位置以及我们与位置的互动方式已在我们的生活中无处不在。我们的网络地图技术发展到今天这一步,涉及一系列个人、公司和想法,这些最终塑造了我们与世界的互动方式。这篇文章能帮助您了解我们是如何一步步走到今天的。即网络地图的发展历史!
制图学的简要背景
这一历史时期与地图制作的悠久历史息息相关。制图学既是科学,也是艺术。它要呈现世界的本来面目,同时也要做出巨大的妥协:每选择包含一些东西,就必须排除一些东西。
这适用于地图上的实际情况(一张地图上不可能表示地球上的每个特征)以及地图的投影,或者如何将 3D 地球投影到 2D 表面。


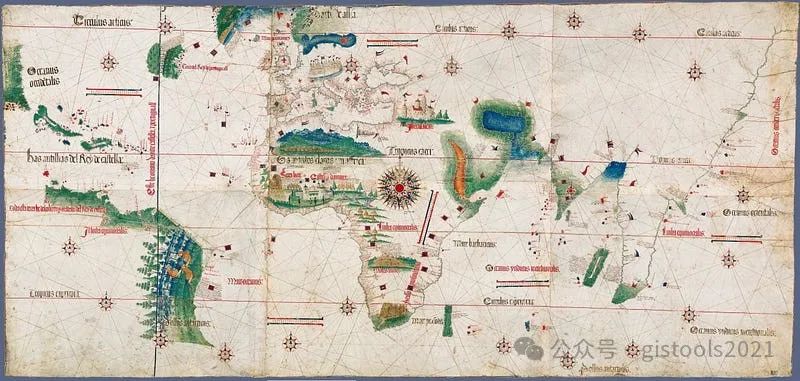
葡萄牙发现地图和密克罗尼西亚条形图
制图师们都理解这个概念,他们的地图讲述的是一个故事,只有一个目的。波利尼西亚和密克罗尼西亚的航海者制作了详细的条形图,使他们能够绘制岛屿之间的连接并了解海浪模式。葡萄牙探险家绘制了详细的海岸线地图,但内部几乎是空的,因为他们只专注于探索和航行。

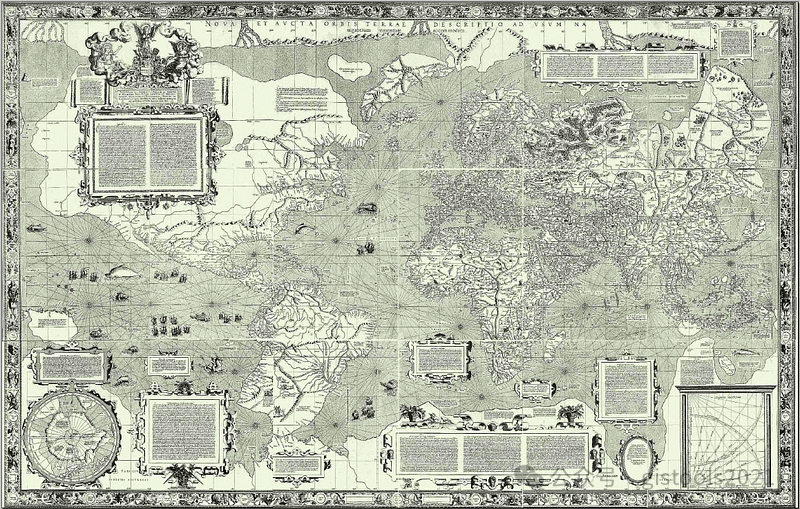
墨卡托 1569 年世界地图
1569 年,一位名叫杰拉杜斯·墨卡托 (Gerardus Mercator)的佛兰德制图师发布了一张采用新投影的地图,其目的只有一个:帮助水手通过一条直线找到地图上的任何航线。
这种数百年前创建的投影在我们与在线地图交互的方式中发挥着重要作用。我们在线查看的几乎每张地图都使用墨卡托投影或其略微的变体。
然而,网络地图提供商并不是因为它能够找到两点之间的直线路径,而是因为你可以在几乎正方形的图像上投射整个地球。我们稍后会谈到这一点的重要性。
当然,为了获得墨卡托投影的优势,地图工程师们也放弃了一些东西——在这种情况下,当远离赤道时,物体就会变形。

