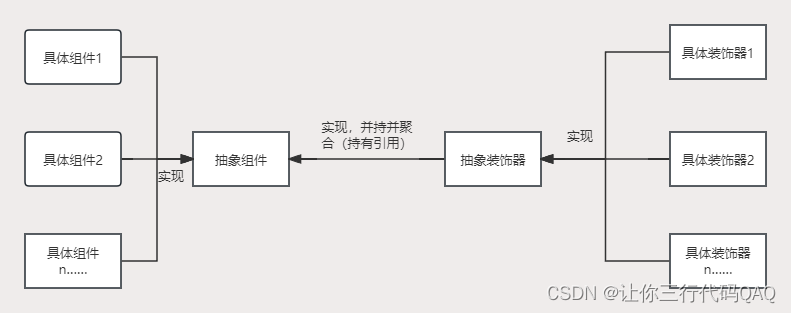
- 根据下方页面效果如图1所示,编写程序,代码放入图片下方表格内


图1.效果图
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app1"> <div> <button type="button" v-on:click="a1()">{{num}}文字</button> <p v-if="flag">考试时沉着冷静认真,易得高分</p>
</div>
</div> <script> new Vue({ el:'#app1', data:{ flag:true, num:"隐藏" }, methods:{ a1() { if(this.flag)this.num="显示" else this.num="隐藏" this.flag = (this.flag) ? false : true
}
} }) </script> </body> </html> |
- 根据下方页面效果图2所示,编写程序,代码放入图片下方表格内

图2.页面效果图
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app1"> <div> <button type="button" v-on:click="a1()">a+1</button> <button type="button" v-on:click="a2()">b+1</button> <p >number+a={{number+a}}</p> <p >number+b={{number+b}}</p>
</div>
</div> <script> new Vue({ el:'#app1', data:{ a:28, b:28, number:2, }, methods:{ a1() { this.a=this.a+1 }, a2() { this.b=this.b+1 } } }) </script> </body> </html> |
三、循环输出没有报道的学生名字。其中,四名学生小明、小红、小华、小思,仅小华已报道。输出效果如图3所示。

图3.效果图
代码填写在下方表格内。
| <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>学生</title> <style> .item{ text-align: center; } </style> <script src="vue.js"></script> </head> <body> <div id="app1"> <div class="item"> <h3><span>没有报道的学生名单:</span></h3> <div class="item" v-for="student in students"> <li><span v-if= student.active>{{student.name}}</span></li> </div> </div> </div> <script type="text/javascript"> var vm = new Vue({ el:'#app1', data:{ students : [{ name : '小明', active : true },{ name : '小红', active : true },{ name : '小思', active : true },{ name : '小华', active : false }] } }) </script> </body> </html>
|
四、设计一个动态表格,可以手动增加、删除数据。效果如图4所示。
实现要求(不需要考虑样式):
(1)数据的添加使用双向数据绑定,点击新增可以把相关数据添加到信息表格末尾;
(2)点击删除可以删掉该行发布信息;
(3)序号根据数组索引处理获得;

图4-1 页面初始效果

图4-2 点击新增按钮发表格中添加新填入的信息

图4-3 点击4-1中序号1的删除之后页面效果
| <!-- vue-4-1.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>嘻嘻嘻</title> <style type="text/css"> .div1 { margin: 0 auto; width: 950px; border: 1px dashed #55ed89; } table { border: 1px solid #b96c42; text-align: center; width: 950px; border-collapse: collapse; } h5 { text-align: center; color: #00ccc5; padding: 15px; background: #AFAFAF; font-size: 28px; height:58px; } input { border-radius: 8px; width: 140px; height: 35px; border:1px dashed #001a80; } </style> <script type="text/javascript" src="vue.js"></script> </head> <body> <div id="vue41"> <div class="div1"> <p> <label> <input type="text" placeholder="发布内容" v-model="name"> </label> <label> <input type="text" placeholder="发布人" v-model="author"> </label> <label><input type="text" placeholder="发布时间" v-model="press"> </label> <button @click="add">新增</button><br> </p> <table border="1"> <thead> <tr> <th>序号</th> <th>标题</th> <th>发布人</th> <th>发布时间</th> <th>操作</th> </tr> </thead> <tbody> <tr v-for="(newList,index) in newLists" v-bind:key="newList.id"> <td>{{index+1}}</td> <td>{{newList.name}}</td> <td>{{newList.author}}</td> <td>{{newList.press}}</td> <td width="15%"> <span @click="deletel(newList.id,index)">删除</span></td> </tr> </tbody> </table> </div> </div> <script> var vm = new Vue({ el: '#vue41', data: { id: '', name: '', press:'', author:'', newLists: [{ id: 11, name: '招聘前端工程师', author: '关羽', press: '2020-08-10', }, { id: 12, name: '招聘PHP工程师', author: '张飞', press: '2020-08-15', }, ] }, methods: { add() { this.newLists.push({ id:this.id, name:this.name, press:this.press, author:this.author, }) }, deletel : function(id,i) { this.newLists.splice(i,1); }, } }) </script> </body> </html> |