我们在《如何在QGIS中加载MapBox图源》一文中,为你分享了在QGIS中加载MapBox的方法。
现在为你分享如何制作MapBox个性化地图的方法,如果你需要最新版本的QGIS及高清图源,请在文末查看获取软件安装包的方法。
新建地图样式
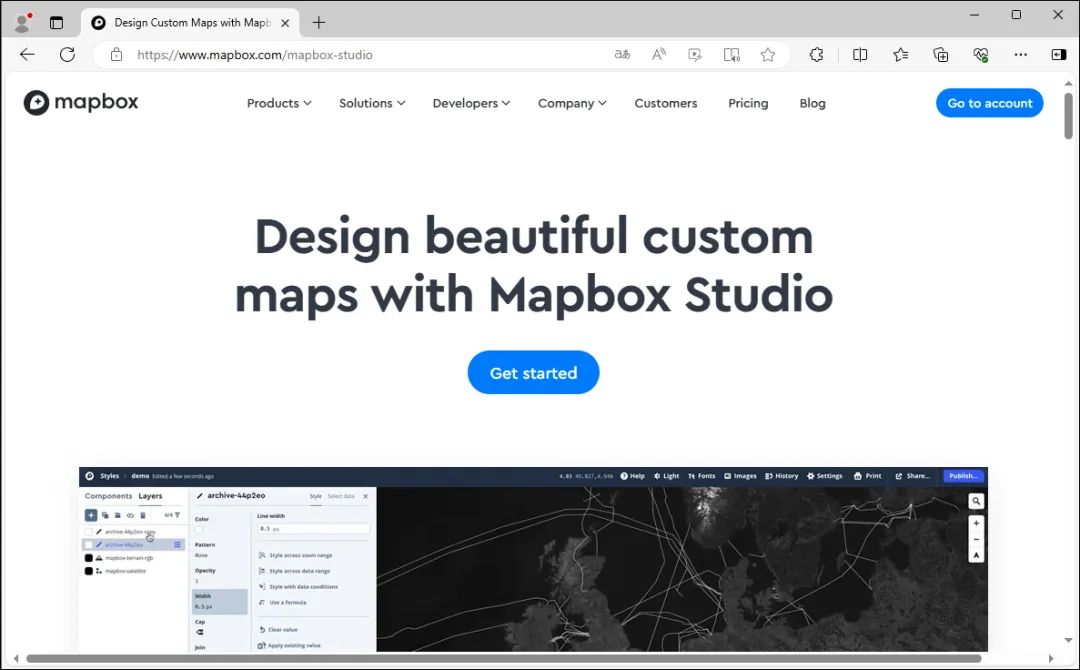
进入Mapbox Studio,点击Get started,如下图所示。

点击Get started
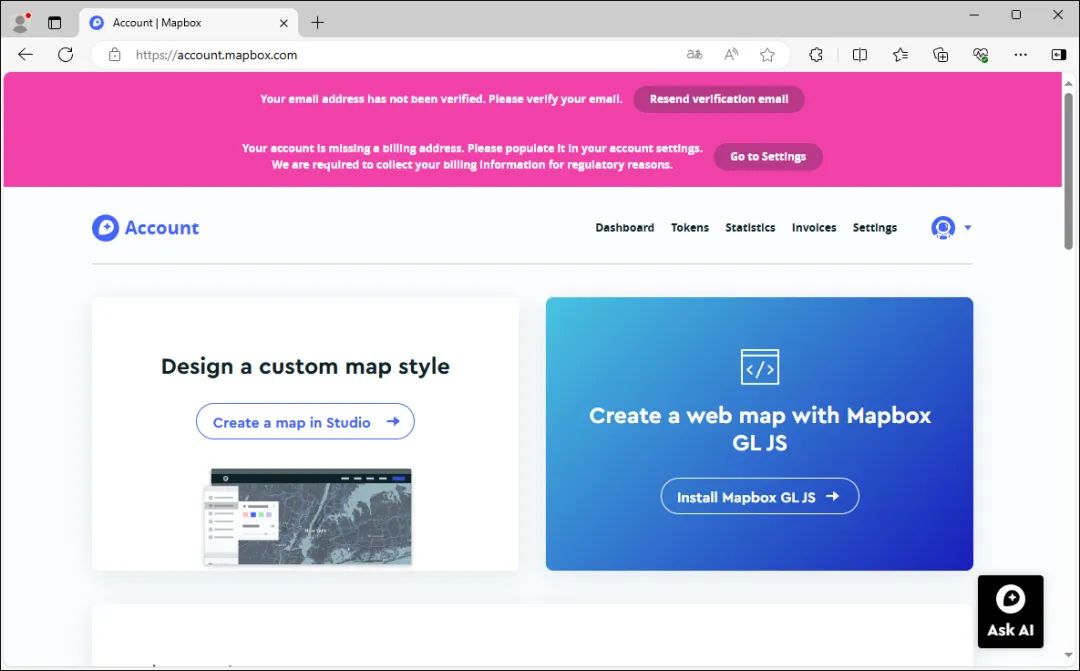
进入后点击Create a map in Studio,如下图所示。

