B端管理系统界面蓝色系和浅色系的非常多,暗色系一般不作为首选,这背后是什么原因呢,如果真的要设计暗色系界面,该如何办呢,本文就解决这些问题。
一、暗色系B端界面相对于浅色系有什么好处
1. 减少眩光和视觉疲劳:
暗色系界面使用较暗的背景色,相对于亮色系界面减少了强烈的反射和对比,可以减少眩光和视觉疲劳,使用户在长时间使用界面时感到更加舒适。

2. 突出重要内容:
暗色系界面可以通过明亮的文字、按钮和图标颜色,使重要的内容更加突出和易于识别。这有助于用户快速找到关键功能或信息,提高界面的可用性和效率。
3. 营造专业、稳重的氛围:
暗色系界面通常给人一种专业、稳重的感觉,适用于需要表现正式、商务或科技感的B端应用场景。这种设计风格可以增加用户对界面的信任感和专业性的认可。

4. 凸显视觉层次和深度:
暗色系界面可以更好地展示界面元素之间的层次和深度关系,通过阴影和光影效果,增加界面的立体感和层次感,提升用户的视觉体验。
5. 适用于低光环境:
暗色系界面在低光环境下更加适应,如夜间使用或光线较暗的工作环境。暗色系界面可以减轻屏幕的亮度,降低对周围环境的干扰,提供更好的可视性和可读性。

需要注意的是,选择暗色系界面还需考虑用户群体的偏好和应用场景的特点。不同的用户群体和应用场景可能对亮度、对比度和颜色的敏感度有所不同,因此在进行界面设计时需综合考虑用户体验和可用性的平衡。
二、暗色系B端界面适用于什么场景
1. 专业软件和工具:
暗色系界面常用于专业软件和工具,如设计软件、开发工具、数据分析平台等。这些场景通常需要突出内容和功能,以提供更专业、高效的工作环境。
2. 商务和金融应用:
暗色系界面适用于商务和金融应用,如企业管理系统、财务软件、交易平台等。这些场景需要呈现正式、稳重的氛围,以增加用户对界面的信任感和专业性的认可。

