完整代码见: 邹锦辉个人所有代码: 测试仓库 - Gitee.com
当玩家进入到游戏房间后, 就要开始一局紧张而又刺激的五子棋对战了, 本文将就前端后端的落子与判断胜负的部分作详细讲解.
模块详细讲解
约定前后端交互的接口
首先是建立连接后, 服务器需要生成一些游戏的初始信息(可以看作初始化游戏地图这样式儿的), 并将这些信息告诉给客户端(响应).
建立连接: ws://127.0.0.1:8080/game
{
message: 'gameReady', //消息的类型是 游戏就绪
ok: true,
reason: '',
roomId: '12345678', //玩家所处房间id
thisUserId: 1, //玩家自己的id
thatUserId: 2, //玩家对手的id
whiteUser: 1 //哪个玩家是执白子
}
这些内容都是玩家匹配成功之后, 服务器生成的内容, 需要把这个请求返回给浏览器.
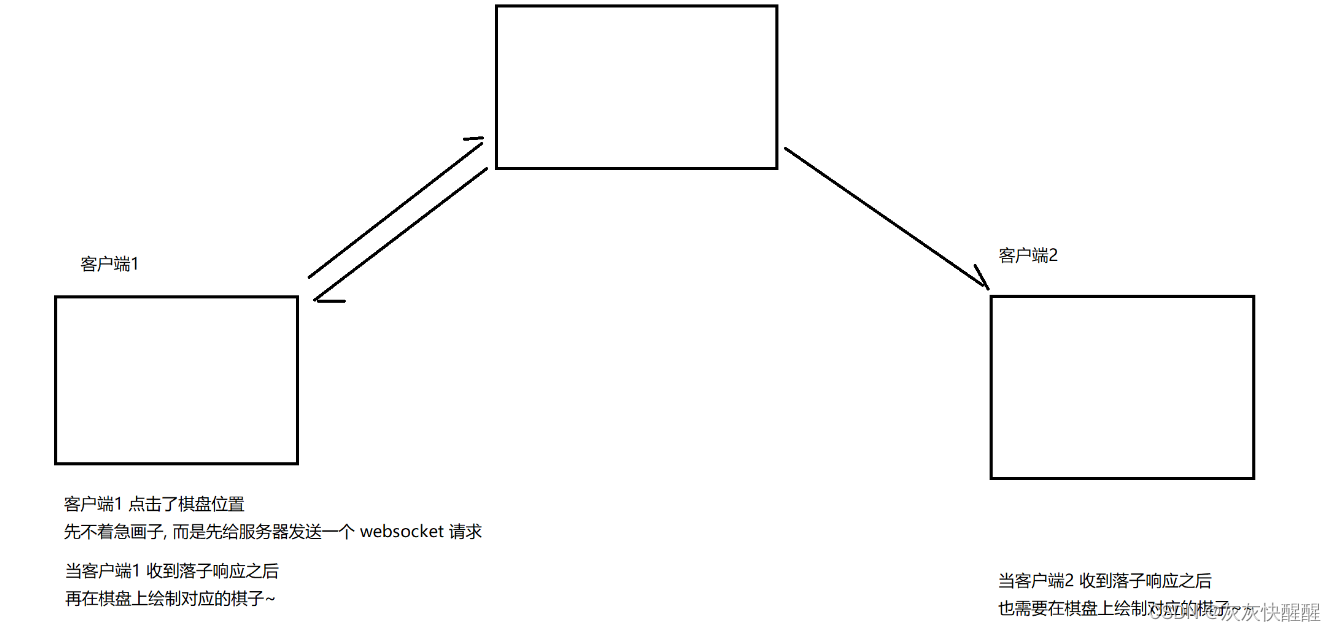
在初始化内容之后, 双方玩家就需要轮流进行落子了, 同时落子这个逻辑, 既要展示, 也要交给服务器处理, 看一下放哪了, 有没有分清胜负啊什么的. 要传递的内容有: 落子玩家id, 落子位置(row, col).
同理, 响应就是返回一下你比赛结果: 谁输谁赢, 还是继续?
请求:
{
message: 'putChess',
userId: 1,
row: 0,
col: 0
}
响应:
{
message: 'putChess',
userId: 1,
row: 0,
col: 0,
winner: 0
}
如果winner为0, 还需要继续对战, 而如果winner非零, 就已经分出胜负了(winner的数字就表示胜利玩家的对战时玩家的id, 也就是1, 2)
前端代码
这里我们使用game_room.html(这个就是匹配成功之后要跳转的页面), 这里我们就希望显示出棋盘和提示信息(该谁落子了).

