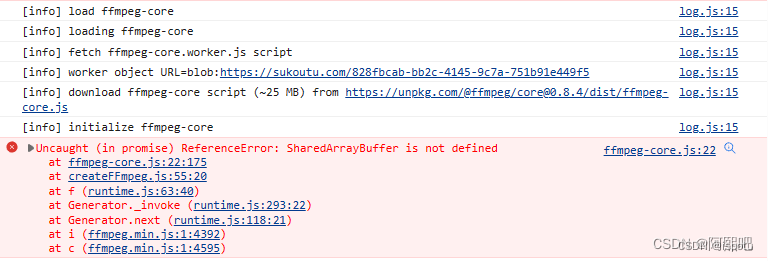
Vue前端ffmpeg压缩视频再上传(全网唯一公开真正实现)
1.Vue项目中安装插件ffmpeg
1.1 插件版本依赖配置
两个插件的版本 "ffmpeg/core": "^0.10.0", "ffmpeg/ffmpeg": "^0.10.1"package.json 和 package-lock.json 都加入如下ffmpeg的版本配置:
1.2 把ffmpeg安装到项目依…
离散化——Acwing.802区间和
离散化
定义
离散化可以简单理解为将连续的数值或数据转换为离散的、有限个不同的值或类别。离散化就是将一个可能具有无限多个取值或在一个较大范围内连续取值的变量,通过某种规则或方法,划分成若干个离散的区间或类别,并将原始数据映射到…
【课程总结】Day8(下):计算机视觉基础入门
前言
数据结构 在人工智能领域,机器可以处理的数据类型如上图,大约可以分为以上类别。其中较为常用的数据类别有:
表格类数据
数据特点: 成行成列:一行一个样本,一列一个特征特征之间相互独立࿰…
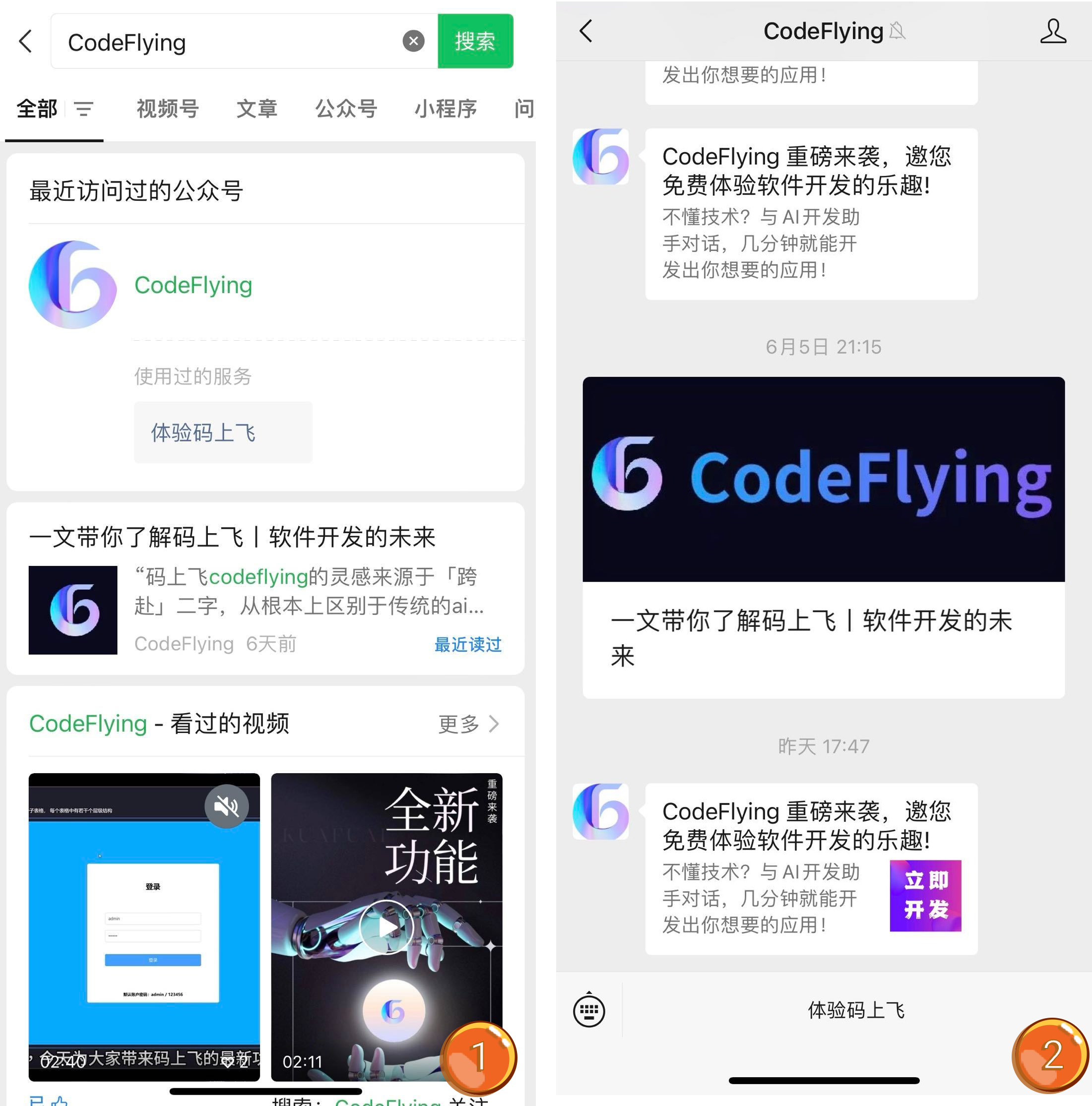
最实用的AI软件开发工具CodeFlying测评
就在上个月,OpenAI宣布GPT-4o支持免费试用,调用API价格降到5美元/百万token。
谷歌在得到消息后立马将Gemini 1.5 的价格下降到0.35美元/百万token。
Anthropic的API价格,直接干到了0.25美元/百万token。
国外尚且如此,那么国内…
科技赋能,避震婴儿车或成为行业硬通货
全球知识经济发展发展到今天,消费者对于品质、服务、体验的要求越来越高,与之对应的产品也就越来越科技化、智能化、个性化,品牌化和差异化逐步成为产品的竞争核心。
婴儿推车作为关系婴幼儿出行安全的支柱性产业之一,从车架结构…
分享一份 .NET Core 简单的自带日志系统配置,平时做一些测试或个人代码研究,用它就可以了
前言
实际上,.NET Core 内部也内置了一套日志系统,它是一个轻量级的日志框架,用于记录应用程序的日志信息。
它提供了 ILogger 接口和 ILoggerProvider 接口,以及一组内置的日志提供程序(如 Console、Debug、EventSo…
STM32-17-DAC
STM32-01-认识单片机 STM32-02-基础知识 STM32-03-HAL库 STM32-04-时钟树 STM32-05-SYSTEM文件夹 STM32-06-GPIO STM32-07-外部中断 STM32-08-串口 STM32-09-IWDG和WWDG STM32-10-定时器 STM32-11-电容触摸按键 STM32-12-OLED模块 STM32-13-MPU STM32-14-FSMC_LCD STM32-15-DMA…
uni-ui:基于uni-app的全端兼容高性能UI框架
一、引言
在移动应用开发领域,跨平台框架因其能够降低开发成本、提高开发效率而备受开发者青睐。其中,uni-app作为一个使用Vue.js开发所有前端应用的框架,不仅支持编译到iOS、Android、H5、以及各种小程序等多个平台,还因其丰富的…