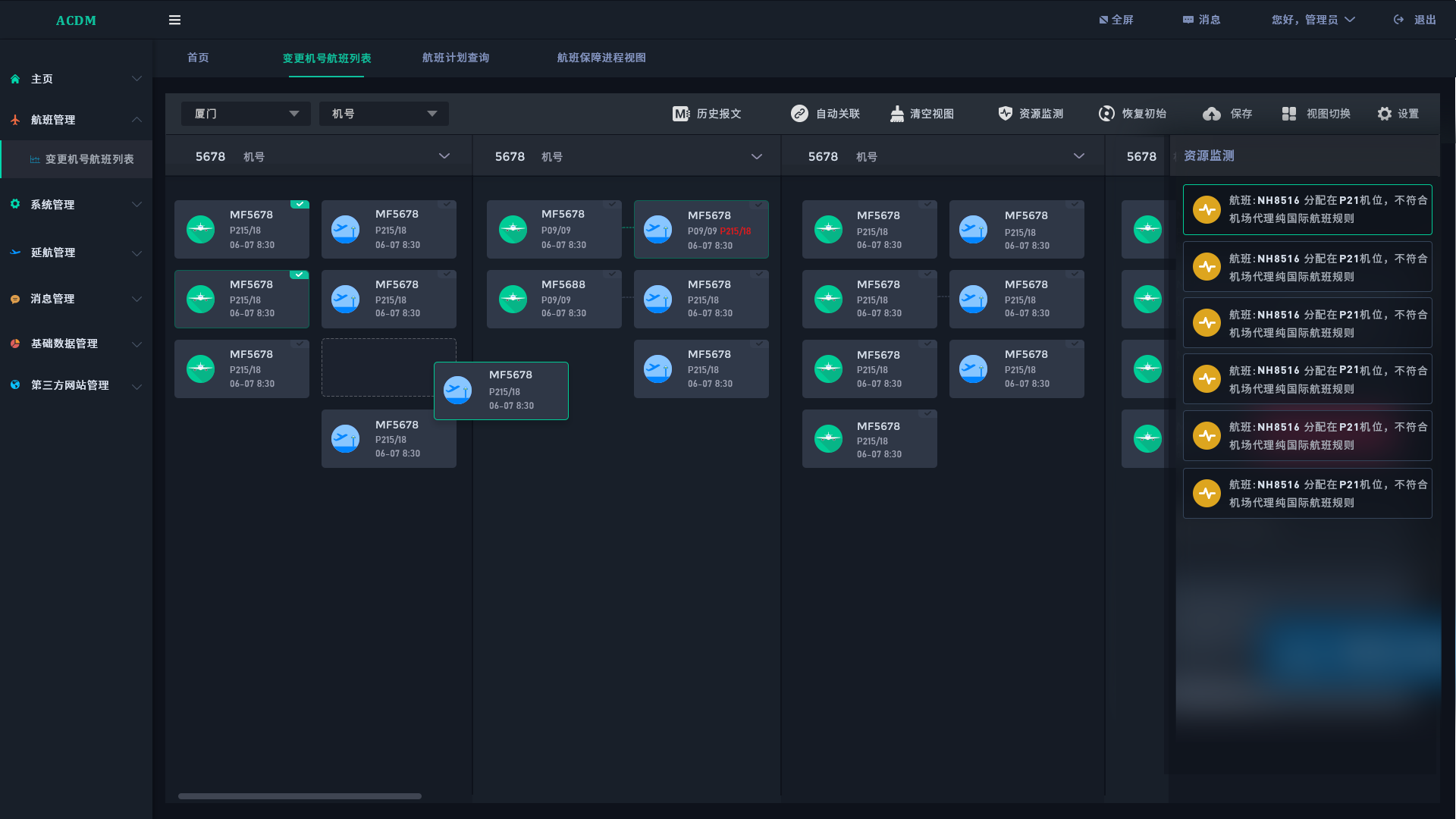
3. 科技和创新领域:
暗色系界面常见于科技和创新领域的应用,如科学研究工具、智能设备控制界面等。这些场景需要展示先进、现代的形象,以符合科技和创新领域的特点。
4. 低光环境和夜间使用:
暗色系界面适合在低光环境下使用,如夜间使用或光线较暗的工作环境。暗色系界面可以减轻屏幕的亮度,降低对周围环境的干扰,提供更好的可视性和可读性。
5. 重点突出和功能导向:
暗色系界面适用于需要突出重点内容和功能的场景。通过明亮的文字、按钮和图标颜色,可以使重要的内容更加突出和易于识别,提高界面的可用性和效率。

需要注意的是,选择暗色系界面还需综合考虑用户群体的偏好和应用场景的特点。不同的用户群体和应用场景可能对亮度、对比度和颜色的敏感度有所不同,因此在进行界面设计时需综合考虑用户体验和可用性的平衡。
三、暗色系B端界面的缺点,这可能是使用率不高的原因之一
1. 可读性和可视性降低:
暗色系界面相对于浅色系界面,文字和图标的对比度较低,可能导致可读性和可视性下降,特别是在光线较弱的环境中。这可能使用户难以辨认界面上的文本、按钮和图标,影响使用体验。
2. 色彩表现受限:
暗色系界面在色彩表现上相对受限,因为暗色背景限制了颜色的鲜艳度和对比度。这可能会导致界面显得单调,难以传达丰富的情感和品牌形象。

