vue input 限制输入,小数点后保留两位 以及 图片垂直居中显示 和 分享 git 小技巧-CSDN博客文章浏览阅读430次,点赞5次,收藏4次。error:Your local changes to the following files would be overwritten by merge:_error: your local changes to the following files w-CSDN博客。情况二:当本地的已经乱了,但是远端的master已经合并了你最后一次的代码,此时你可以先把你本地修改的文件先拷贝一份出来,然后让远端的master的代码强行覆盖掉当前的目录内容。https://blog.csdn.net/weixin_41987016/article/details/139592956?spm=1001.2014.3001.5501(1)下拉框 以及 input 限制输入,小数点后保留两位 界面设计案例

<template>
<div class="info-settings">
<el-form :model="formData" label-width="120px">
<el-form-item label="类型:">
<el-select v-model="formData.infoType" placeholder="请选择">
<el-option label="周提醒" value="weekly"></el-option>
<el-option label="月提醒" value="monthly"></el-option>
</el-select>
</el-form-item>
<el-form-item label="提醒标准:">
<div class="form-item">
<el-button class="text-button self-button" plain disabled>就业率</el-button>
<el-select v-model="formData.thresholdOperator" placeholder="请选择" disabled>
<el-option label=">" value="greaterThan"></el-option>
<el-option label="<" value="lessThan"></el-option>
</el-select>
<el-input v-model="formData.thresholdValue" placeholder="请输入"
@input="checkThresholdValue(formData.thresholdValue)" @blur="completeThresholdValue">
<i slot="suffix" style="font-style:normal;margin-right: 10px;">%</i>
</el-input>
</div>
</el-form-item>
<el-form-item>
<div class="form-item">
<el-button class="text-button self-button" plain disabled>GPD</el-button>
<el-select v-model="formData.GPDOperator" placeholder="请选择" disabled>
<el-option label=">" value="greaterThan"></el-option>
<el-option label="<" value="lessThan"></el-option>
</el-select>
<el-input v-model="formData.GPDValue" placeholder="请输入" @input="checkGPDValue(formData.GPDValue)"
@blur="completeGPDValue">
<i slot="suffix" style="font-style:normal;margin-right: 10px;">%</i>
</el-input>
</div>
</el-form-item>
<el-form-item>
<div class="form-item">
<el-button class="text-button self-button" plain disabled>工资</el-button>
<el-select v-model="formData.revenueOperator" placeholder="请选择" disabled>
<el-option label=">" value="greaterThan"></el-option>
<el-option label="<" value="lessThan"></el-option>
