目录
Bootstrap
官网
特性
下载
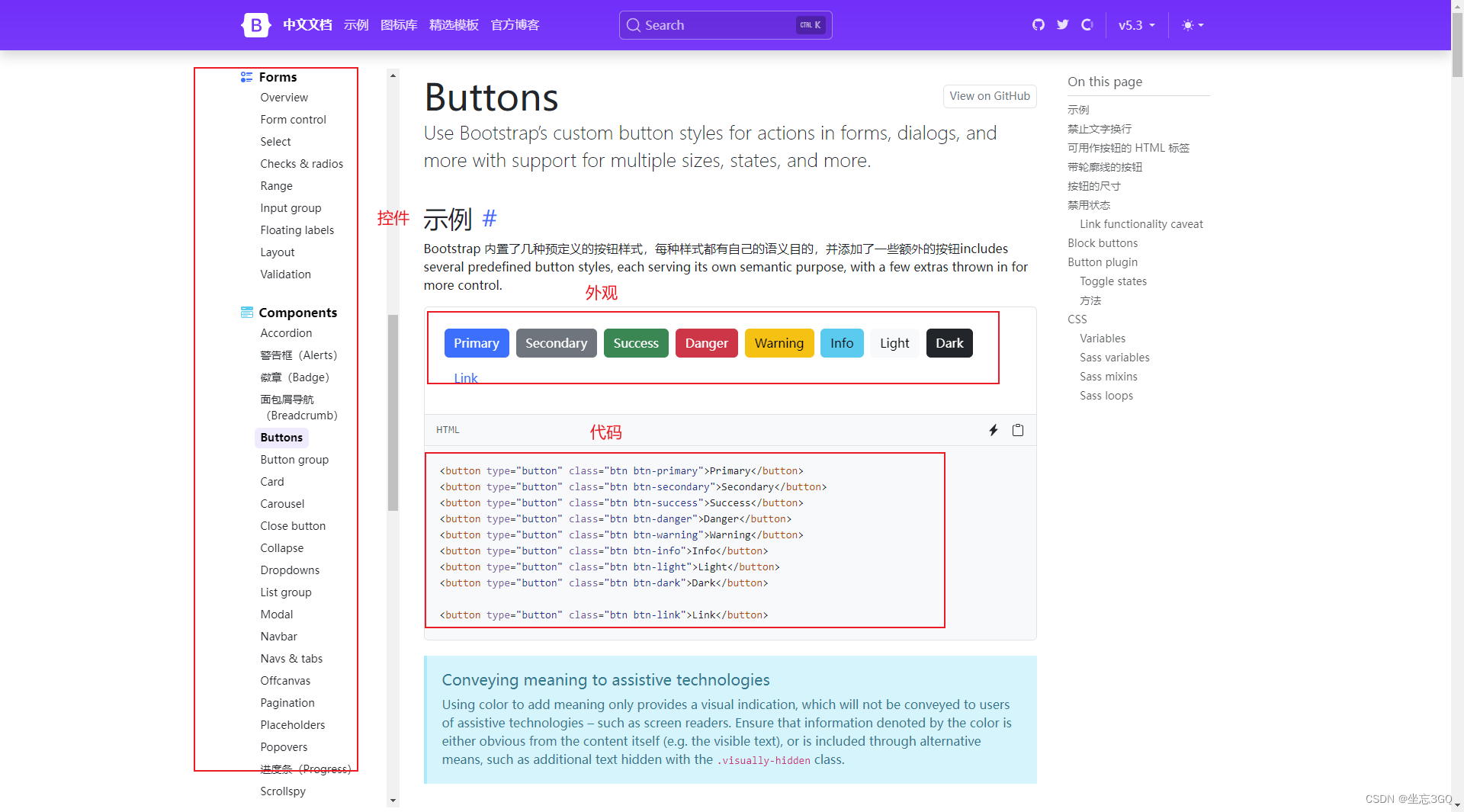
在线样例 Bootstrap 入门 · Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网
在django中使用bootstrap
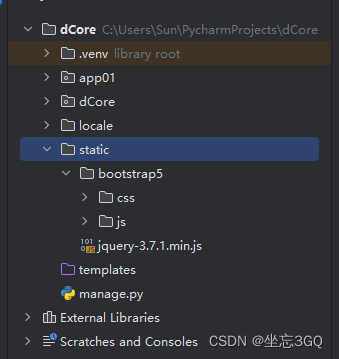
新建static\bootstrap5目录,解压后的Bootstrap文件,拷贝项目里就好。
在template文件里引用css文件
Bootstrap
Bootstrap 是一个非常流行的前端开发框架,用于快速构建响应式和移动优先的网站。
官网
Bootstrap中文网
特性
它由Twitter的开发团队创建并在2011年首次发布,现已成为开源社区广为使用的工具。Bootstrap的核心特性包括:
- 移动优先: Bootstrap 从手机和平板设备开始设计,然后扩展到桌面设备,确保你的网站在任何设备上都能良好展示。
- 响应式设计: 使用栅格系统、可折叠的组件和响应式实用程序,Bootstrap使页面元素能够根据屏幕尺寸自动调整布局。