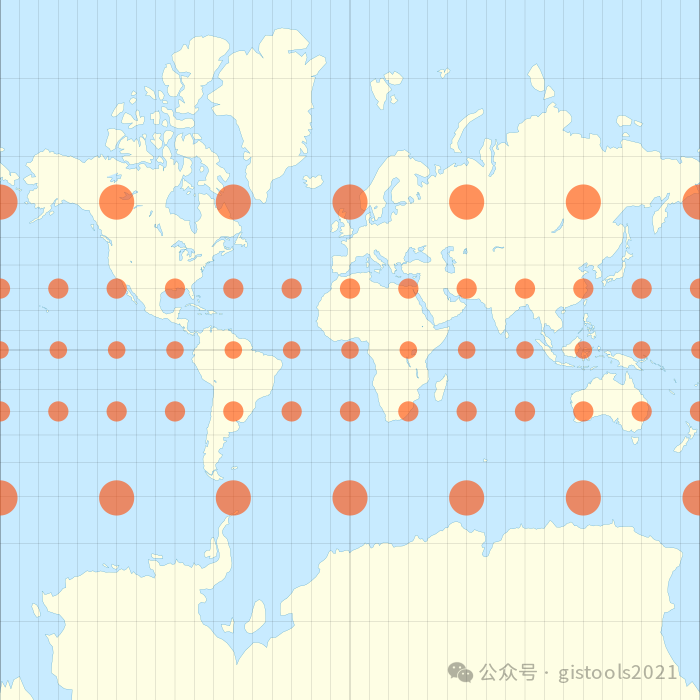
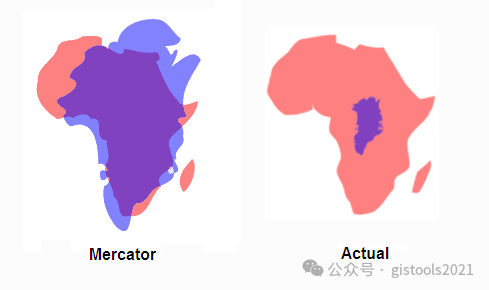
墨卡托投影的尺寸失真
这不是你在大尺度(或地方层面)上会注意到的事情,例如在你的街道上,甚至在你的城市或州。但在小尺度(全球视角)上,这使得格陵兰岛的面积看起来与整个非洲大陆相似,而实际上非洲大陆比格陵兰岛大近 14 倍

在我们深入了解在线地图的详细历史之前,有两个关键点需要注意。首先,网络地图惯例从诞生之日起就与制图设计和科学惯例相悖。问问任何接受过 GIS 培训的人,他们很可能会告诉你,墨卡托投影不是他们显示全球地图数据的首选。
第二个后果是大多数网络地图中的地球仪都扭曲了。随着网络制图成为我们与世界互动的默认方式,数十亿人对世界的理解将从根本上被扭曲。
网络上的第一张地图
目前尚不清楚第一张在线地图是什么。它很可能是某个我们永远不知道的位置的静态地图图像。与真正的网络地图相比,实时网络静态地图的区别在于交互性。用户可以参与并选择他们在地图上看到的内容,这一事实使网络地图成为一个独特的类别。历史上第一次,地图查看者可以决定他们看到的内容,而不仅仅是制图师。
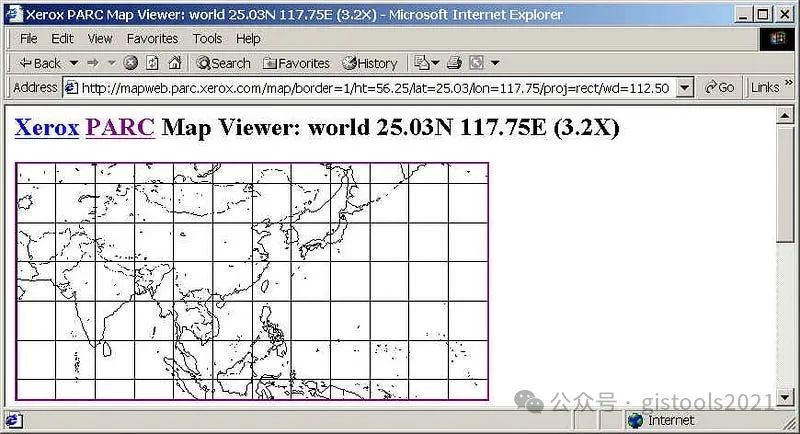
许多人都同意,最早的网络地图之一PARC Map Viewer是由施乐公司于 1993 年推出的。它的功能很简单,你可以查看地图、放大和缩小、打开和关闭图层等等。即使在这个早期的应用程序中,我们也能了解当今网络地图的一些基本原理。