</el-select>
<el-input v-model="formData.revenueValue" placeholder="请输入" @input="checkRevenueValue(formData.revenueValue)"
@blur="completeRevenueValue">
<i slot="suffix" style="font-style:normal;margin-right: 10px;">元</i>
</el-input>
</div>
</el-form-item>
<el-form-item label="提醒文案标题:">
<el-input type="textarea" v-model="formData.infoMessage" placeholder="请输入提醒文案标题" maxlength="20" show-word-limit></el-input>
</el-form-item>
<el-form-item label="提醒文案内容:">
<el-input type="textarea" v-model="formData.infoContent" placeholder="请输入提醒文案内容" maxlength="200" show-word-limit></el-input>
</el-form-item>
<el-form-item>
<el-button @click="cancel" class="medium-button">取消</el-button>
<el-button type="primary" @click="confirm" class="medium-button">确定</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
formData: {
infoType: 'weekly',
thresholdOperator: 'greaterThan',
thresholdValue: '',
GPDOperator: 'lessThan',
GPDValue: '',
revenueOperator: 'greaterThan',
revenueValue: '',
infoMessage: '',
infoContent: ''
}
};
},
methods: {
cancel() {
// 取消按钮的操作
},
confirm() {
// 确定按钮的操作
},
checkThresholdValue(value) {
this.formData.thresholdValue = this.checkNumber(value);
},
checkGPDValue(value) {
this.formData.GPDValue = this.checkNumber(value);
},
checkRevenueValue(value) {
this.formData.revenueValue = this.checkNumber(value);
},
checkNumber(value) {
let number = value
.replace(/[^\d.]/g, '') // 清除“数字”和“.”以外的字符
.replace(/\.{2,}/g, '.') // 只保留第一个. 清除多余的
.replace(/^(-)*(\d+)\.(\d{0,2}).*$/, '$1$2.$3'); // 只能输入两个小数
return number;
},
completeThresholdValue() {
this.completeNumber('thresholdValue');
},
completeGPDValue() {
this.completeNumber('GPDValue');
},
completeRevenueValue() {
this.completeNumber('revenueValue');
},
completeNumber(field) {
let value = this.formData[field].trim();
if (!value) {
this.formData[field] = ''; // 如果数字为空,则清空输入框
return; // 如果数字为空,不继续进行后续操作
}
let number = parseFloat(value).toFixed(2); // 将数字转换为浮点数再转换回字符串,去掉前导零
if ((number < 0 || number > 100) && field.toString() !== 'revenueValue') {
this.$message.error({
message: '输入的范围应为0-100%',
duration: 400
});
this.number = undefined
return
}
// 判断价格小数部分是否需要补全