点击Create a map in Studio
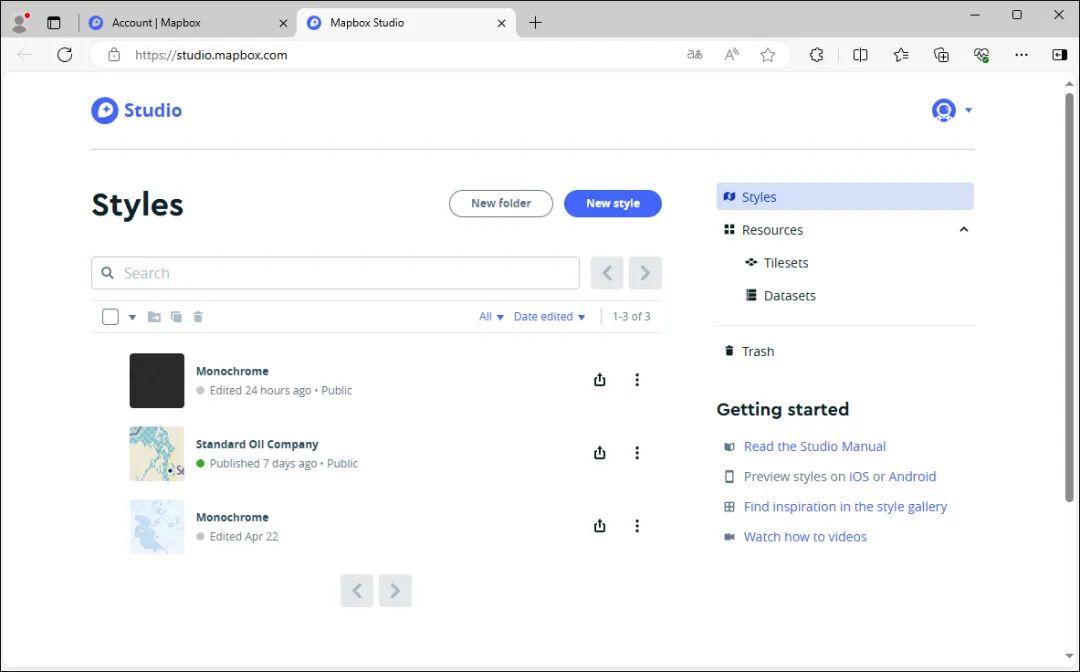
在显示的页面内点击New style,如下图所示。

点击New style
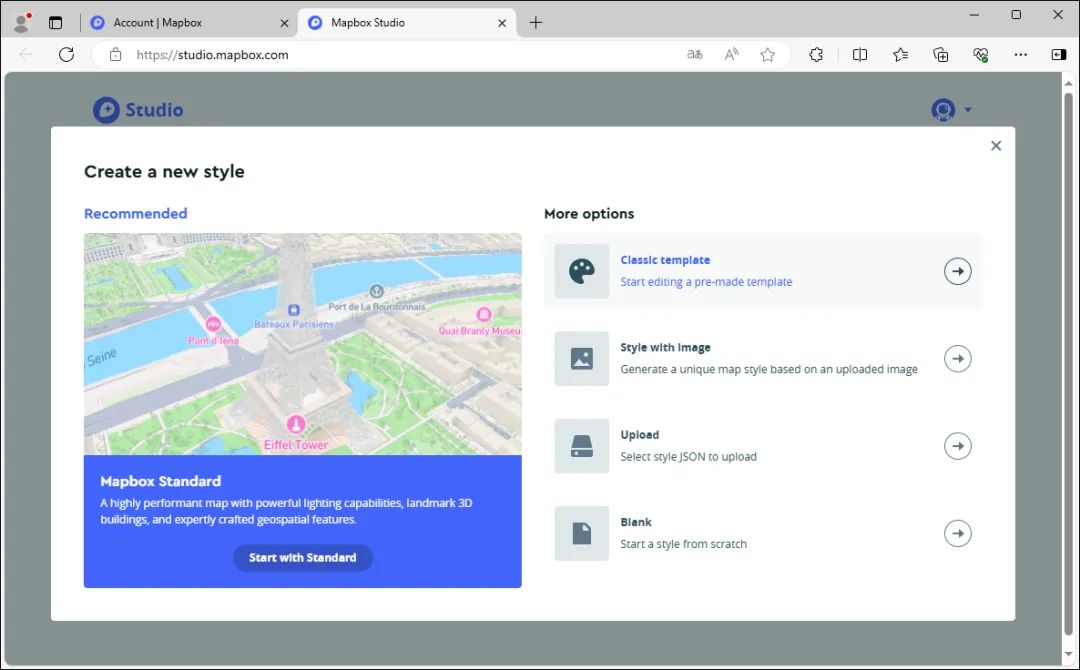
在显示的页面内选择Classic template,如下图所示。

选择Classic template
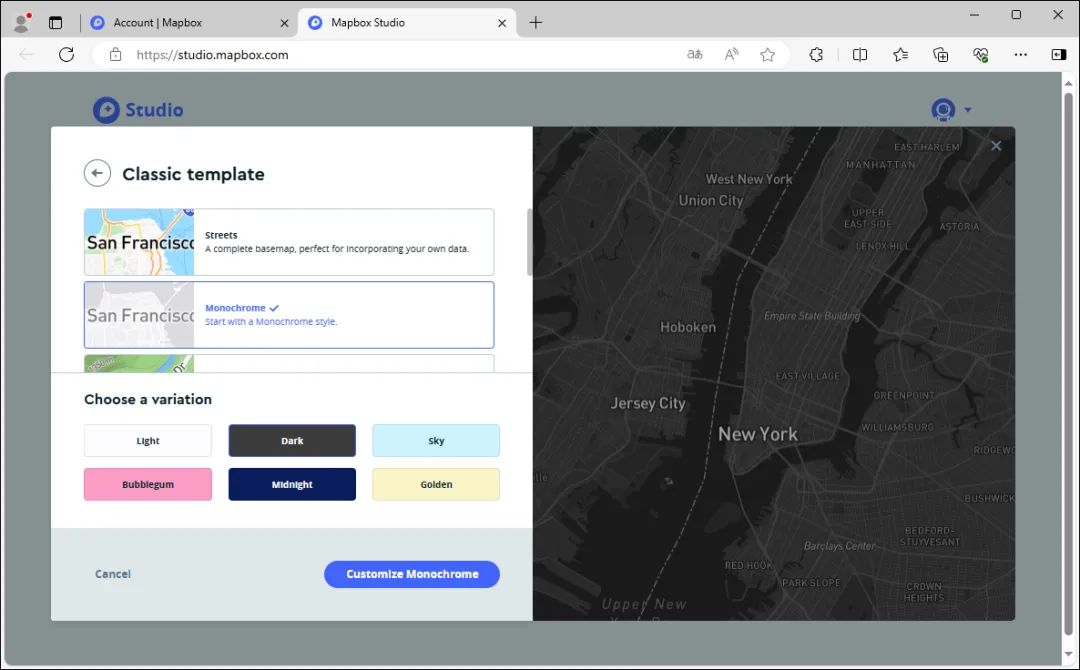
在显示的页面内选择Monochrome,Choose a variation选择Dark,点击Customlze Monochrome完成样式的新建,如下图所示。