施乐 PARC 地图查看器
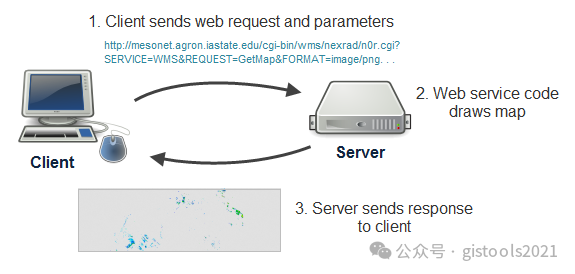
为了在地图上显示数据,PARC 地图查看器会读取用户的请求,并使用地理数据库呈现地图图像,然后将地图图像从服务器返回到浏览器。

宾夕法尼亚州立大学地理 585 课程的网络地图请求循环(链接在此处)
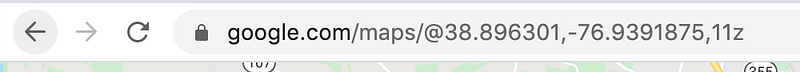
这个循环(用户请求、数据呈现、返回给用户)仍然是大多数网络地图的核心。甚至包含纬度和经度参数的 PARC 地图查看器 URL(见上文)至今仍在 Google 地图中。

PARC 地图查看器还用于网络地图的另一个基本元素:在地图顶部显示其他数据。在本例中,它是显示全球地震的数据。世界地震定位器由爱丁堡大学于 1994 年开发,该项目页面仍然在线,并提供了地图工作原理的描述:
原始系统使用美国国家地震信息中心 (NEIC) 提供的数据,该中心隶属于美国地质调查局 (USGS)。这些数据提供了地震发生后数小时内的基本信息。为了响应查询,系统会从位于科罗拉多州戈尔登的 USGS 服务器动态访问这些数据。然后,系统会在爱丁堡将数据处理成适当的格式,最后使用位于美国加利福尼亚州帕洛阿尔托的 Xerox PARC 地图查看器显示这些数据。阅读原始地震定位器的完整说明。
这就是所谓的混搭,在 Google 地图推出后不久,我们将看到一位开发人员如何利用这一概念,引发一系列事件,从而创造一个新行业。要让网络地图真正腾飞,需要两家公司抱有相同的愿景:让用户查找地址并向他们展示该地址的地图。
![]()
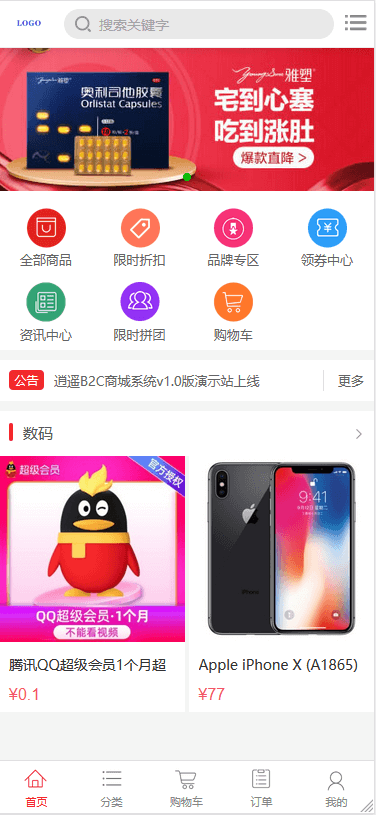
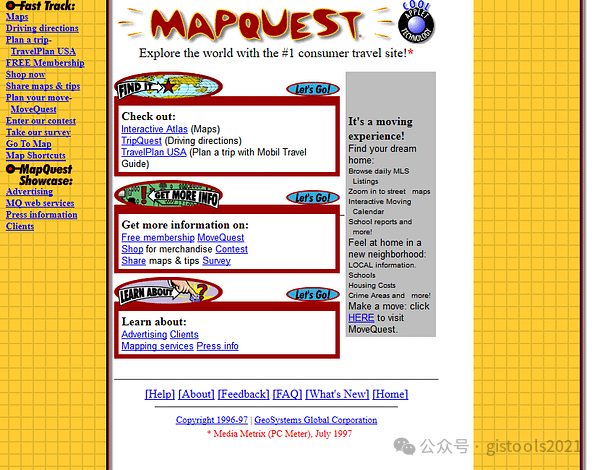
1996 年,Mapquest推出。同年不久,Multimap在英国推出。这是第一款面向消费者的网络地图服务,从那时起,世界上每个人与位置互动的方式开始改变。