const needsCompletion = !/\.\d{2}$/.test(value)
this.formData[field] = number;
// 如果需要补全,则提示用户
if (needsCompletion) {
this.$message.info({
message: '数字已自动补全为两位小数。',
duration: 400
});
}
}
}
};
</script>
<style scoped>
.info-settings .el-form-item__content {
display: flex;
align-items: center;
}
.info-settings .el-input__suffix {
font-size: 14px;
}
.form-item {
display: flex;
align-items: center;
margin-bottom: 10px;
/* 添加下方间距 */
}
.form-item>* {
margin-right: 10px;
}
.text-button {
color: #909399;
font-size: 14px;
}
.self-button {
min-width: 80px;
/* 设置按钮最小宽度 */
color: #000000;
/* 设置按钮文字颜色为黑色 */
display: flex;
justify-content: center;
/* 文本水平居中 */
align-items: center;
/* 文本垂直居中 */
}
.medium-button {
width: 80px;
/* 设置按钮宽度 */
}
</style>
<style>
.el-textarea__inner::-webkit-scrollbar {
width: 6px;
height: 6px;
}
.el-textarea__inner::-webkit-scrollbar-thumb {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background-color: #c3c3c3;
}
.el-textarea__inner::-webkit-scrollbar-track {
background-color: transparent;
}
</style>(2)点击表格中的图片,可以查看,图片可以垂直水平居中放在表格中


<template>
<div>
<el-table :data="tableData" :cell-style="{ textAlign: 'center' }" :header-cell-style="{ textAlign: 'center' }">
<el-table-column prop="name" label="Name"></el-table-column>
<el-table-column prop="age" label="Age"></el-table-column>
<el-table-column prop="gender" label="Gender"></el-table-column>
<el-table-column label="Cover" align="center" class="no-padding">
<template slot-scope="scope">
<div class="cover-wrapper">
<el-image class="cover-image" :src="require('@/assets/cover_test.png')" style="object-fit: cover;"
@click="showImage(scope.row.cover)">
</el-image>
</div>
</template>
</el-table-column>
</el-table>
<!-- 图片查看器 -->
<div v-if="isImageViewerOpen" class="image-overlay" @click="hideImageViewer">
<el-image :src="currentImage" class="image-viewer"></el-image>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{ name: 'John', age: 30, gender: 'Male', cover: require('@/assets/cover_test.png') },
{ name: 'Jane', age: 25, gender: 'Female', cover: require('@/assets/cover_test.png') },
// Add more data as needed
],