首先利用原先的方式创建WebSocket.
let websocketUrl = "ws://" + location.host + "/game";
let websocket = new WebSocket(websocketUrl);
websocket.onopen = function () {
console.log("连接游戏房间成功!");
}
websocket.close = function () {
console.log("和游戏服务器断开连接");
}
websocket.onerror = function () {
console.log("和服务器的连接出现异常!");
}
//页面关闭前, 主动断开
window.onbeforeunload = function () {
websocket.close();
}
然后进行初始化的逻辑:
websocket.onmessage = function (event) {
console.log("[handlerGameReady] " + event.data);
let resp = JSON.parse(event.data);
if (!resp.ok) {
alert("连接游戏失败! reason: " + resp.reason);
// 如果出现连接失败的情况, 回到游戏大厅
location.assign("/game_hall.html");
return;
}
if (resp.message == 'gameReady') {
gameInfo.roomId = resp.roomId;
gameInfo.thisUserId = resp.thisUserId;
gameInfo.thatUserId = resp.thatUserId;
gameInfo.isWhite = (resp.whiteUser == resp.thisUserId);
//初始化棋盘
initGame();
//设置显示区域的内容
setScreenText(gameInfo.isWhite);
} else if (resp.message == 'repeatConnection') {
alert("检测到游戏多开! 请使用其他账号登录!");
location.assign("/login.html");
}
}这里主要是对于棋盘的初始化内容(这个初始化的函数(initGame)中其实也包含后面对于落子的处理即websocket.onmessage. 所以这个函数实际上是客户端的主体部分).
对于initGame(), 它包含了一系列的对战处理逻辑:
1.对于棋盘的绘制, 棋子的绘制(这里使用了canvas, 不做详细介绍)
2.对于落子时对应位置的坐标计算, 文本框状态的转换
3.对于相应位置的落子情况, 向服务器发送请求.
4.对于接收到的响应, 如果分出胜负, 则对其进行处理
后端代码
要注意的是, 不仅在前端要有一个用来展示的棋盘, 同时, 在服务器内部, 也需要维护一个"棋盘". 服务器就根据每次的落子请求, 在棋盘上进行更新. 还需要对胜负进行判定.
这里也还是用到了WebSocket的通信特性:

这里需要注意, 客户端和服务器上的棋盘是有区别的:
1.客户端棋盘: 客户端只需要对于落子情况进行保存即可(这个位置有没有落子)
2.服务器棋盘: 服务器不仅需要得知是否落子, 还需得知是谁落的子, 这样才能进行输赢判断
而这里为什么要这么设置呢? 因为一般是服务器进行的输赢逻辑判定.
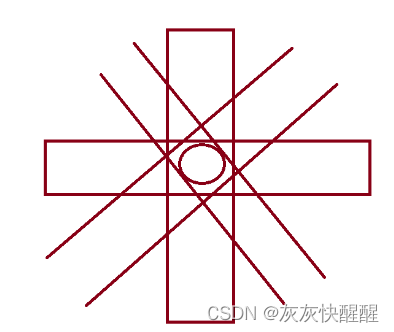
接下来, 当每次落子之后, 就会进行输赢的判定, 判定规则就是: 落子所在行/列/主对角线/副对角线是否其它连续的5个子与其相同, 就判定胜利.即:

这里仅列举一种即可, 代码很简单, 看看就可以:
//1.检查所有的行
//先遍历五种情况
for(int c = col - 4; c <= col; c++) {
// 针对其中一种情况, 来判定这五个子是不是连在一起了
try {
if(board[row][c] == chess
&&board[row][c + 1] == chess
&&board[row][c + 2] == chess
&&board[row][c + 3] == chess
&&board[row][c + 4] == chess) {
//构成了五子连珠, 胜负已分
return chess == 1 ? user1.getUserId() : user2.getUserId();
}
} catch (ArrayIndexOutOfBoundsException e) {
//如果出现数组下标月结的情况, 直接忽略这个异常.
continue;
}
}同时, 也可写一个方法用于打印棋盘, 这样可以观察执行情况.
五子棋双人对战项目到此也就结项了, 下一期将对该项目进行测试, 敬请期待!