
本文由ScriptEcho平台提供技术支持
项目地址:传送门
代码相关技术博客
应用场景
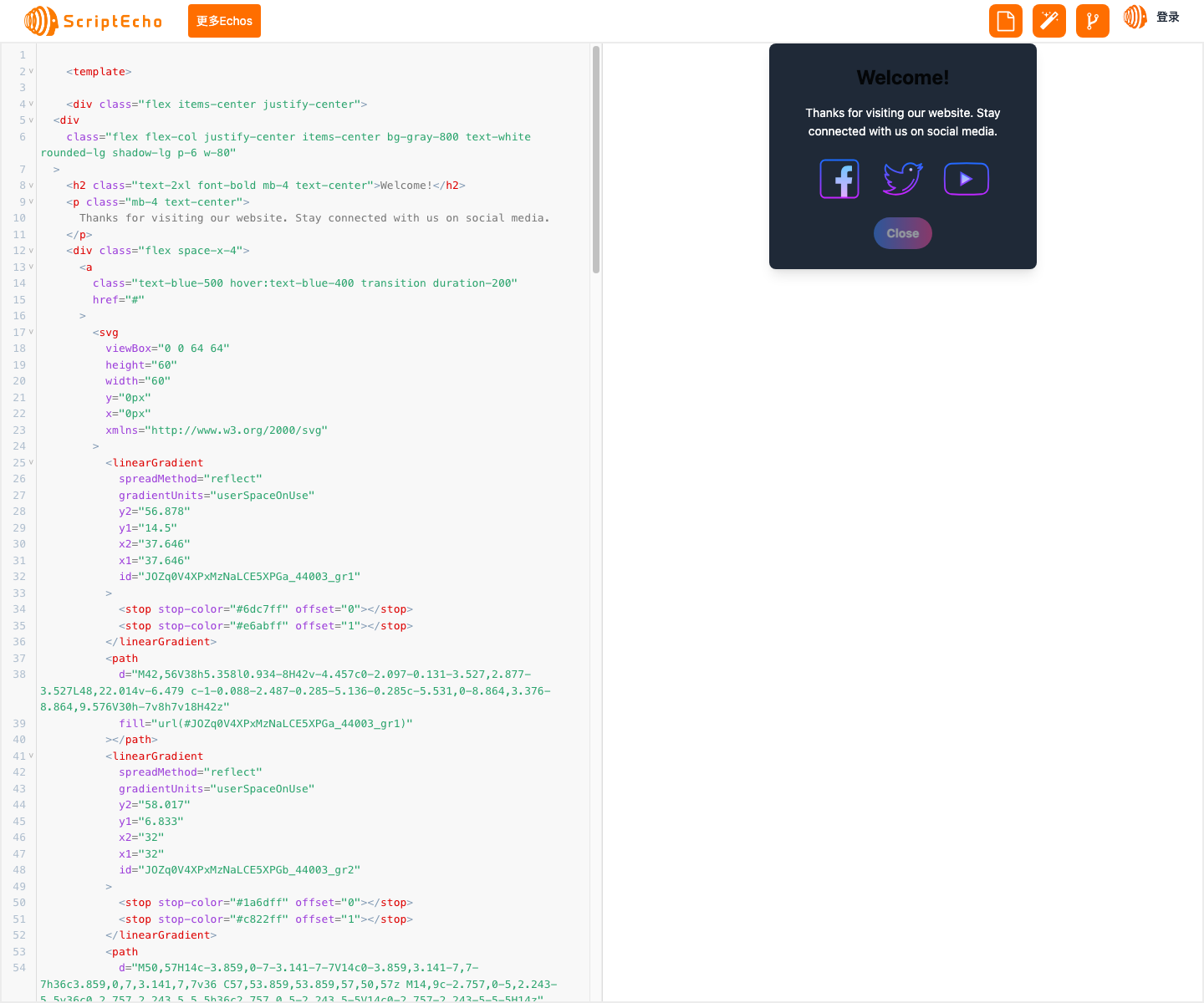
该代码段用于创建一个带有社交媒体链接的欢迎卡片,用于网站或应用程序的登录页面或主页。
基本功能
该欢迎卡片提供以下功能:
- 显示欢迎信息和感谢访问网站的文字。
- 提供社交媒体链接,以便访问者与网站或应用程序连接。
- 包含一个关闭按钮,允许访问者关闭卡片。
功能实现步骤及关键代码分析
步骤 1:创建卡片容器
<div class="flex items-center justify-center">
<div
class="flex flex-col justify-center items-center bg-gray-800 text-white rounded-lg shadow-lg p-6 w-80"
>
这部分代码创建了一个灵活的容器,其中包含一个垂直对齐且居中的欢迎卡片。
步骤 2:添加欢迎信息
<h2 class="text-2xl font-bold mb-4 text-center">Welcome!</h2>
<p class="mb-4 text-center">
Thanks for visiting our website. Stay connected with us on social media.
</p>
此代码添加了欢迎标题和一段文本,感谢访问者并鼓励他们关注社交媒体。
步骤 3:添加社交媒体链接
<div class="flex space-x-4">
<a
class="text-blue-500 hover:text-blue-400 transition duration-200"
href="#"
>
<svg>...</svg>
</a>
<a
class="text-blue-400 hover:text-blue-300 transition duration-200"
href="#"
>
<svg>...</svg>
</a>
<a
class="text-blue-400 hover:text-blue-300 transition duration-200"
href="#"
>
<svg>...</svg>
</a>
</div>
此代码段创建了三个社交媒体链接,每个链接都指向不同的平台。
步骤 4:添加关闭按钮
<button
class="bg-gradient-to-r mt-4 from-blue-500 to-pink-500 text-white font-bold py-2 px-4 rounded-full animate-pulse"
>
Close
</button>
这部分代码添加了一个关闭按钮,当点击时,它将关闭欢迎卡片。
总结与展望
开发经验与收获:
- 了解了如何在 Vue 中创建可重用的组件。
- 练习了使用 SVG 和 CSS 动画。
- 提高了对 Flexbox 布局的理解。
未来拓展与优化:
-
添加更多社交媒体平台的链接。
-
允许用户定制卡片上的文本和颜色。
-
使用响应式设计,以适应不同屏幕尺寸。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: