1:配置响应拦截器
响应拦截器,统一处理接口的错误
问题:每次请求,都会有可能会错误,就都需要错误提示
说明:响应拦截器是咱们拿到数据的 第一个 数据流转站,可以在里面统一处理错误。
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数
// 处理不同的响应
const res = response.data
// 非成功响应提示后端响应的错误信息,抛出错误不继续执行后续代码
Toast.clear()
if (res.status === 100) {
Toast(res.message)
}
return res
}, function (error) {
Toast.clear()
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
if (error.response.status === 401) {
Toast('没有权限,请先登录')
router.push('/login')
} else {
Toast(error.response.data.errorCode.msg)
}
return Promise.reject(error)
})在封装的请求request.js文件中添加响应拦截器对不同的响应状态给予不同的处理规则
2:全局前置导航守卫
页面全局前置守卫,进行页面访问拦截处理
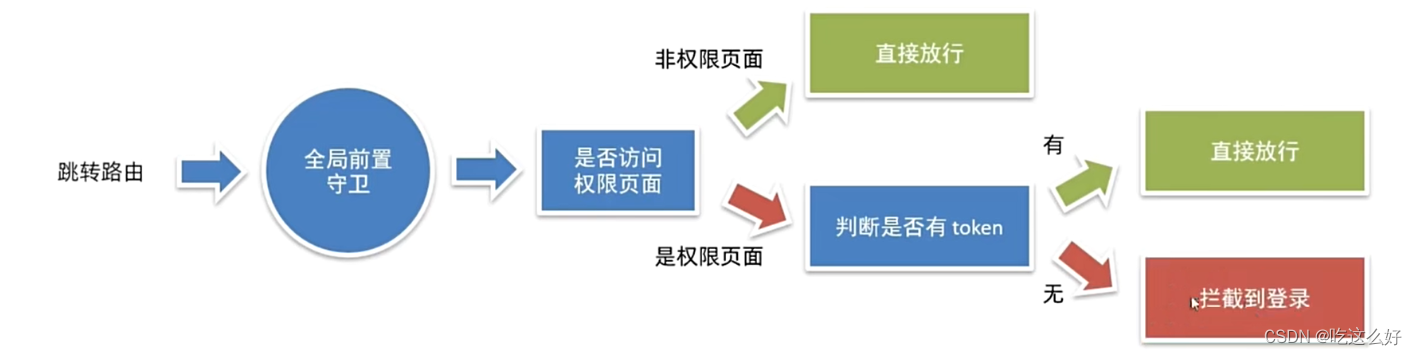
路由导航守卫-全局前置守卫
1:所有的路由一旦被匹配到,都会先经过全局前置守卫
2:只有全局前置守卫放行,才会真正解析渲染组件,才能看到页面内容
访问权限页面时,拦截或放行的关键点?-> 用户是否有登录权证token

路由守卫就是在跳转路由的时候经过配置的守卫,在守卫函数里面来判断是否运行跳转到下一个路由,如果是可以随意的访问的页面,那就可以把这些页面的路径放到一个数组里面判断路由跳转时的路径是不是在这个数组内如果存在直接放行,这个数组也被称之为白名单,如果不存在判断是否具备token,如果带token放行不带token跳转到登录页面。
代码实现:
在路由文件中配置路由守卫和判断是否放行路由逻辑
// 商城系统:因为大部分页面用户不登陆也可以进行访问所以这边配置的是需要校验的路由
// 后台关系系统中:因为大部分页面用户不登陆是不可以访问的所以数组配置的应该是不需要校验的路径
const authUrls = ['/pay', '/myorder']
// 配置前置守卫
router.beforeEach((to, from, next) => {
// 判断如果是不需要权限校验的路径直接放行,不继续执行
if (!authUrls.includes(to.path)) {
next()
return false
}
const token = store.getters.token
// 如果是需要校验的路由 判断是否携带token
if (token) {
next()
} else {
next('/login')
}
})需要登录的路由,从vuex中获取是否有登录信息









![[office] excel表格中双击鼠标左键有什么快捷作用- #经验分享#媒体](https://img-blog.csdnimg.cn/img_convert/7a4a60abf7bd144b6b85b8a69cba98ab.jpeg)