isImageViewerOpen: false,
currentImage: '',
viewerVisible: false
};
},
methods: {
showImage(image) {
this.currentImage = image;
this.isImageViewerOpen = true;
this.viewerVisible = true;
},
hideImageViewer() {
this.isImageViewerOpen = false;
}
}
};
</script>
<style scoped>
/* .cover-wrapper {
position: relative;
overflow: hidden;
}
.cover-image {
width: 80px;
height: 45px;
cursor: pointer;
} */
.image-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.7);
z-index: 9999;
display: flex;
justify-content: center;
align-items: center;
}
.image-viewer {
max-width: 90%;
max-height: 90%;
}
</style>
<style scoped>
.cover-wrapper {
position: relative;
overflow: hidden;
}
.el-table .cover-image-show {
width: 80px;
top: 2.5px;
height: 45px;
cursor: pointer;
}
/* 将表格中带有no-padding类的单元格的padding设置为0 */
.el-table /deep/ .cell {
padding: 0;
}
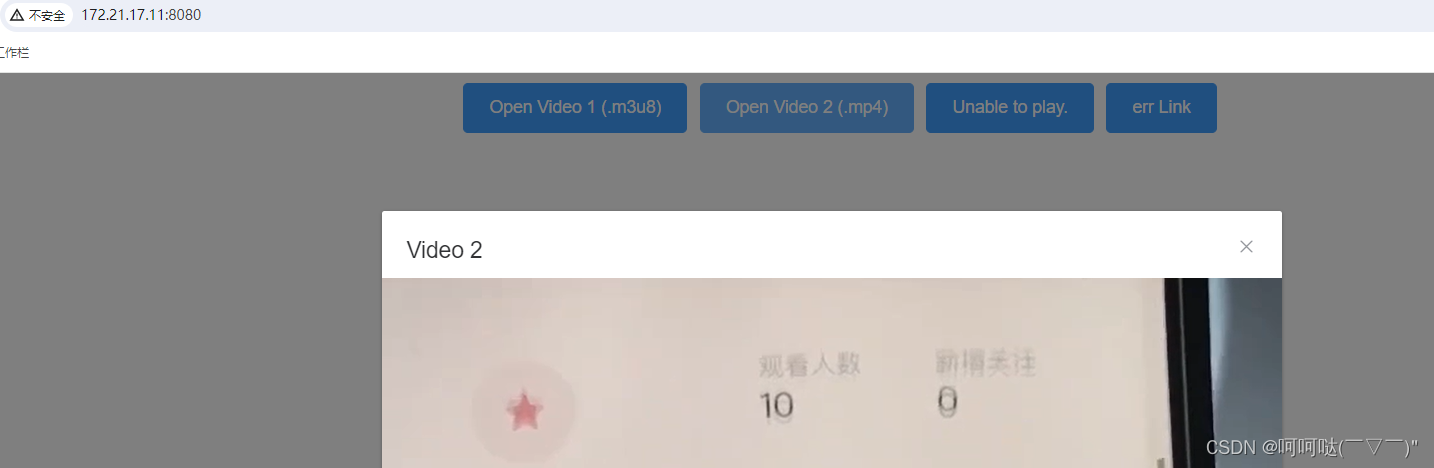
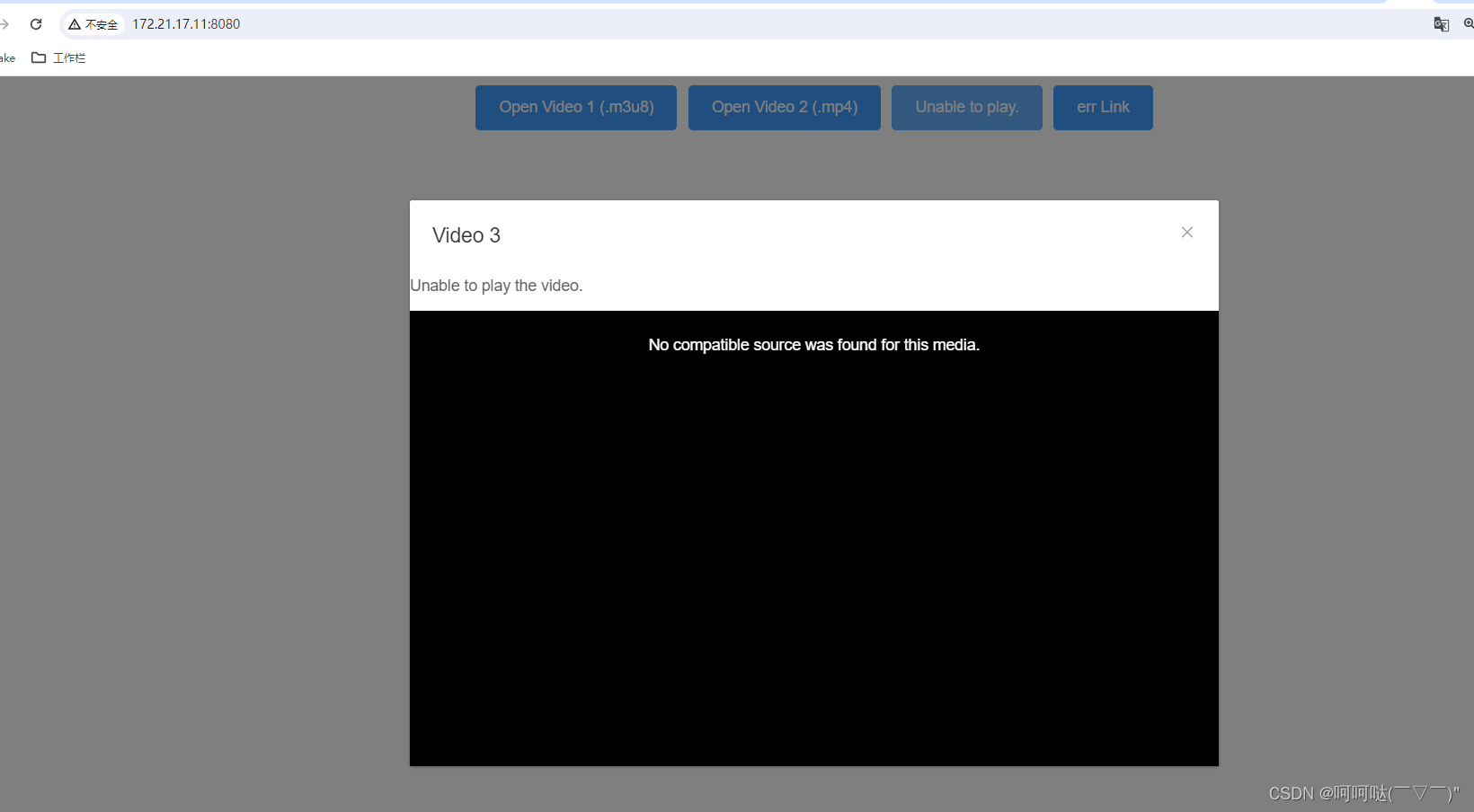
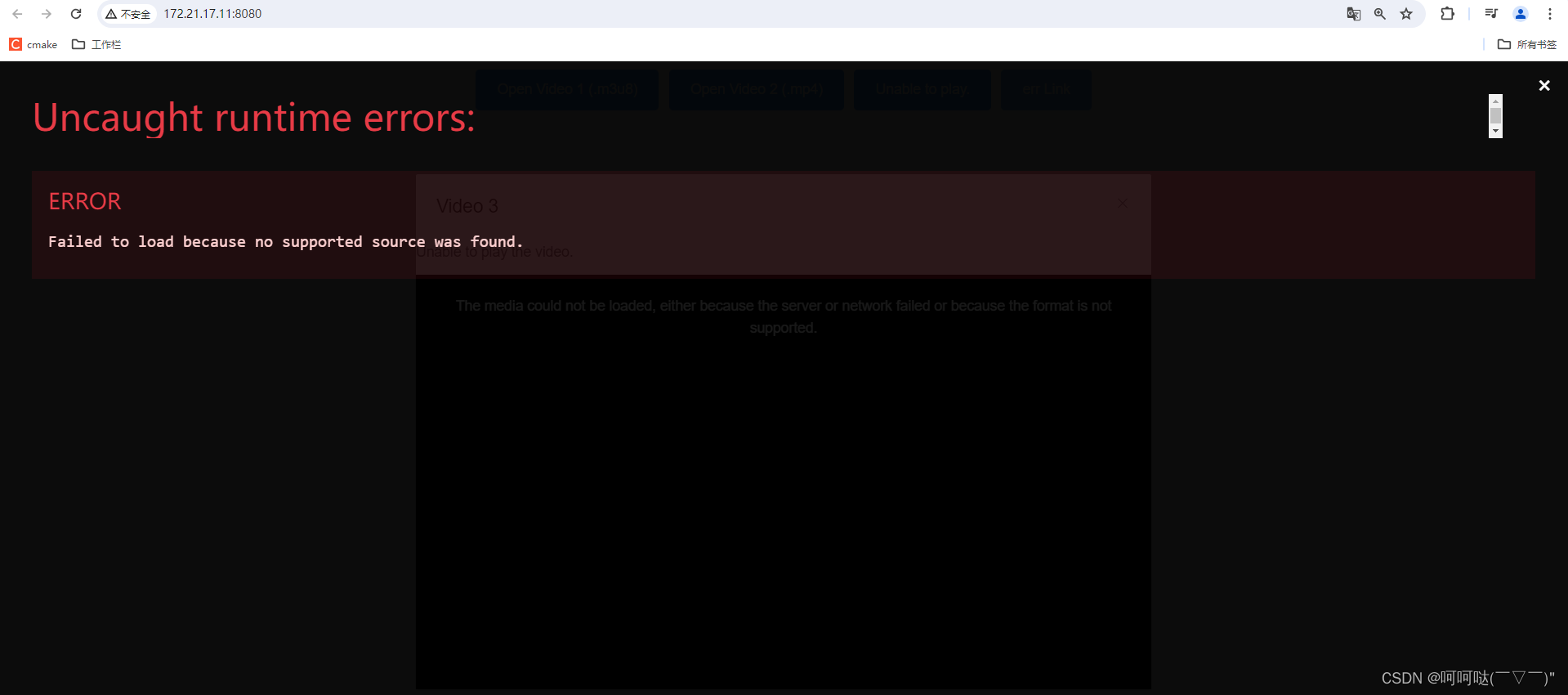
</style>(3)支持mp4和m3u8视频播放





<template>
<div>
<el-button @click="openDialog('http://ai-xxxxxxxx_34.m3u8', 1)" type="primary">Open Video 1 (.m3u8)</el-button>
<el-button @click="openDialog('http://tx-xxxx.mp4', 2)" type="primary">Open Video 2 (.mp4)</el-button>
<el-button @click="openDialog('', 3)" type="primary">Unable to play.</el-button>
<el-button @click="openDialog('http://tx-xx.cdn.xxx.com/2422/12233421/', 3)" type="primary">err Link</el-button>
<el-dialog
v-if="showDialog"
:visible.sync="showDialog"
:title="'Video ' + currentPlayerId"
@close="closeDialog"
width="720px"
class="video-dialog"
>
<div v-if="videoError">
<p>{{ videoError }}</p>
</div>
<video :id="'videoPlayer' + currentPlayerId" :class="videoClass" style="width: 100%;" controls preload="auto" :width="videoWidth" ></video>
</el-dialog>
</div>
</template>
<script>
import videojs from 'video.js';
import 'video.js/dist/video-js.css';
export default {
data() {
return {
showDialog: false,
currentPlayerId: null,
videoPlayer: null,
videoError: null,
videoWidth: '720px', // Default width
videoHeight: '450px', // Default height
videoClass: 'video-js vjs-default-skin vjs-big-play-centered' // Default class
