目录
▐ 快速认识JavaScript
▐ 基本语法
🔑JS脚本写在哪?
🔑注释
🔑变量如何声明?
🔑数据类型
🔑运算符
🔑流程控制
▐ 函数
▐ 事件
▐ 计时
▐ HTML_DOM对象 *
建议学习完HTML和CSS后再来学习JavaScript,没有学习的小伙伴文章末尾有相关链接哦!
▐ 快速认识JavaScript
JavaScript原名叫LiveScript,是由美国网景公司开发的一种前端脚本语言,即不需要编译的语言,像sql,python,html,css,都是直接由某种解释器(引擎)解释执行,也就是逐行从上向下解释执行的。
JavaScript作为前端三剑客之一,其作用是为网页添加格式各样的动态功能,也就是网页的行为
由于网景公司和Sun公司合作,将LiveScript改名为JavaScript,注意JavaScript和Java没有任何联系,一个是前端脚本语言,一个是后端高级语言,不要因为名字相似而混为一谈。
▐ 基本语法
🔑JS脚本写在哪?
JavaScript的脚本写在一个<script></script>标签中,如果在代码量很多的情况下可以写在外部js文件中,再在html文件中导入外部js文件即可.
🔖一旦标签导入其他的js文件,<script>标签内部就不能写脚本了 !


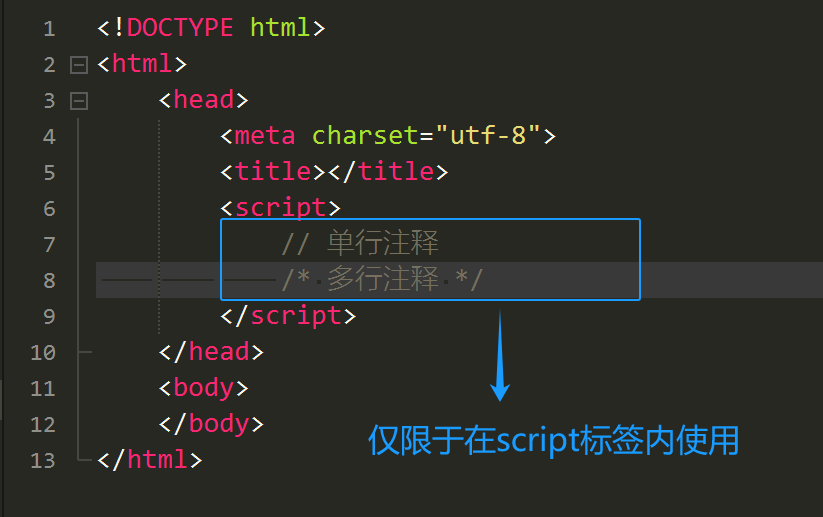
🔑注释
• JavaScript中的注释分为两种,分别是单行注释 // 和多行注释 /* */
单行注释 // 快捷键: Ctrl + /
多行注释 /* */ 快捷键: Ctrl + Shift + /

🔑变量如何声明?
• JavaScript属于弱类型语言,即变量是没有类型的,给它什么类型的值就是什么类型.
• 我们通过关键字var声明一个变量.
var a = 10;
var b = "5";
var c = true;🔑数据类型
• 数值型 number:包含整数和浮点数
• 字符串型 string:单引号或双引号都可以表示字符串
• 布尔型 boolean:返回 true / false
• undefined类型 :声明了变量但没有赋值
var g; //此时g就属于undefined类型
alert(typeof(g)); //type()函数用于获取数据类型• Object类型:编译器本身(自带)为我们提供的一些类,如日期类Date
var date = new Date();
alert(date.getFullYear); //获取年
alter(date.getMonth() + 1); //获取月
alert(date.getDate); //获取日🔑运算符
JavaScript中的运算符和Java中的运算符几乎没有差别,但也有特殊所在!不过大致也可分为:算术运算符、比较运算符、赋值运算符、逻辑运算符、条件运算符。在此我主要给大家详细介绍下不同之处和特殊所在。
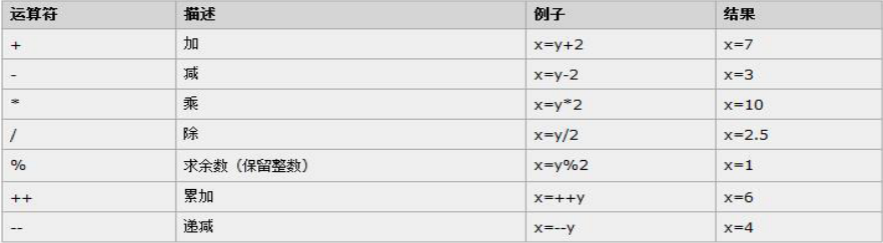
🖇️算数运算符