3. 不适合某些行业和场景:
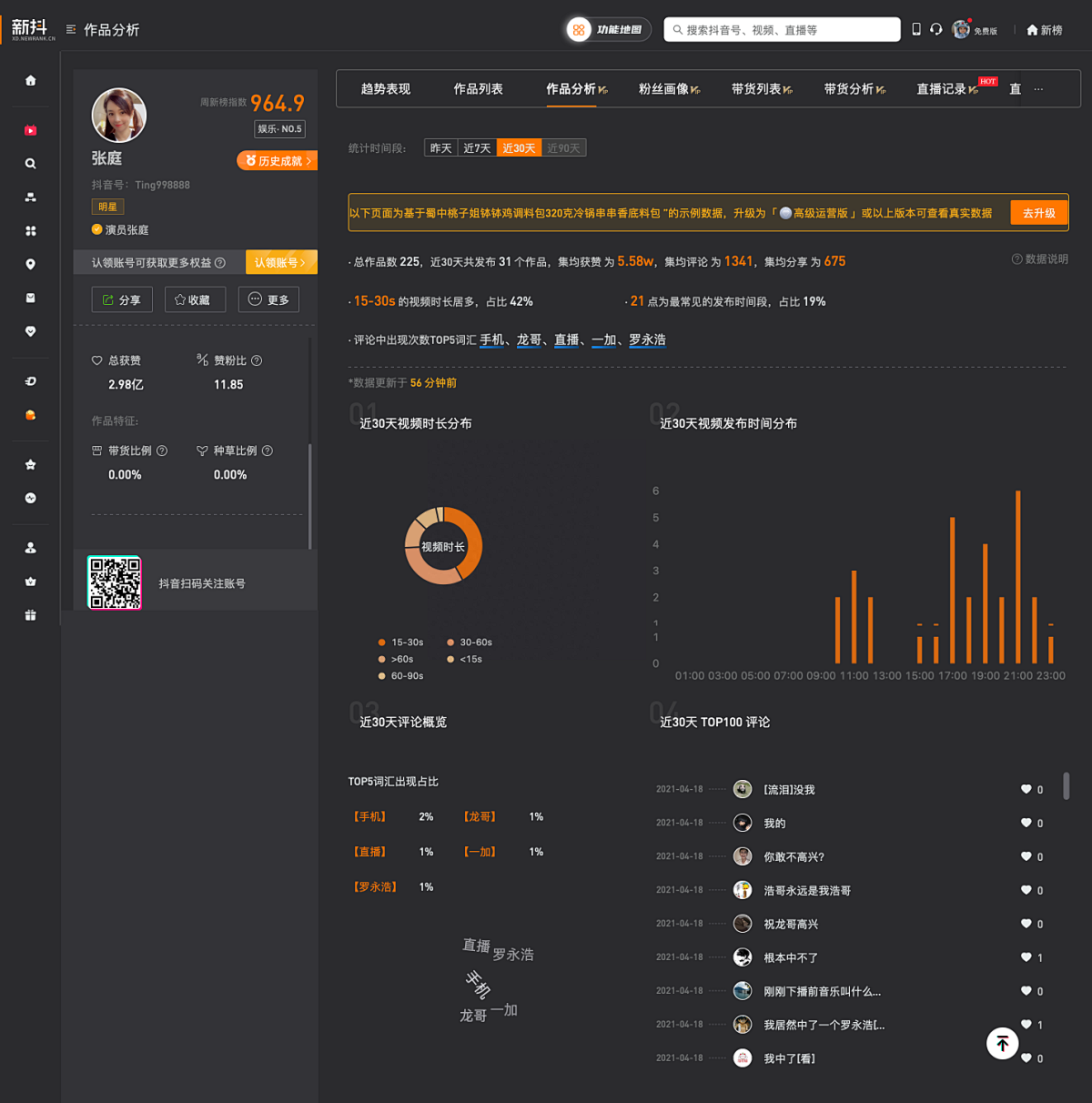
暗色系界面更适用于一些特定的行业和场景,如专业软件、科技领域等,而对于其他行业和场景可能不够适用。例如,对于娱乐、时尚等需要传达轻松、活泼氛围的应用,暗色系界面可能不够符合用户期望。
4. 用户偏好和视觉习惯:
用户对于界面的偏好和视觉习惯因人而异。有些用户可能更喜欢明亮、清爽的浅色系界面,而对于暗色系界面可能没有强烈的好感或舒适感。