早期的创新之处在于,输入地址后,地图上会弹出一颗红星,标出自己家的位置,这种服务非常独特,因此这些服务很快成为网上最受欢迎的网站之一。Mapquest 最终成为一家上市公司,并于 1999 年被 AOL 以 11 亿美元收购。
当然,这不仅仅是在地图上找到自己家的新鲜感,还有在两个地点之间获取行车路线的能力。印刷道路地图已经开始逐渐衰落,很明显,消费者在线地图市场很大。
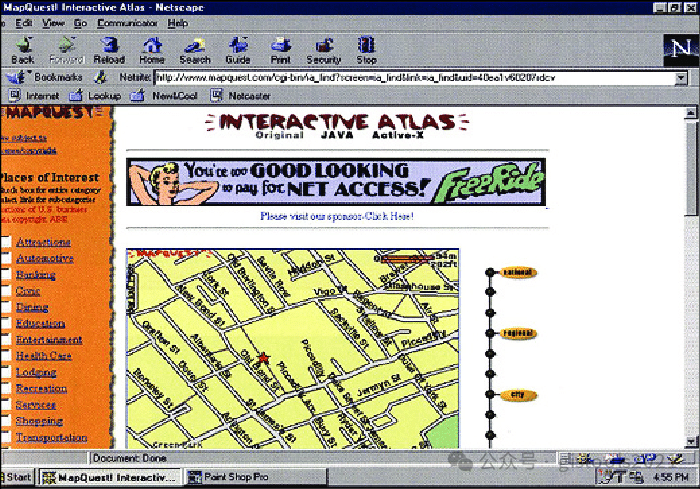
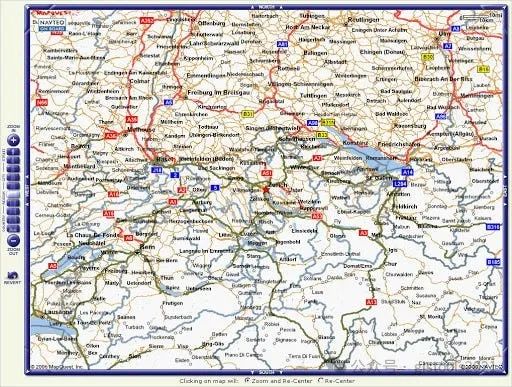
Mapquest 本身在我们今天所知的网络地图中添加了一些基本元素。缩放栏是网络地图的新增功能,此外还具有平移地图位置的功能。