- 预定义样式: 提供了一套丰富的CSS样式和组件,如按钮、表格、表单、导航栏、警告框等,让你能快速搭建界面。
- JavaScript插件: 包含了多个基于jQuery的JavaScript插件,如模态框、下拉菜单、轮播、提示框等,增强了交互性。
- 自定义: 提供了SASS源文件,允许开发者轻松定制Bootstrap的变量、组件和布局,以适应项目特定的设计需求。
- 图标库: 集成了Glyphicons图标集(Bootstrap 3中),而在Bootstrap 4及以后版本中推荐使用Font Awesome或其他图标库。
- 社区和文档: Bootstrap拥有庞大的开发者社区和详尽的文档,无论是初学者还是高级开发者都能快速上手并找到解决方案。
要使用Bootstrap,你可以在项目中通过CDN链接直接引入Bootstrap的CSS和JS文件,或者下载Bootstrap的源代码自行编译和定制。最新版本的Bootstrap(目前是5.x系列)还进一步提升了对现代浏览器的支持,引入了Flexbox和Grid布局系统,移除了对IE浏览器的支持,并增加了对Web Components的支持。
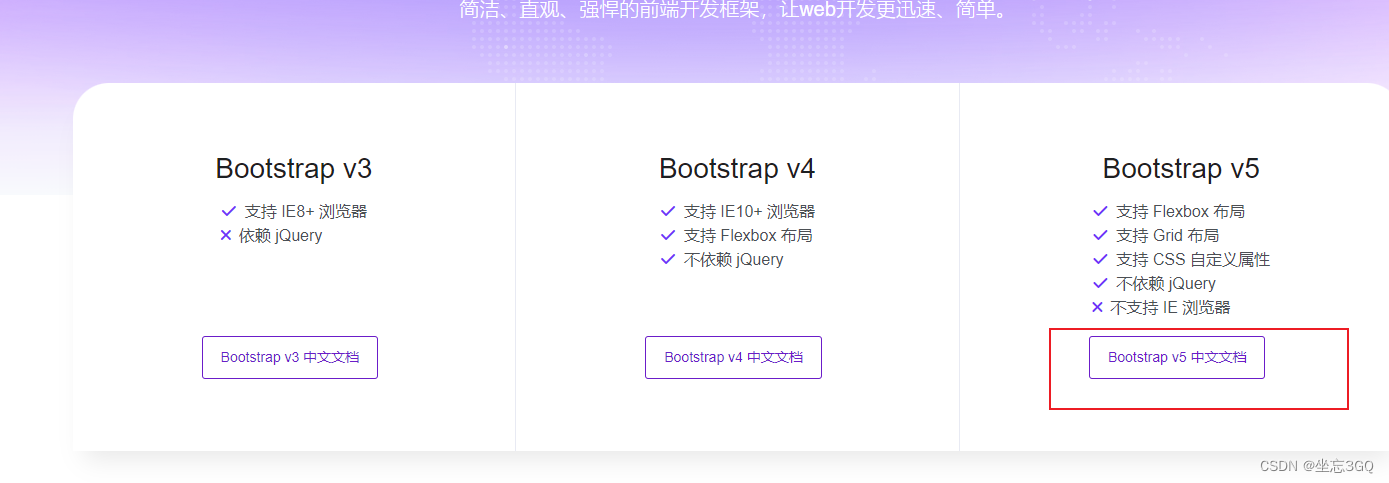
下载
选择一个版本