选择样式
修改样式
现在我们想要将地图上所有的文字去掉,得到一幅没有文字的地图,所以需要处理一下文字的显示。
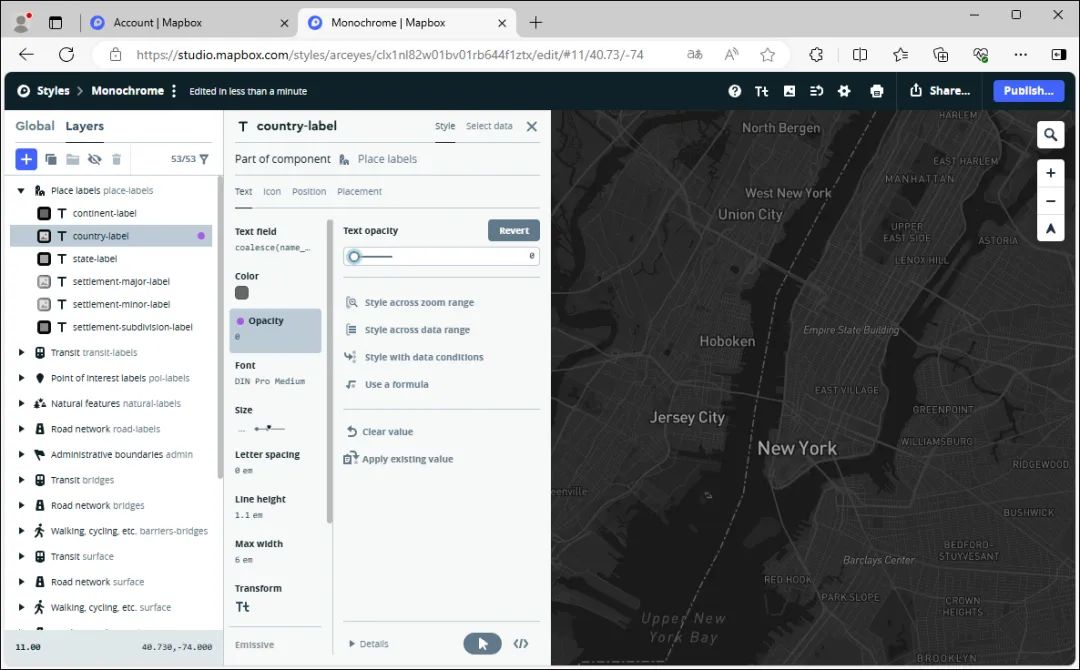
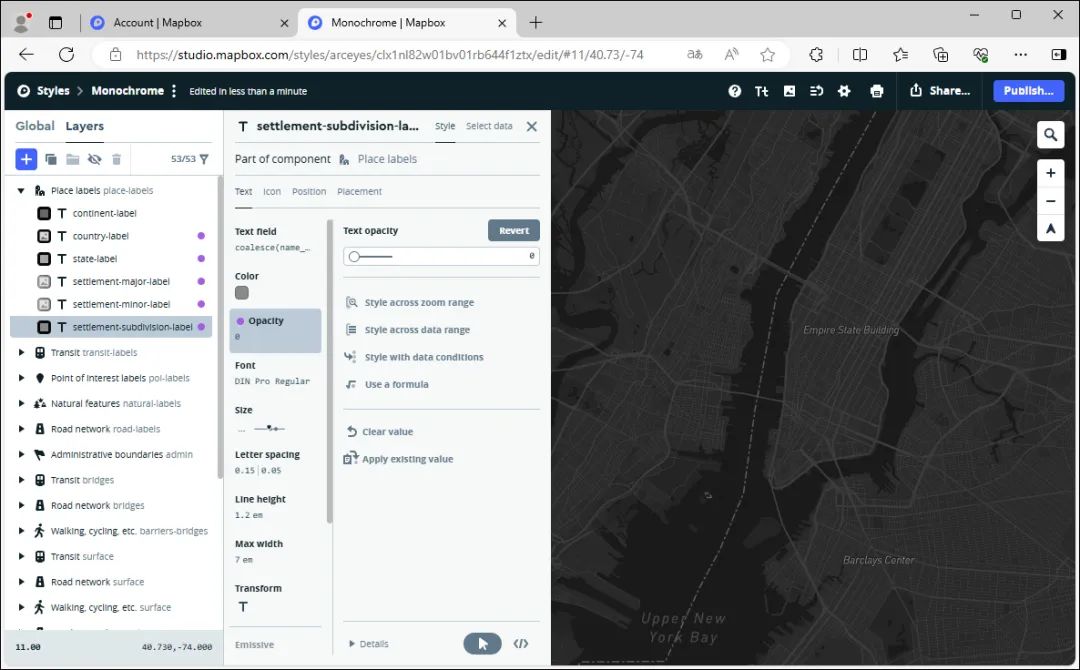
首先展开Place labels,选择Place labels,将Text opaclty参数设置为0,如下图所示。

调整Text opaclty参数
依次将state-label、settlement-major-label、settlement-minor-label和transform-uppercase
