问题:
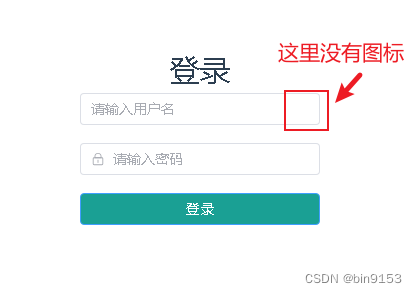
elementPlus 属性模式图标不显示
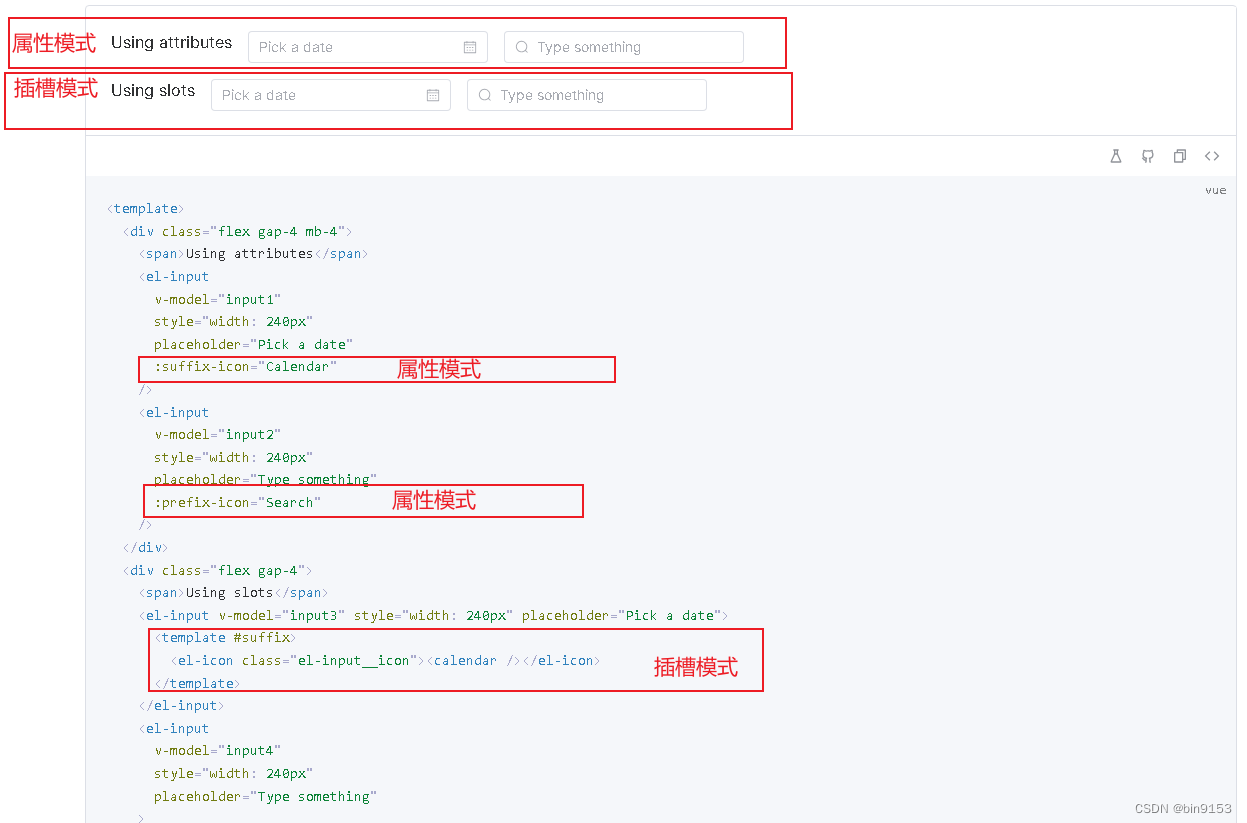
<el-input placeholder="请输入用户名" :suffix-icon="Avatar"> //这个图标不显示
之前在main.ts里全局引入了icons-vue。这里的script里也没引入。
解决:
在当前的script中重新引入avatar就可以显示了。
<script setup>
import {Avatar} from "@element-plus/icons-vue"; //这里再引入才能用 属性模式
</script>总结:
可能在属性模式下,图标(Avatar)是一个变量。不引入的话就无法识别吧。
如果全局引入所有图标的话,还是用插槽模式吧。
//全局引入elementIcons使用插槽模式,无需单独引入图标
<template #prefix>
<el-icon><Lock /></el-icon>
</template>备注:
Input 输入框 | Element Plus