1、需求介绍
H5页面嵌入AI数字人播报,但生成的数字人是mp4格式且有绿幕背景,需要转成canvas并去除背景;
2、效果:
去除前:

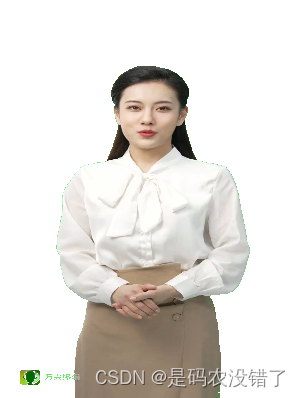
去除后:

3、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button onclick="playOrPause()">播放/暂停</button>
<button onclick="muted()">静音</button>
<div style="height: 400px; width:300px; ">
<video id="video" controls style="width: 100%; height: 100%; object-fit: contain" autoplay webkit-playsinline="true"
src='123.mp4'></video>
</div>
<script>
var VideoToCanvas = (function (window, document) {
function VideoToCanvas(videoElement) {
if (!videoElement) { return; }
var canvas = document.createElement('canvas');
canvas.width = videoElement.offsetWidth;
canvas.height = videoElement.offsetHeight;
ctx = canvas.getContext('2d');
var newVideo = videoElement.cloneNode(false);
newVideo.addEventListener('play', function () {
computeFrame();
}, false);
function computeFrame() {
if (newVideo.paused || newVideo.ende) {
return;
}
ctx.drawImage(newVideo, 0, 0, canvas.width, canvas.height);
// 获取到绘制的canvas的所有像素rgba值组成的数组
let frame = ctx.getImageData(0, 0, canvas.width, canvas.height);
// 共有多少像素点
const pointLens = frame.data.length / 4;
for (let i = 0; i < pointLens; i++) {
let r = frame.data[i * 4];
let g = frame.data[i * 4 + 1];
let b = frame.data[i * 4 + 2];
// 判断如果rgb值在这个范围内则是绿幕背景,设置alpha值为0
// 同理不同颜色的背景调整rgb的判断范围即可
if (r < 100 && g > 120 && b < 200) {
frame.data[i * 4 + 3] = 0;
}
}
// 重新绘制到canvas中显示
ctx.putImageData(frame, 0, 0);
// 递归调用
setTimeout(computeFrame, 0);
}
videoElement.parentNode.replaceChild(canvas, video);
this.play = function () {
newVideo.play();
};
this.pause = function () {
newVideo.pause();
};
this.playPause = function () {
if (newVideo.paused) {
this.play();
} else {
this.pause();
}
};
this.muted = function () {
newVideo.muted = !newVideo.muted;
}
this.change = function (src) {
if (!src) { return; }
newVideo.src = src;
computeFrame();
};
}
return VideoToCanvas;
})(window, document);
var video = document.getElementById('video');
var videoCanvas = new VideoToCanvas(video);
function playOrPause() {
videoCanvas.playPause();
}
function muted() {
videoCanvas.muted();
}
</script>4、可能会出现的报错
(1)视频路径跨域问题:
![]()
解决:
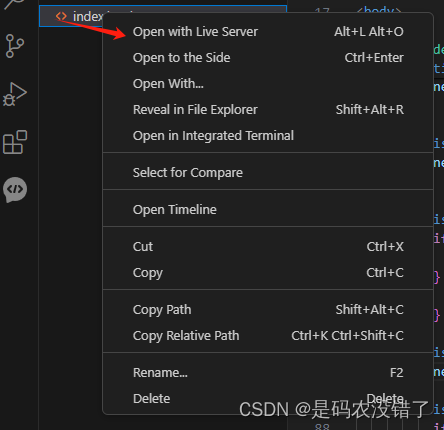
1、原生HTML在vscode中安装Live Server插件然后右键index.html,选择“open with live server”:

2、vue项目vue.config.js中开启代理;