1效果:
2部分主要(HTML):
1:这个位置主要就是看看方法什么的吧,还有大概的结构
2:@change="sort_Change(item,tablelists.orderbyList)这两个参数(都有大用):
(1)item:代表每次你操作的这个数据
(2)tablelists.orderbyList:代表你这一共有几行数据(上边这个例子就会得到一个数组包4个对象)
<el-form-item prop="name" label="">
<el-row>
<el-col :span="20" style="display:flex">
<el-select v-model="item.name" class="borputsel" style="width:19%" @change="sort_Change(item,tablelists.orderbyList)">
<!-- 这个位置就是看看方法什么的吧 -->
<el-option
v-for="fieldNameListitem in fieldNameLists"
:key="fieldNameListitem.name"
:label="fieldNameListitem.name"
:value="fieldNameListitem.name"
:disabled="fieldNameListitem.disabled"
></el-option>
</el-select>
<el-select v-model="item.value" class="sort_class" style="width:100%">
<el-option
v-for="item in sort_radio"
:key="item.value"
:label="item.name"
:value="item.value"
></el-option>
</el-select>
</el-col>
<el-col :span="3">
<el-button
v-if="index === 0"
type="text"
icon="el-icon-document-add"
class="icon"
@click="addNum_sort(tablelists.orderbyList)"
></el-button> <!-- 这是添加的按钮 -->
<el-button
type="text"
icon="el-icon-delete"
class="icon"
@click="delNum_sort(tablelists.orderbyList, index)"
></el-button> <!-- 这是删除的按钮 -->
</el-col>
</el-row>
</el-form-item>3方法:
3-1: 下拉框的change方法:(这个好难,写了一天才把逻辑捋顺,那家伙各种尝试呀,最终还是选择了最笨的办法,不过也是最好理解的,注释也都有仔细看看就理解了)
sort_Change(item,itemList) {
var itemList_copy = []
itemList.forEach(item=>{
itemList_copy.push(item.name) //定义空数组后把所有选中的(值的name)放到这里边 , 每次进来都是从新循环进去所以每次都只有 选中的几项 为了解决同样条数换select值的问题
})
if (item.name) {
item.value = 'ASC' //设 "排序" 默认值用的 (前边选了 对应的后边默认填一个)
this.fieldNameLists.forEach((items, index) => {
if (itemList_copy.includes(items.name)) { //循环下拉框数组 把选中行的值添加disabled置灰(下次不可再选,避免出现重复)
items.disabled = true
}else{
delete items.disabled //没选中的 或换下来的选项 disabled 解除
}
})
} else {
item.value = '' //刚打开的时候什么都没选 不用设默认值
}
},3-2 添加删除方法:(之所以放一起是因为,添加很简单就一行,删除复杂点但也不难)
// 新增
addNum_sort(item) {
item.push({ name: '', value: '' })
},
// 删除
delNum_sort(item, index) {
this.fieldNameLists.forEach(items => {
if (items.name === item[index].name) { delete items.disabled } //把删除的这一条 在 下拉框中 disabled 解除
})
if (index === 0 && item.length === 1) {
item.splice(index, 1, { name: '', value: '' }) //如果只有一条的时候 只把值清空 不把 本条框框删除
} else {
item.splice(index, 1) //正常的页面删除
}
},这次的东西可不是 直接搬过去就能用了,需要理解着搬 (不过注释还是标的挺明白的 ,仔细看看吧,别着急)
4 赠送篇:
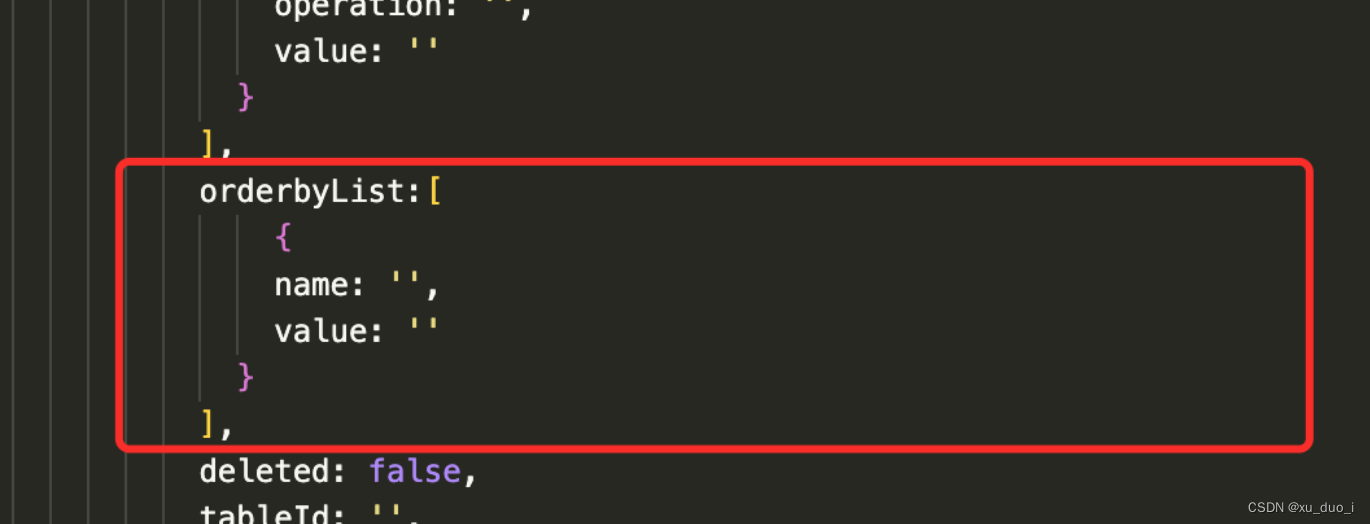
初始的数据结构大概长这样(因为这个页面正常一打开,最少也得有一行吧而且数据是空的,要不怎么++出第二第三行呀)






![Paddle Graph Learning (PGL)图学习之图游走类deepwalk、node2vec模型[系列四]](https://img-blog.csdnimg.cn/direct/de6bd4e8e37c4e61a79c37b2551d466e.png)