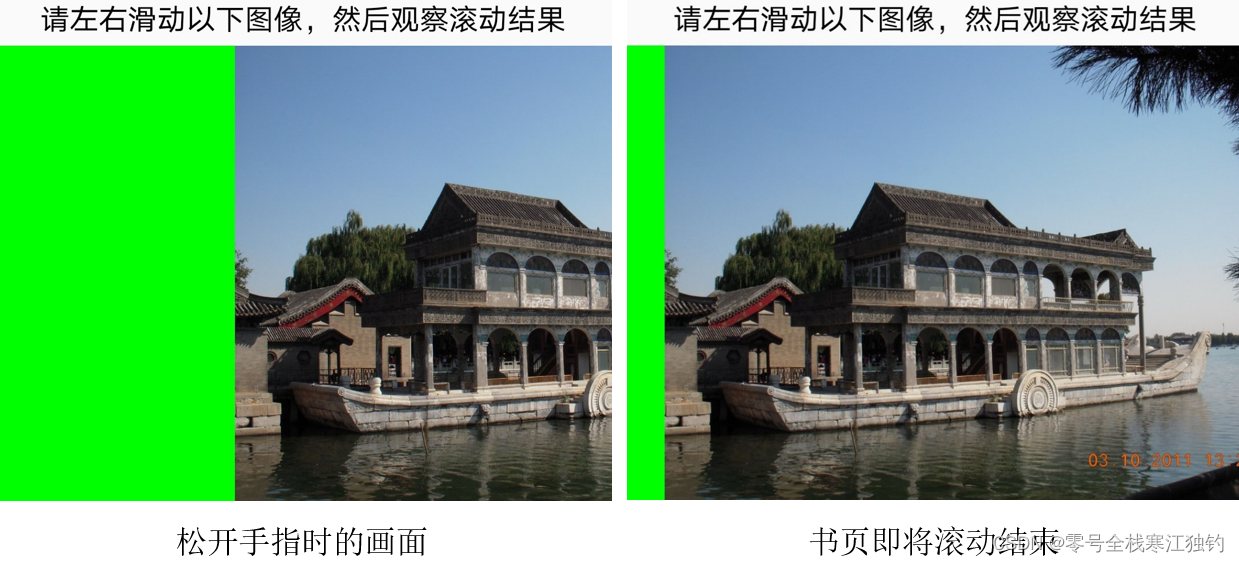
本章介绍如何使用ios开发出滑动拼图验证码,分别OC代码和swift代码调用
1.导入项目model文件OC代码(下载完整Demo)

2.放入你需要显示的图片

一:OC调用
#import "ViewController.h"
#import "CodeView.h"
@interface ViewController () <CodeViewDelegate>
@property (nonatomic, strong) CodeView * codeView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_codeView = [[CodeView alloc]initWithFrame:self.view.frame];
[self.view addSubview:_codeView];
_codeView.delegate = self;
_codeView.passDistance = 2;
self.view.backgroundColor = [UIColor colorWithRed:1 green:1 blue:1 alpha:0.8];
}
- (void)codeViewAuthenticationResult:(BOOL)result
{
NSLog(@"验证%@通过", result ? @"" : @"不");
}
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[_codeView setCodeImage:[UIImage imageNamed:@"testB.jpg"]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
二:swift调用
import UIKit
class MeViewController: BaseViewController,CodeViewDelegate{
private var codeView = CodeView()
private let meView = MeView()
override func initData() {
// 显示自定义视图弹窗
showCustomPopup()
}
// 显示自定义视图弹窗
func showCustomPopup() {
// 实例化自定义视图
codeView = CodeView(frame: CGRect(x: 0, y: 0, width: ALERTVIEW_WIDTH - 150, height: ALERTVIEW_HEIGHT))
// 设置自定义视图的样式和内容
// 添加到当前视图控制器的视图上
//let customView = CodeView(frame: self.view.frame)
// self.view.addSubview(codeView)
codeView.delegate = self
codeView.passDistance = 2
// 设置自定义视图的布局约束,可以根据需要进行调整
codeView.center = self.view.center
codeView.setCodeImage(UIImage(named: "testA.jpg"))
meView.addSubview(codeView)
// 添加点击背景关闭弹窗的逻辑(可选)
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(dismissCustomPopup))
codeView.addGestureRecognizer(tapGesture)
}
// 点击背景关闭弹窗的逻辑(可选)
@objc func dismissCustomPopup() {
// 移除自定义视图
self.view.subviews.forEach { subview in
if subview is CodeView {
subview.removeFromSuperview()
}
}
}
func codeViewAuthenticationResult(_ result: Bool) {
print("code%@ == ",result)
}
}