settlement-subdivision-label的Text opaclty参数设置为0,调整后的效果如下图所示。

调整后效果
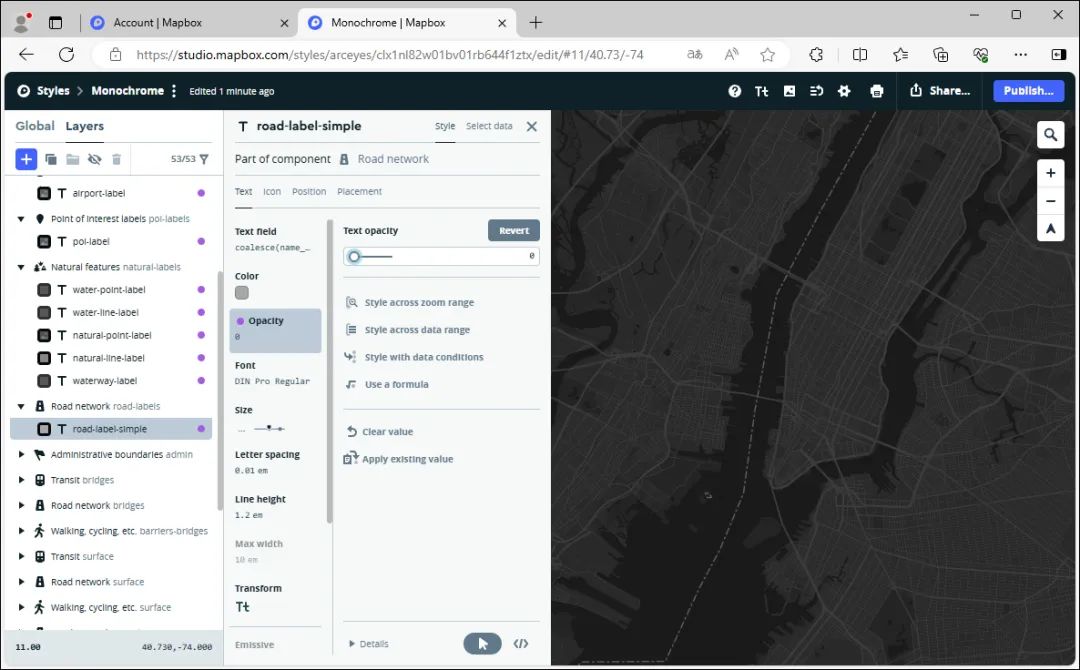
按照这样的思路,我们再将Transit、Point of interest labels、Natural features和Road network等大类的所有Text opaclty参数设置为0,设置后得到了一张没有文字的地图,如下图所示。

最终效果
个性化地图配置好之后,我们再按《如何在QGIS中加载MapBox图源》一文中的方法,将它添加到QGIS中,这样就可以在地图上叠加我们自己的业务图层数据了。
在设计行业中,不管是规划、建筑设计还是景观,都可以通过配置一个干净的背景地图,从而更方便地展示规划设计图效果。
写在最后
本文为你分享了,如何制作MapBox个性化地图的方法,从而可以添加到QGIS中作规划设计底图。
你可以立即点击“分享”按钮,将本文免费分享给你的朋友!
![[2024-06]-[大模型]-[Ollama]- WebUI](https://img-blog.csdnimg.cn/direct/15d9c2968c26446aa797d52ae1e4a66d.png)