具有平移和缩放功能的 Mapquest
对于用户来说,平移和缩放地图的主要缺点是每次移动地图时,整个地图视图都会重新加载。因此,虽然地图具有交互性,但最终速度相当慢。
在可预见的未来,大多数网络地图都会使用这种基本结构。在此期间,其他几家地图提供商也开始涉足:传统的 GIS 提供商也推出了自己的网络服务(MapInfo 和 ESRI),一个名叫史蒂夫·科斯特的人在 2004 年启动了一个名为 OpenStreetMap 的项目,而雅虎和微软也开始探索地图。
在此期间,谷歌进行了数次重要的收购,这些收购最终构成了谷歌地图的基础。然而,2005 年 2 月 8 日,一切都发生了变化。
![]()
Google 地图和地图图块

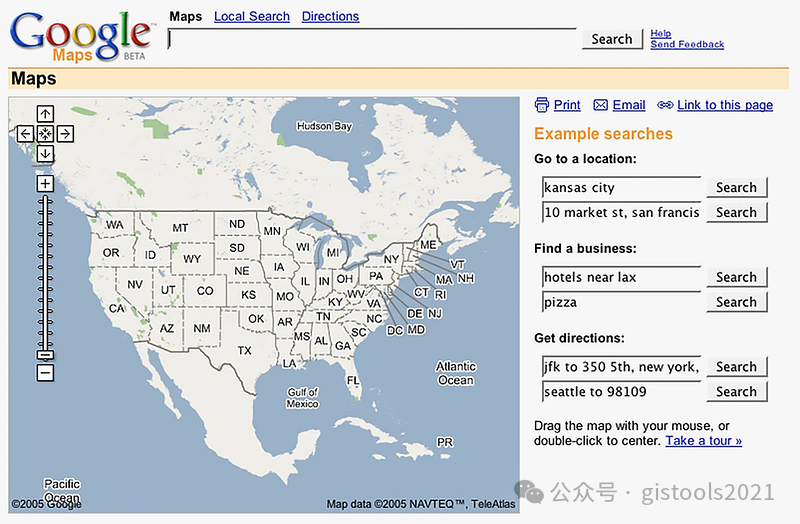
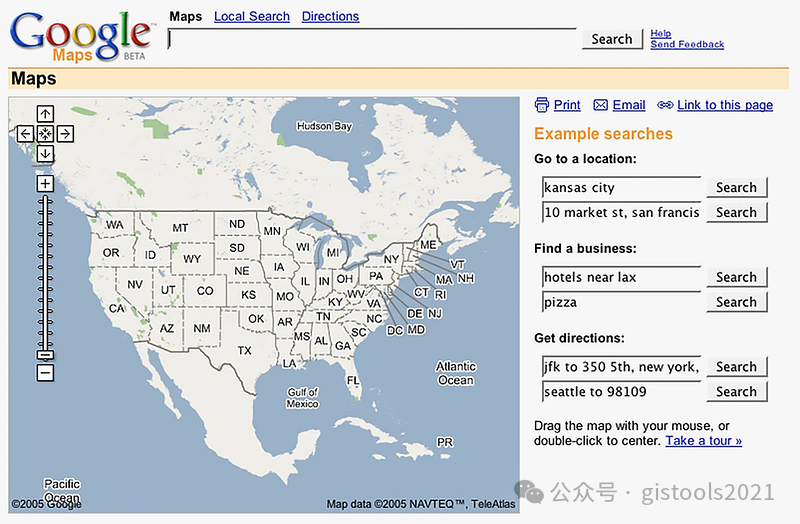
谷歌地图(2005年)
Google 地图并不是首次尝试基于位置的搜索。该公司于 2003 年推出了一项名为“Google Local”的功能,用户可以在搜索中包含位置。如果您想查找伊利诺伊州芝加哥附近的咖啡店,只需输入您的位置和搜索词即可。

谷歌本地搜索
最终,该功能并没有受到太多欢迎。Recode采访了2015 年谷歌地图早期的几位团队成员,而“本地”产品经理 Bret Taylor 分享了他对该项目的看法:
“这实际上是一个无用的项目,”泰勒说。按位置搜索的一个典型示例是,你应该能够搜索附近的咖啡店。但泰勒记得,Sun 公司将其地址放在其网站的每个页面底部,并以咖啡的名字命名其产品(最著名的是 Java)。所以这打破了整个规则。泰勒说:“它们每天的用户数为零。”。
但谷歌并没有停止将位置信息引入其搜索产品的尝试,2004 年,该公司开始收购Keyhole、Where2 Technologies和Zipdash。这三项技术分别构成了我们所知的 Google Earth、Google Maps 和 Google Maps Mobile。
克里斯·萨卡(Chris Sacca)因其多项投资而闻名,他是主导收购 Keyhole 的投资团队成员之一,他在Recode 的同一篇文章中分享了以下观点:
我永远不会忘记,当时我们在开会讨论收购 Picasa,一个长得有点像莫里西的年轻人阿德里安·格雷厄姆正在看幻灯片,介绍如何整合 Picasa,而 [Google 联合创始人] 谢尔盖 [布林] 则完全心不在焉。当时是在 42 号楼的一间会议室里,会议室里有一台爬楼机,因为谢尔盖想在开会时更好地利用时间。他向几个人展示了他的笔记本电脑,人们说:“天哪,给我看看,给我看看。”这个做演示的人真的开始冒汗了,谢尔盖最终站起来拔下投影仪的插头,说:“这东西很酷,我们应该买它。”然后他把笔记本电脑插到投影仪上,向我们展示了 Keyhole。实际上,这些高管大声喊出了他们的地址,因为他们想从太空定位他们的房子。
用户在 Mapquest 地图上看到红星时会感到兴奋,而谷歌团队以及谷歌地球推出后的数百万用户在从太空缩放查看自己的房子时也会感到兴奋。
Zipdash 成为谷歌于 2004 年收购的Google Map Mobile 的第一个版本。该应用程序允许用户在手机上查看交通延误情况,还允许用户利用手机的 GPS 位置获取与其实际位置相关的信息。
Where2 是我们在笔记本电脑和台式电脑上体验的 Google 地图的基础,事实上,也是当今所有网络地图的基础。他们的愿景是将地图置于导航体验的中心,而 Mapquest 则依赖于印刷路线和路牌图标列表。 这家澳大利亚公司差点被红杉资本收购,红杉资本最终放弃了这笔交易,但最终将团队介绍给了拉里·佩奇。然而,Where2 开发的技术是一款桌面应用程序。斯蒂芬·哈奇翁描述了团队如何迅速将其转变为 Web 应用程序:
但拉里·佩奇和谷歌对应用软件不感兴趣。据说他曾告诉戈登的联合创始人拉斯·拉斯穆森:“我们喜欢网络。”他还为团队设定了一个最后期限,让他们的想法在网络浏览器中发挥作用。
该团队完成了任务,并于 2004 年 8 月签署了一项未公开金额的协议,这是谷歌的第二笔收购。
该团队使用相同的基本循环,即从浏览器传递请求,到服务器返回地图数据,然后将其加载到浏览器中。主要区别在于他们如何使用 AJAX,这是 Web 2.0 转型中的一个基本工具,它允许此循环在后台进行,而不会中断用户体验。
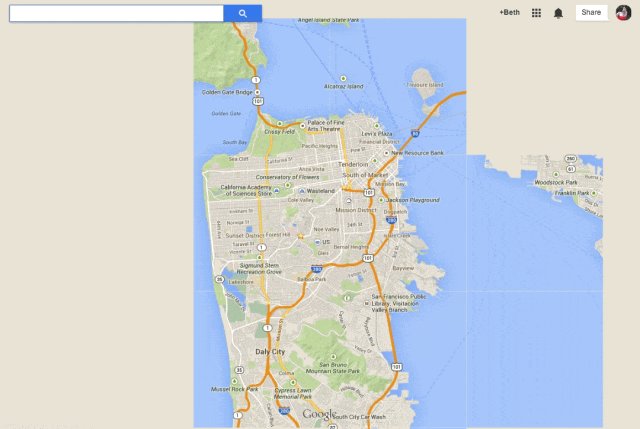
这三家公司正式加入 Google 后,便开始着手开发 Google 地图。他们开发的产品最终将成为此后所有网络地图的标准,并允许用户使用鼠标平移、缩放和移动地图 - 这就是所谓的 滑动地图。
从技术上讲,这种地图被称为平铺式网络地图,其关键在于地图图像不是一张单一图像,而是许多拼合在一起的图块。这很重要,原因如下。
首先,图块本身非常小。他们设计的尺寸是 256px x 256 px,这已成为网络地图的默认尺寸,可能只有几千字节。每个图块都可以非常快速地加载,并且图块会在从服务器返回时显示出来。
与 Mapquest 和 PARC Map Viewer 不同,地图图块每次都需要往返一圈才能看到完整的地图,而只需往返 10 到 20 圈即可。这些地图还足够智能,可以加载地图视图之外的图块,因此当您开始平移地图时,这些图块将可供您使用。

