此文章介绍一下日期类型的页面设计
目录
前言
一、设计图
1、星期周期
2、指定日期
3、日期范围
4、日期类型
二、存储逻辑
总结
前言
需求需要配置某天或者某个日期范围或者工作日等做什么事情,需要一个设计图,此文章用来记录设计图纸。
一、设计图

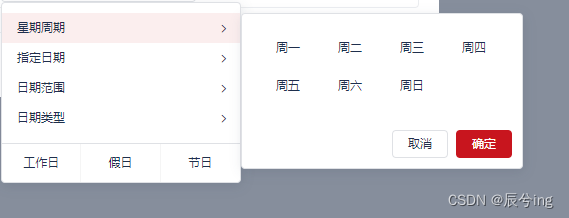
1、星期周期

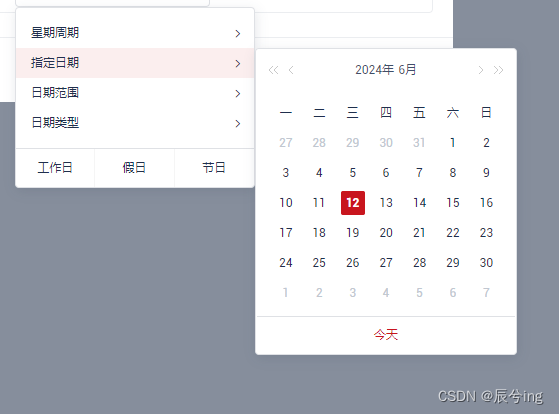
2、指定日期

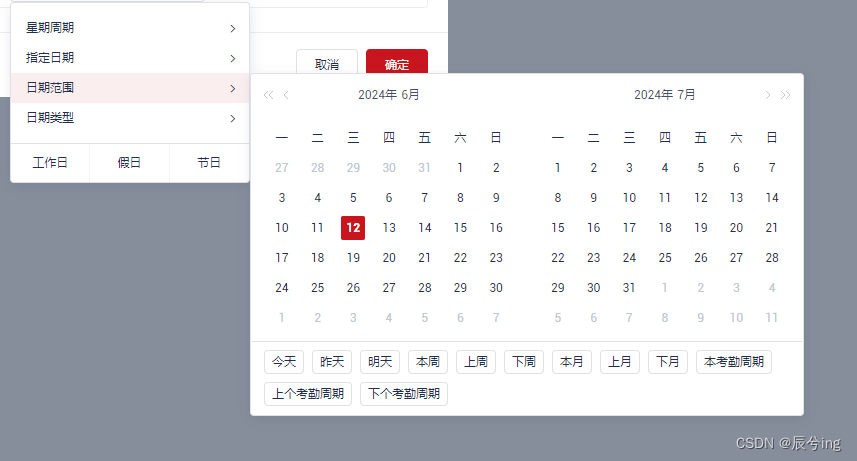
3、日期范围

4、日期类型

二、存储逻辑
星期周期
date: "1,2,3,4,0,6,5"
dateType: "week"
指定日期
date: "06-14"
dateType: "specialDate"
日期范围
date: "06-12/06-16"
dateType: "dateRange"
日期类型
date: "5|8|7"
dateType: "dateType"
(PS:特殊日期可以在日历里面维护,存储数据的id值)
工作日
date: "work"
dateType: "work"
假日
date: "holiday"
dateType: "holiday"
节日
date: "festival"
dateType: "festival"
总结
在设计需求时,我们需要考虑各种各样的情况出现,最后设计出一套完美的方案。