虽然暗色系B端界面在特定的场景下有其优势,但也需要综合考虑用户群体的偏好、应用场景的特点以及可用性的要求。界面设计应该根据具体情况进行选择,以达到最佳的用户体验和界面效果。
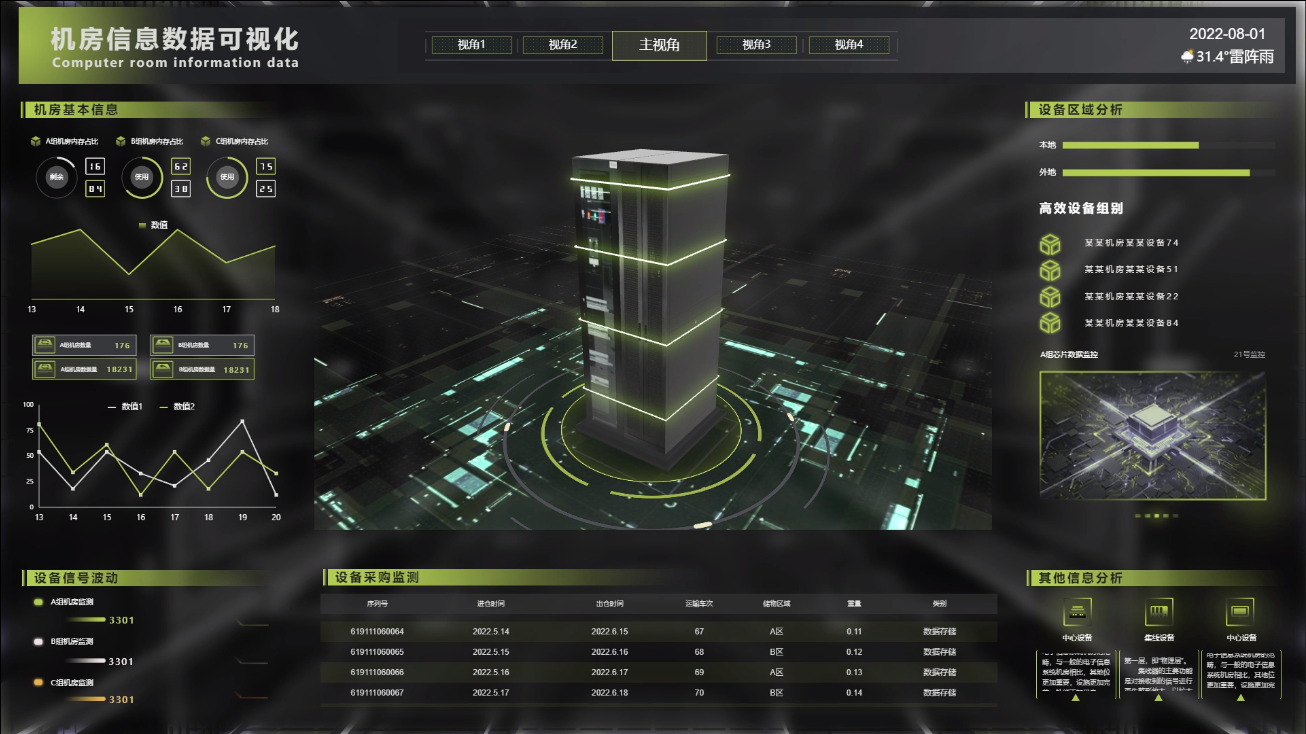
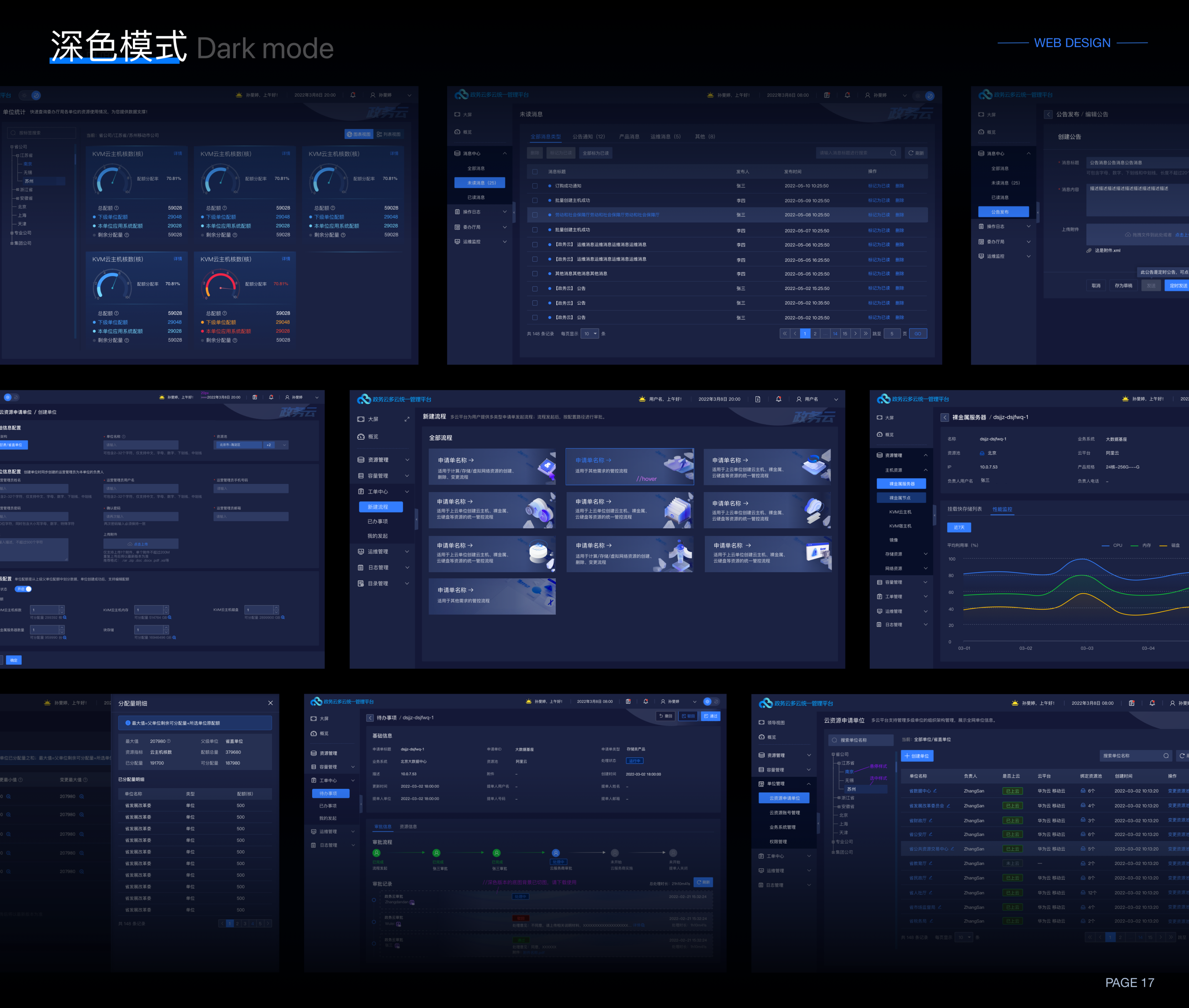
四、暗色系界面该如何设计
在设计暗色系界面时,有一些注意事项可以帮助提高用户体验和界面效果:
1. 对比度和可读性:
确保界面上的文字、按钮和图标与背景色形成明显的对比,以提高可读性和可视性。使用明亮的颜色来突出重要的内容,避免使用过于相似的颜色造成混淆。
2. 色彩平衡和调和:
尽量避免过多使用相同的暗色调,可以添加一些明亮的色彩来增加界面的活力和吸引力。在选择颜色时,考虑它们的相互关系和搭配,以确保整体色彩的平衡和调和。

3. 注意视觉层次和深度:
使用阴影、光影和层叠效果等技术,来增加界面元素之间的视觉层次和深度感。这可以提升界面的立体感和层次感,使用户更容易理解和导航界面。
4. 反馈和交互设计:
在暗色系界面中,用户的反馈和交互设计尤为重要。通过动画、过渡效果和视觉提示等方式,来增强用户对界面操作的感知和理解。例如,按钮按下的状态变化、链接的高亮等。
5. 测试和反馈收集:
在设计完成后,进行用户测试和收集反馈是非常重要的。通过与用户的交互和反馈,了解他们对界面的理解和感受,及时调整和改进设计,以提供更好的用户体验。

在设计暗色系界面时,需要综合考虑对比度、色彩平衡、视觉层次、反馈和交互等因素。同时,与用户的需求和偏好保持密切联系,以确保设计的界面能够提供良好的用户体验和满足用户的期望。