🔖特殊点:
' + ' 不仅表示加法运算,也表示字符串的连接.
var a = 10;
var b = 5;
var c = "5";
var d = "d";
alert(a+b);// 15 (加法运算)
alert(a+c);// 105 (连接作用)
alert(a+d);// 10d (连接作用)' - ' 减法运算中:字符串 - 数值 = 数值.
JavaScript中会把表达式中数字字符尝试类型转换," 5 " — 5
但要注意这里的字符串必须是数字,若不是数字无法类型转换进行运算,返回NaN(not a number)
var a = 10;
var b = 5;
var c = "5";
var d = "d";
alert(a-b);// 5 (减法运算)
alert(a-c);// 5 (减法运算,将数字字符转化为数值)
alert(a-d);// NaN (Not a Number)NaN并不是报错,它只是为我们返回了NaN结果,并不是程序错误!
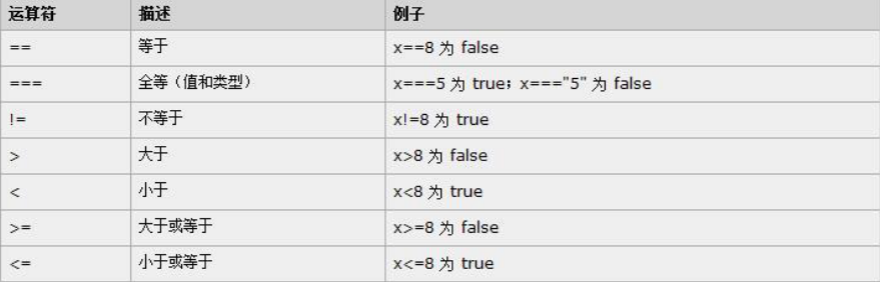
🖇️比较运算符

🔖特殊点:
' === ' 表示全等,在此之前我们很少见到三个等号,它比较的是值和类型,而 ' ==' 只比较值.
var a = 5;
var b = 5;
var c = "5";
alert(a==c);// true (只比较值)
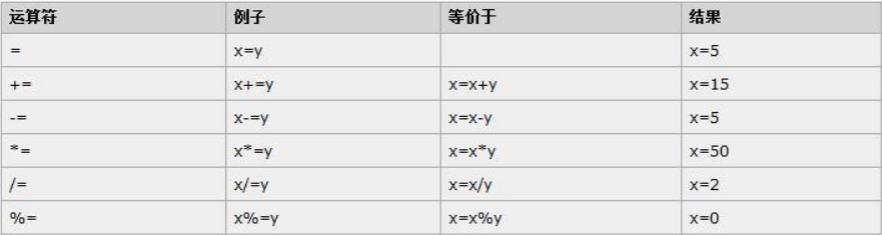
alert(a===c);// flase (比较值和类型)🖇️赋值运算符