Google 地图上地图图块加载的示例
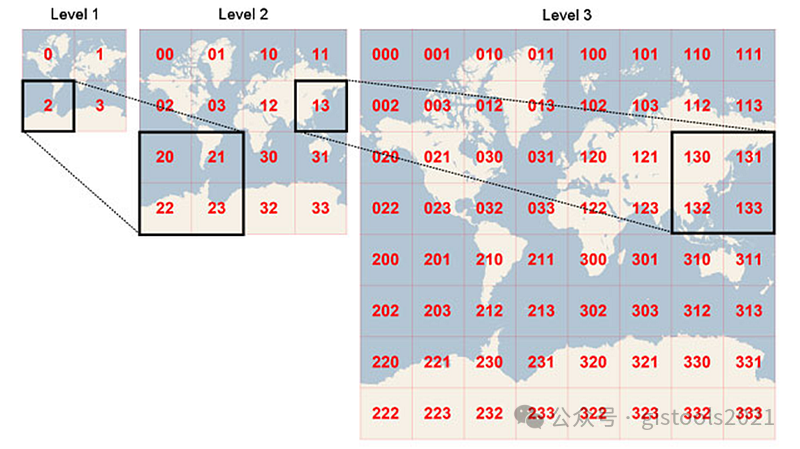
每个缩放级别都有自己的一组图块,因此当您放大时,会为该缩放加载另一个图块层。整个地球将在缩放级别 0 时适合单个图块,然后在缩放级别 1 时会分成 4 个图块,在缩放级别 2 时分成 16 个图块,依此类推。Alan McConchie的此演示文稿详细解释了图块的工作原理。

OpenStreetMap 中的 Tile 0


不同缩放级别的地图图块OpenStreetMap 中的一块图块
在已开发的所有地图投影中,有一种非常适合将整个地图放在单个方形 PNG 图块上,那就是墨卡托投影。这种专为航海导航设计的地图投影现在将被推广到数十亿台计算机和手机,因为它能够高效地创建小方形 PNG 图块。
第二个效率提升在于图块的缓存。以前的地图服务每次都必须渲染地图,而一旦生成图块,Google 只需将其存储起来,如果再次请求,它就会使用缓存的版本。这意味着地图速度更快。第三,如果某个图块出现故障,则只有该图块不会显示在地图上,整个地图不会受到影响。
谷歌地图于 2005 年推出时,发展速度很慢,但随着他们添加了卫星图像,它变得越来越受欢迎,因为人们开始发现与谷歌高管通过地图找到自己家一样的乐趣。第一次发布将永远被人们铭记为“岛屿地图”,因为地图上唯一的陆地是北美洲,四面环水。

岛屿地图
许多其他公司也纷纷效仿:雅虎、Bing、Teletatlas(现为 TomTom)、Navteq(现为 HERE — 以前是诺基亚的一部分)、Yandex 和百度。ESRI 也紧随其后,但它们都使用了与 Google 地图相同的基础和创新。
谷歌最终赢得了面向消费者的在线地图之战。当苹果需要为其新 iPhone 推出选择地图提供商时,两家公司结成了高度秘密且令人不安的联盟,从 2007 年开始持续了五年。
当谷歌添加一个小蓝点来显示您的确切位置时,它开启了一个基于您的位置的整个行业。Foursquare 和 Yelp 等公司以及从嵌入其他应用程序的广告工具收集位置数据的数据提供商将开始涌现,并继续改变我们与周围世界的互动方式。
未完待续