};
},
methods: {
openDialog(url, playerId) {
this.showDialog = true;
this.currentPlayerId = playerId;
this.videoError = null;
// Wait for next tick to ensure the element is mounted before initializing Video.js
this.$nextTick(() => {
this.initVideoPlayer(url);
});
},
closeDialog() {
if (this.videoPlayer) {
this.videoPlayer.dispose();
this.videoPlayer = null;
}
this.showDialog = false;
this.currentPlayerId = null;
this.videoError = null;
},
initVideoPlayer(url) {
this.videoPlayer = videojs('videoPlayer' + this.currentPlayerId, {
html5: {
hls: {
overrideNative: true
}
},
playbackRates: [0.5, 1, 1.5, 2]
});
this.videoPlayer.on('error', (error) => {
console.error('Video playback error:', error);
this.videoError = 'Unable to play the video.';
});
const type = this.getVideoType(url);
if (type === 'video/mp4') {
this.videoPlayer.src({
src: url,
type: 'video/mp4'
});
} else if (type === 'application/x-mpegURL') {
this.videoPlayer.src({
src: url,
type: 'application/x-mpegURL'
});
}
this.videoPlayer.ready(() => {
// 忽略未使用的变量
/* eslint-disable no-unused-vars */
// const videoEl = document.getElementById('videoPlayer' + this.currentPlayerId);
// const aspectRatio = this.videoPlayer.videoWidth() / this.videoPlayer.videoHeight();
// this.videoWidth = 720;
// this.videoHeight = this.videoWidth / aspectRatio;
// videoEl.style.height = `${this.videoHeight}px`;
this.videoPlayer.play();
});
},
getVideoType(url) {
const extension = url.toLowerCase().includes('.mp4') ? 'mp4' : 'm3u8';
if (extension === 'mp4') {
return 'video/mp4';
} else if (extension === 'm3u8') {
return 'application/x-mpegURL';
} else {
return '';
}
}
},
beforeDestroy() {
if (this.videoPlayer) {
this.videoPlayer.dispose();
this.videoPlayer = null;
}
}
};
</script>
<style>
/* Add any custom styles for the video player here */
.video-dialog {
.el-dialog__header {
border-bottom: none;
}
.el-dialog__body {
padding: 0;
}
/*
.dialog-content {
padding:0 40px;
}
.el-dialog__footer {
padding: 10px 10px 10px;
border-top: none;
} */
}
</style>




![[Java基础揉碎]网络相关概念](https://img-blog.csdnimg.cn/direct/8a4fc8c807024b4f965d8af0c1ee6648.png)