➩ 无特殊点
🖇️逻辑运算符

➩ 无特殊点
🖇️条件运算符

➩ 无特殊点
🔑流程控制
JavaScript中的流程控制语法和Java中的相同,例如选择结构中的 if / if else,循序结构中的for循环、while循环...这些基本的语法在这里我就不详细介绍了,用法和Java相同 !
▐ 函数
在JavaScript中我们使用关键字function 来声明一个函数,具体结构如下:
function 函数名(参数列表){
函数体
[return ...] //根据情况选择是否需要返回值
}🖇️常用全局函数:
• alert(输出内容) :弹窗显示
• parseInt() :把浮点数转为整数 ,把字符串转为整数 (前提是该字符串是数字)
如果转换内容为字符串只将开头数字部分转换,若字母开头则无法转换
var a=6.25;
var b= parseInt(a);
alert(b);//6
var c ="12.5db5a";
var d =parseInt(c);//12 (只将开头数字部分转换)
alert(d);
var e="a123";
var f =parseInt(e);
alert(e);//a123 (无法转换)• parseFloat() :把整数转为浮点数,语法和parseInt相同
• typeof() :获取变量的数据类型
• eval() :将传入进来的字符串当作js脚本执行
var res = "2+3*4";
alert(eval(res));// 14▐ 事件
在JavaScript中,事件指的是在网页上发生的交互动作或状态变化,例如用户点击按钮、输入文本、滚动页面等。通过监听这些事件,可以在特定的情况下执行相应的操作或函数,实现交互和动态效果。
🖇️常用事件:
• onclick :鼠标单击事件
• dblclick :鼠标双击事件
• onblur :标签失去焦点
• onfocus :标签获得焦点
• onmouseover :鼠标移到某标签上
• onmouseout :鼠标从某标签上移开
• onkeydown :用户按下键盘按键
• onload :网页加载完毕后触发相应的的事件处理程序
• onchange :当前标签失去焦点并且标签的内容发生改变时触发事件处理程序
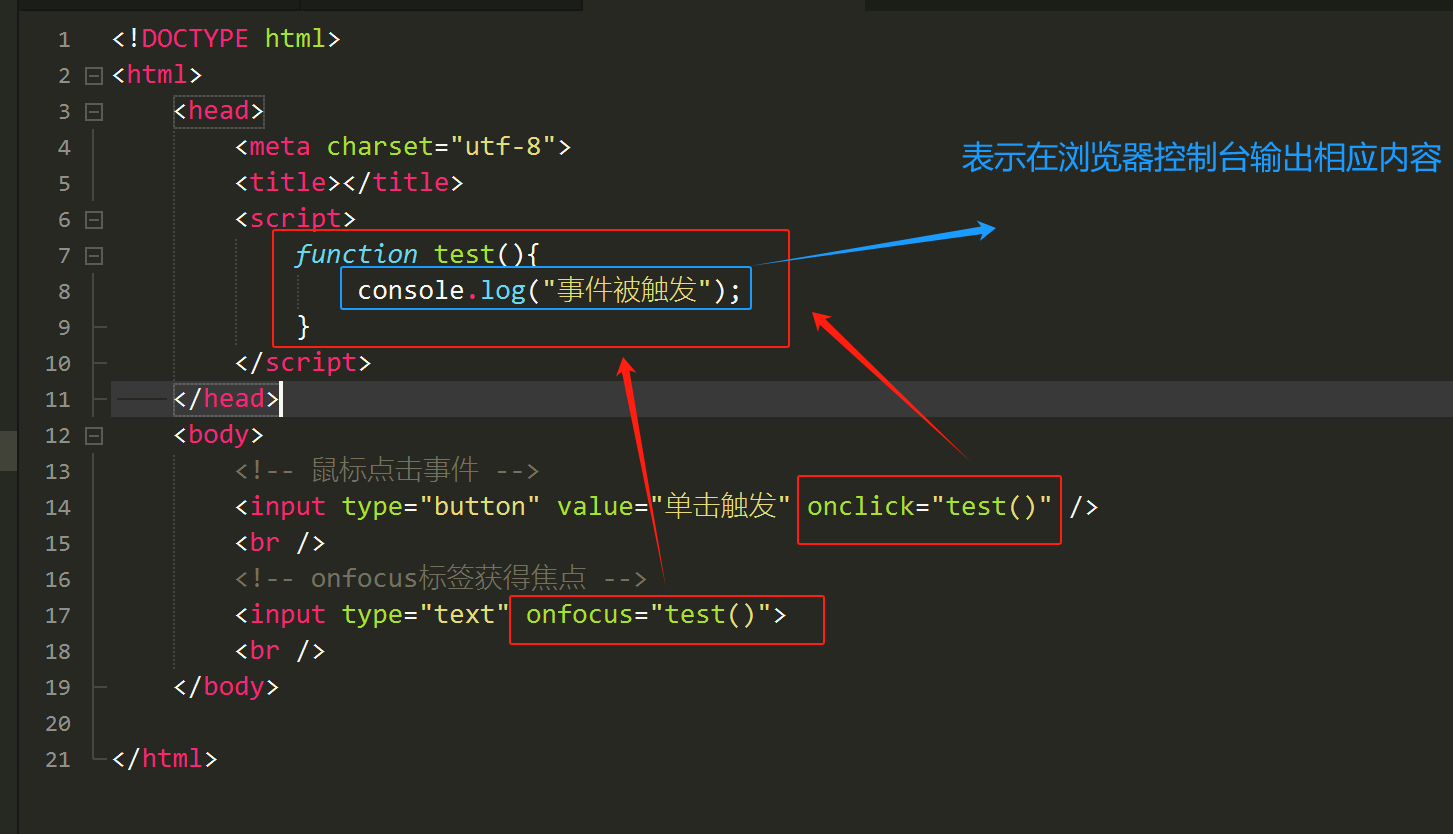
➩ 在这里给大家简单演示下:
<script>
function test(){
console.log("事件被触发");
}
</script>
<body>
<!-- onclick鼠标点击事件 -->
<input type="button" value="单击触发" onclick="test()" />
<br />
<!-- onfocus标签获得焦点 -->
<input type="text" onfocus="test()">
</body>
📖 在浏览器中右键—检查—打开调试界面—点击控制台