下载

解压后的文件,拷贝项目里就好。

在线样例 Bootstrap 入门 · Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网


在django中使用bootstrap
新建static\bootstrap5目录,解压后的Bootstrap文件,拷贝项目里就好。

在template文件里引用css文件
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>部门管理</title>
<link rel="stylesheet" href="{% static 'bootstrap5/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap5/js/bootstrap.bundle.min.js' %}"></script>
<script src="{% static 'jquery-3.7.1.min.js' %}"></script>
</head>这段代码是一个典型的Django模板开头部分,用于加载静态资源并初始化一个基本的HTML结构,特别适用于使用Bootstrap和jQuery的网页。下面是这段代码的解析:
- {% load static %}:这是Django模板标签,用来加载静态文件。在Django中,静态文件包括CSS、JavaScript、图片等非Django处理的文件。
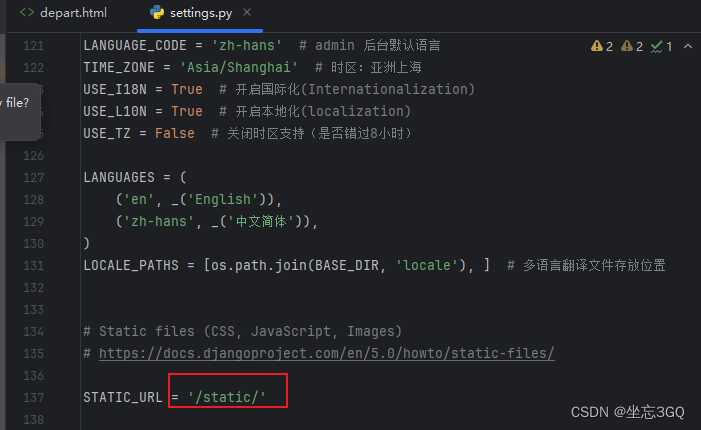
- <link rel="stylesheet" href="{% static 'bootstrap5/css/bootstrap.min.css' %}">:这一行是链接Bootstrap的CSS样式表。{% static %}标签告诉Django去静态文件目录中查找指定的文件。这里假设你的Bootstrap CSS文件位于静态文件夹的bootstrap5/css/子目录下。{% static %}会从settings.py中读取。这样做的唯一好处是,如果static有变化,改起来方便。但谁会改变这个东西呢。

- <script src="{% static 'bootstrap5/js/bootstrap.bundle.min.js' %}"></script>:这一行是引入Bootstrap的JavaScript文件,使用的是捆绑了Popper.js的Bootstrap bundle版本。同样的,文件路径也是相对于静态文件根目录。
- <script src="{% static 'jquery-3.7.1.min.js' %}"></script>:这一行引入了jQuery库,版本号为3.7.1。Bootstrap依赖于jQuery来实现一些交互功能,所以需要提前加载。确保你的静态文件夹中确实存放了这个版本的jQuery文件,并且路径正确。
请注意,这些静态文件路径(如bootstrap5/css/和bootstrap5/js/)是示例路径,实际项目中可能根据你的静态文件组织结构有所不同。此外,确保你的Django项目已经正确配置了静态文件的存储和URL设置,以便Django能够正确找到并服务这些静态资源。