新增Hearder
新增 src/layout/components/PageHeader.vue
<template>
<div class="header-cont">
<div>
<h1>
<router-link to="/">
RealWorld
</router-link>
</h1>
</div>
<div>
<template v-if="isLoggedIn">
<el-dropdown trigger="click" @command="handleCommand">
<div>
{{ userInfo.username }}
<el-icon>
<caret-bottom />
</el-icon>
</div>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="toPersonal">个人信息</el-dropdown-item>
<el-dropdown-item command="toLogout">Logout</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
</div>
</div>
</template>
<script setup>
import { computed } from 'vue'
import { storeToRefs } from 'pinia';
import { useUserStore } from '@/stores/user';
import { useRouter } from 'vue-router';
const userStore = useUserStore();
const { userInfo, isLoggedIn } = storeToRefs(userStore);
const { removeUser } = userStore;
const router = useRouter();
const commands = ({
toPersonal: () => {
console.log('toPersonal')
},
toLogout: () => {
console.log('toLogout')
removeUser();
router.push('/register')
}
});
function handleCommand(command) {
commands[command] && commands[command]();
}
</script>
<style lang="scss">
.header-cont {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
height: 100%;
a {
color: inherit;
text-decoration: none;
}
h1 {
margin: 0;
font-size: 20px;
}
}
</style>
修改index.vue

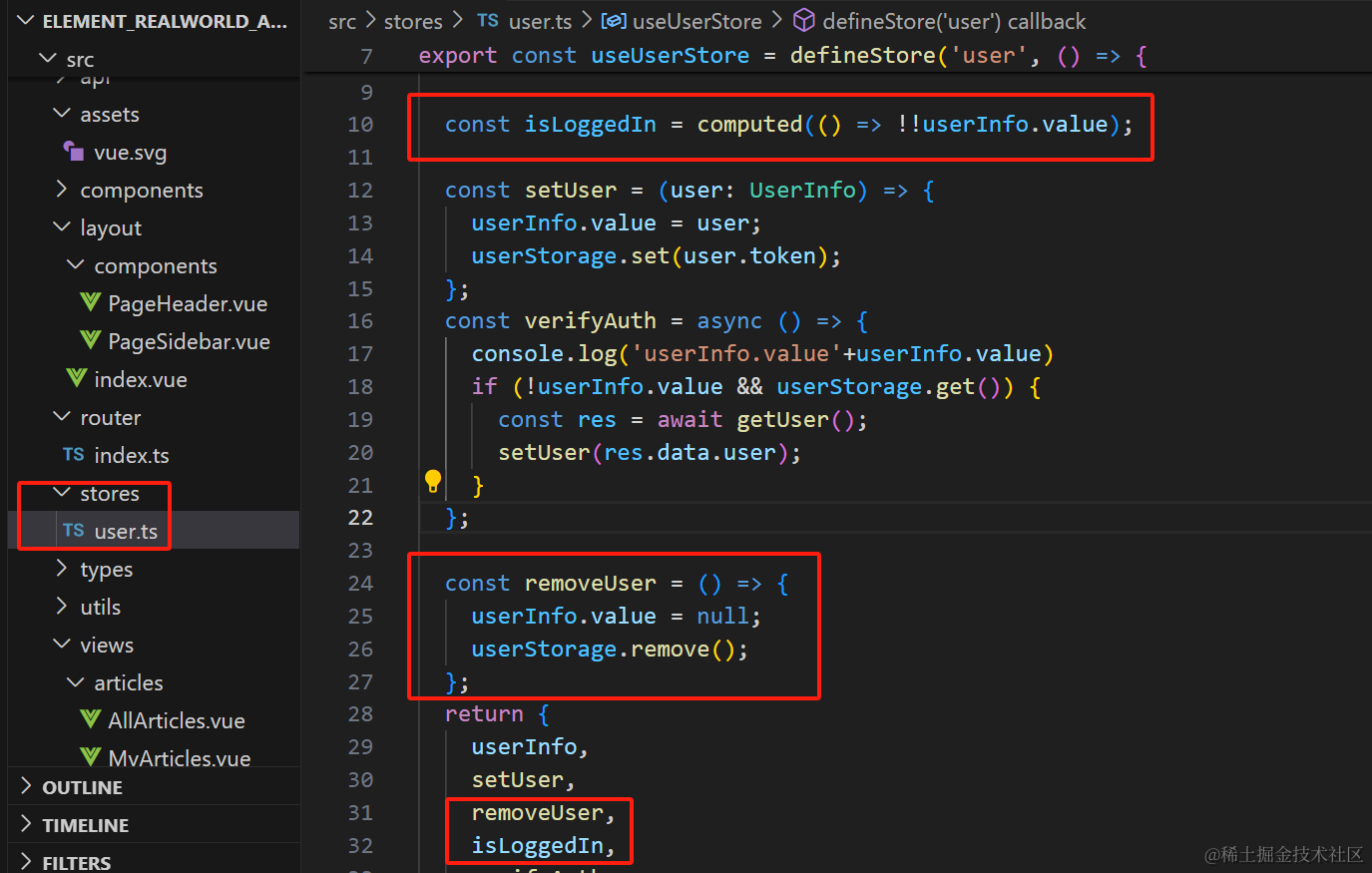
修改user.ts

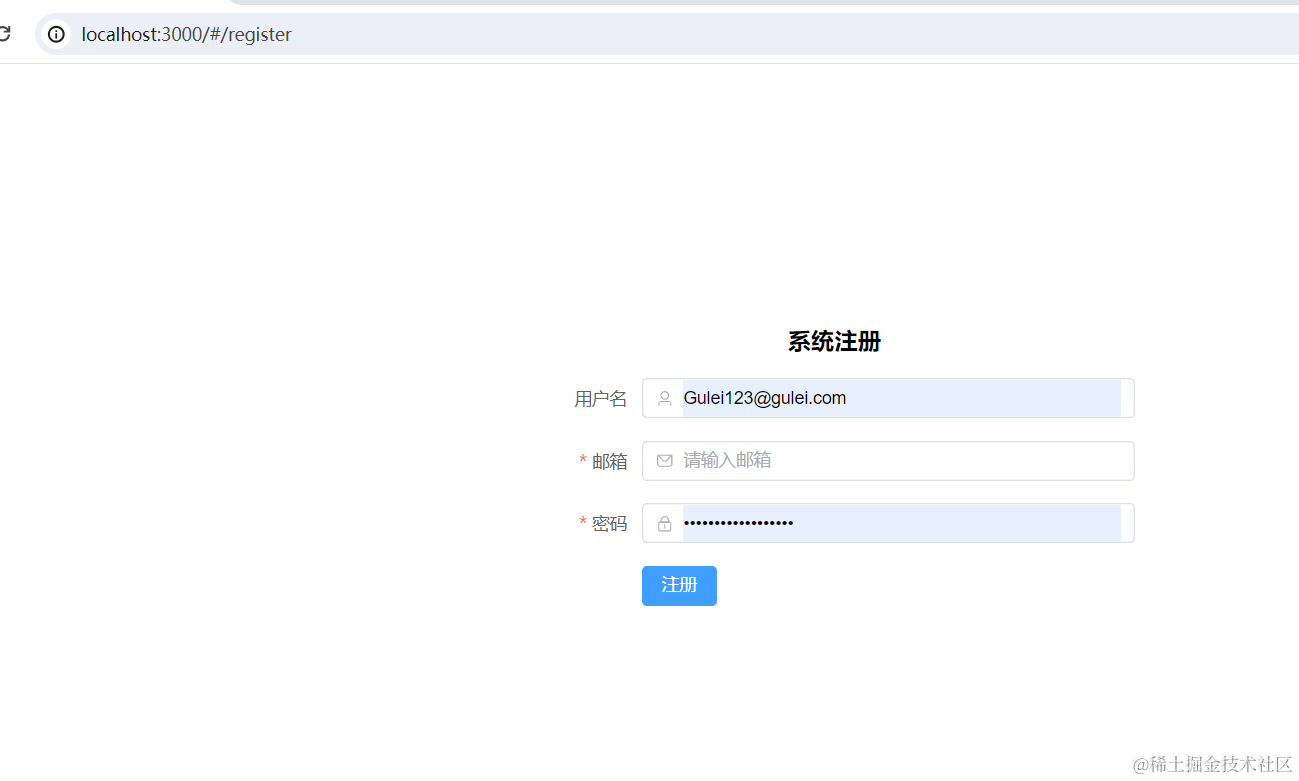
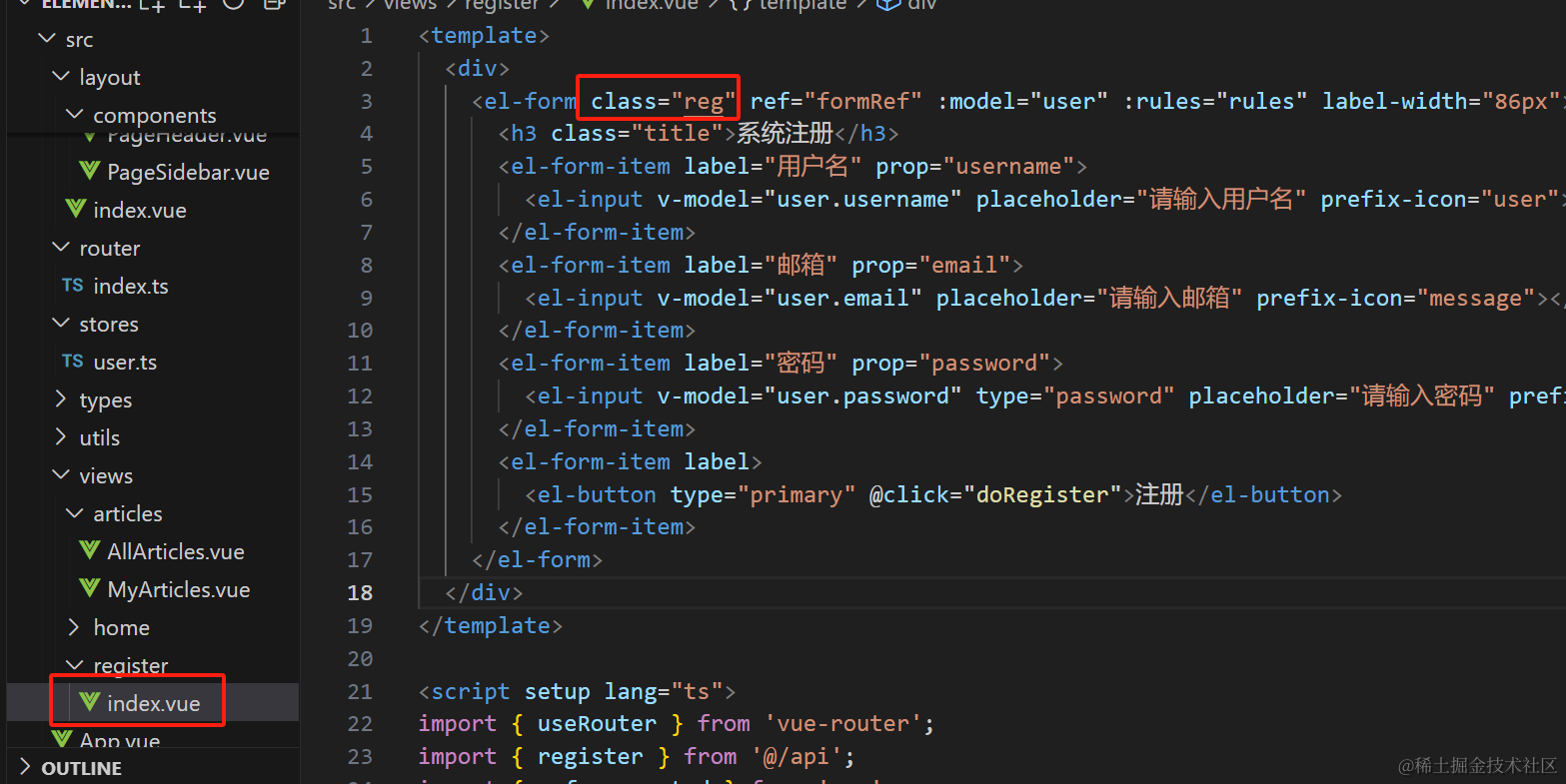
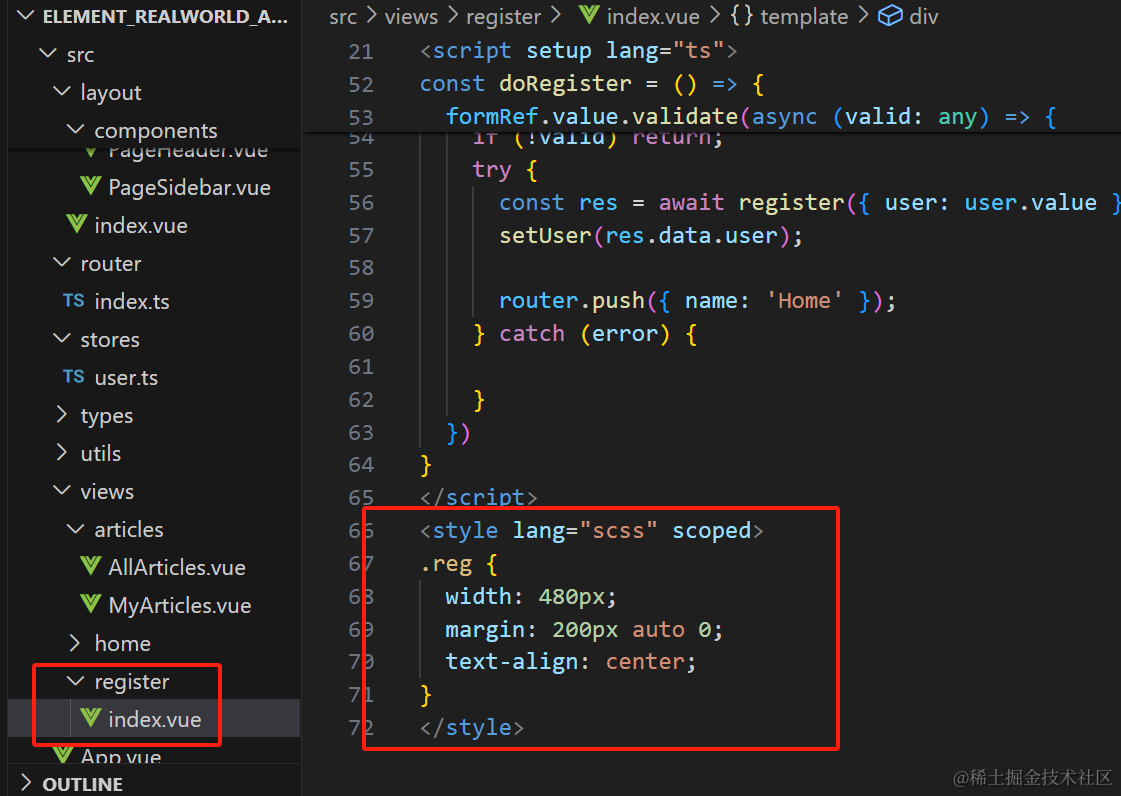
修改注册页面
之前删除style.css,导致注册页面样式丢失,我们再稍微美化一下。


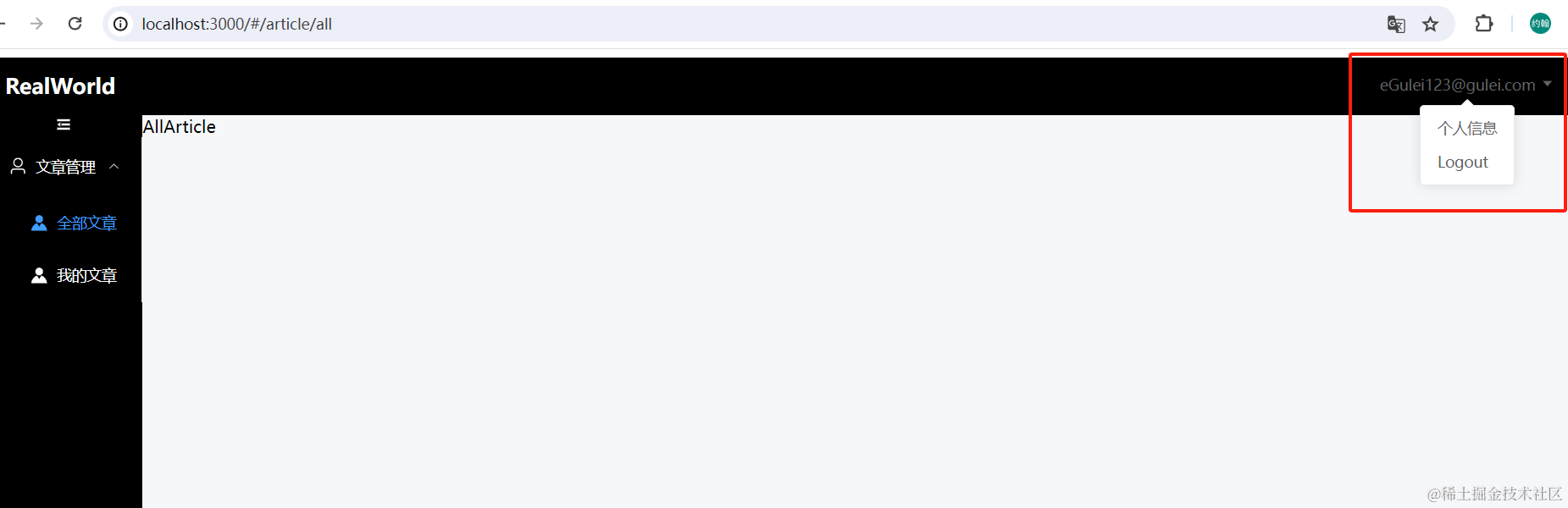
测试验证

点击logout菜单,跳转到注册页面。