▐ 计时
通过使用JavaScript,我们可以做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行,也称之为计时事件.
🖇️常用方法
○ setTimeout
• 用法:setTimeout ( "函数" , "时间" )
• 含义:表示延迟 "指定时间" 后调用 "指定函数" ,且只调用一次.
○ clearTimeout
• 用法:clearTimeout ( "number" )
• 含义:关闭setTimeout定时器
这里的参数number是定时器开始时,setTimeout返回的一个整数编号
○ setInterval
• 用法:setInterval ( "函数" , "时间" )
• 含义:表示每隔 "指定时间" 就调用一次 "指定函数" ,只要不关闭定时器就会一直调用.
○ clearInterval
• 用法:clearTimeout ( "number" )
• 含义:关闭setInterval定时器
同理,这里的参数number是定时器开始时,setInterva返回的一个整数编号
关于JavaScript中计时的详细介绍请阅读该文章![]() https://blog.csdn.net/2301_79263365/article/details/139471844?spm=1001.2014.3001.5502
https://blog.csdn.net/2301_79263365/article/details/139471844?spm=1001.2014.3001.5502
▐ HTML_DOM对象 *
📖 JS HTML DOM是我们学习JavaScript过程中非常重要的内容,它可以解决:如何在JavaScript中操作网页中的标签? 这个问题。
Dom是document Object Model (文档对象模型) 的缩写.
JavaScript认为网页中的每个标签都是一个对象,在js中把这一类标签对象称为html_dom对象
既然我们要操作网页中的标签,那么第一步肯定是先拿到标签对象,那么第一个问题来了:
如何在js中获得网页中的标签对象?
在网页加载完毕后,在js中生成一个document对象(表示整个html文档)里面提供了一个方法: getElementById()
//通过标签id获得网页中的标签对象
var obj1 = document.getElementById("txt1");
var obj2 = document.getElementById("txt2");拿到网页中的标签对象后就可以通过dom对象操作标签的属性了(包括css属性).
<style>
#box{
width: 300px;
height: 300px;
}
</style>
<script>
function test(){
var obj = document.getElementById("box");
obj.style.backgroundColor="blue";
}
</script>
</head>
<body>
<input type="button" onclick="test()" value="蓝色"/>
<div id="box"></div>
</body>除此之外我们还可以操作标签体中的内容:
innerText 把标签内部值拿到,获得标签体中的文本内容
innerHtml 获得标签内的所有内容(包括子标签)
推荐文章 :
HTML基本语法
https://blog.csdn.net/2301_79263365/article/details/138354155?spm=1001.2014.3001.5501HTML常用标签
https://blog.csdn.net/2301_79263365/article/details/138555452?spm=1001.2014.3001.5501CSS基本语法
https://blog.csdn.net/2301_79263365/article/details/138368375?spm=1001.2014.3001.5501CSS盒子模型
https://blog.csdn.net/2301_79263365/article/details/138595204?spm=1001.2014.3001.5501CSS浮动
https://blog.csdn.net/2301_79263365/article/details/139303652?spm=1001.2014.3001.5501
🏅本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!🏅如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!🏅有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见 🏅

海漫浩浩,我亦苦作舟!大家一起学习,一起进步! 本人微信:g2279605572