一.代码效果展示

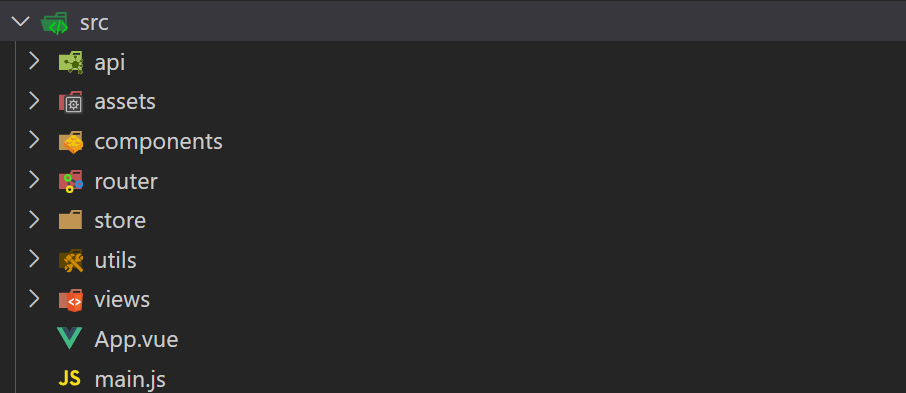
代码html骨架结构分为头部top,颈部banner,中间部分main,腿部fortet-image,尾部fortter,五部分组成,从上至下,从左到右结构。(总体因为没设计版心,所以位置比较乱)
其中中部main又分为五部分,所以我们选择五个盒子来表装

二.html部分
<div class="top">
<img src=".//images/京东素材/京东顶部广告素材图.png" alt="" width="100%" height="58px" class="topimage">
<nav class="toptext">
<a href="">江西 切换至企业版</a>
<a href="">你好,<span style="color: red;">请登录</span></a>
<a href="">免费注册</a>
<a href="">我的订单</a>
<a href="">我的京东</a>
<a href="">企业采购</a>
<a href="">同步服务</a>
<a href="">网站导航</a>
<a href="">手机京东</a>
<a href="">网站无障碍</a>
</nav>
</div>
<div class="banner">
<img src="./images/京东素材/京东logo素材图.png" alt="" width="90px" height="55px" class="logo">
<input type="search" id="search">
<div style="width: 80px; height:23px" class="car">
<img src="./images/京东素材/京东购物前购物车logo.png" alt="" width="27px" style="float: left;top:10px">
</div>
<img src="./images/京东素材/京东顶部右侧活动图.png" alt="" width="90px" height="50px" class="opr">
</div>
<div class="main">
<div class="ol"></div>
<div class="oe"></div>
<div class="ce"></div>
<div class="or"></div>
<div class="oi"></div>
</div>
<div class="fortet-image">
</div>
<div class="fortter">
</div>三.css部分
*{margin: 0;padding: 0;}
a{text-decoration: none;color: rgb(83, 81, 81);font-size: 10px;}
.top{height: 70px;}
.topimage{top: 0;height: 50px;}
.toptext{margin-top: 0;height: 20px;position: relative;background-color: rgb(211, 206, 206);}
.banner{height: 60px;background-color: white;width: 100%;}
body{background-color: rgb(234, 232, 232);}
#search{width: 400px;border: 1.2px solid rgb(207, 15, 15);position: relative;
height: 20px;top: -20px;left: 410px;background-image: url(./images/京东素材/京东搜索框拍照logo.png);background-repeat: no-repeat;background-size: 25px;background-position: right;}
.logo{position: relative;left: 400px;top: 5px;}
.car{border: 1px solid rgb(218, 206, 206);position: relative;left: 920px;top: -44px;}
.main{width: 100%;height: 480px;display:inline;}
.ol{width: 150px;height: 460px;
background-image: url(./images/京东素材/京东最左侧广告宣传图.png);float: left;background-repeat: no-repeat;
background-size: 150px 460px;background-position: center;}
.oe{width: 230px; height: 420px;background-image: url(./images/京东素材/京东左侧分类选择图.png);
float: left;background-repeat: no-repeat;background-size: 230px 420px;background-position: center;}
.ce{width: 480px; height: 420px;background-image: url(./images/京东素材/京东轮播图1.png) ;
float: left;background-repeat: no-repeat;background-size:460px 410px;background-position: center;}
.or{width: 270px; height: 420px;background-image: url(./images/京东素材/京东右侧快捷选择图.png);
float: left;background-repeat: no-repeat;background-size: 270px 420px;background-position: center;}
.oi{width: 150px; height: 460px;background-image: url(./images/京东素材/京东最右侧广告宣传图.png);
float: left;background-repeat: no-repeat;background-size:150px 460px;}
.fortet-image{width:70%;height: 400px;background-image: url(./images/京东素材/京东下方活动特价商品图.png);background-repeat: no-repeat;
background-size: 100% 400px;position: relative;top: 420px;left: 15%;}
.fortter{width:70%;height: 200px;background-image: url(./images/京东素材/京东下方广告图1.png);background-repeat: no-repeat;
background-size: 100% 100px;position: relative;top: 430px;left: 15%;}
.opr{position: relative;left: 1100px;top: -79px;}三.关于main部分中轮播图部分就不全展示了
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js">
</script>
<script>
var app=new Vue({
el:"#haoge",
data: {
imageArr:[
"./images/京东素材/京东轮播图1.png",
"./images/京东素材/京东轮播图3.png",
"./images/京东素材/京东轮播图2.png",
"./images/京东素材/京东轮播图4.png",
],
index:0
},
methods: {
prev:function(){},
next:function(){},
},
})
</script>最终大概整体效果(很多细节没去弄)


















![[CAN] DBC数据库编辑器的下载与安装](https://img-blog.csdnimg.cn/direct/c8dffeaa4c784481b1ef873b8e6df261.png#pic_center)

