按官方文档集成即可
积木报表官方集成文档
集成问题
1.注意 idea 配置的 maven 需要设置成 本地配置,不可以使用 idea 自带的 maven,自带 maven 会导致私有源调用不到
后端代码
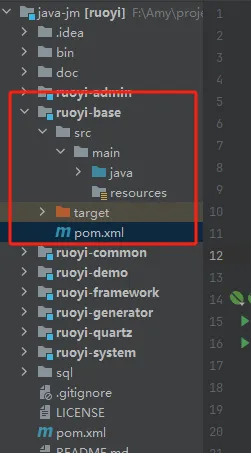
新建 base 模块

maven配置
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi</artifactId>
<version>3.8.5</version>
</parent>
<artifactId>ruoyi-base</artifactId>
<!--积木报表使用的maven源-->
<repositories>
<repository>
<id>aliyun</id>
<name>aliyun Repository</name>
<url>https://maven.aliyun.com/nexus/content/groups/public</url>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
<repository>
<id>jeecg</id>
<name>jeecg Repository</name>
<url>https://maven.jeecg.org/nexus/content/repositories/jeecg</url>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
<repository>
<id>jeecg-snapshots</id>
<name>jeecg snapshots Repository</name>
<url>https://maven.jeecg.org/nexus/content/repositories/snapshots/</url>
<snapshots>
<enabled>true</enabled>
</snapshots>
</repository>
</repositories>
<dependencies>
<!-- 核心模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-framework</artifactId>
</dependency>
<!-- 通用工具-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
<version>${ruoyi.version}</version>
</dependency>
<dependency>
<groupId>org.jeecgframework.jimureport</groupId>
<artifactId>jimureport-spring-boot-starter</artifactId>
<version>1.7.4</version>
</dependency>
</dependencies>
</project>
给前端返回一个页面地址
package com.ruoyi.controller;
import com.ruoyi.common.utils.ip.IpUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.web.servlet.context.ServletWebServerApplicationContext;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/jm/report")
public class JmController {
@Autowired
private ServletWebServerApplicationContext servletWebServerApplicationContext;
// @PreAuthorize("@ss.hasPermi('system:report:index')")
@GetMapping(value = "/getReport")
public String getReport() {
//ip地址
String ip = IpUtils.getIpAddr();
//获取端口号
int port = servletWebServerApplicationContext.getWebServer().getPort();
System.out.println(ip);
System.out.println(port);
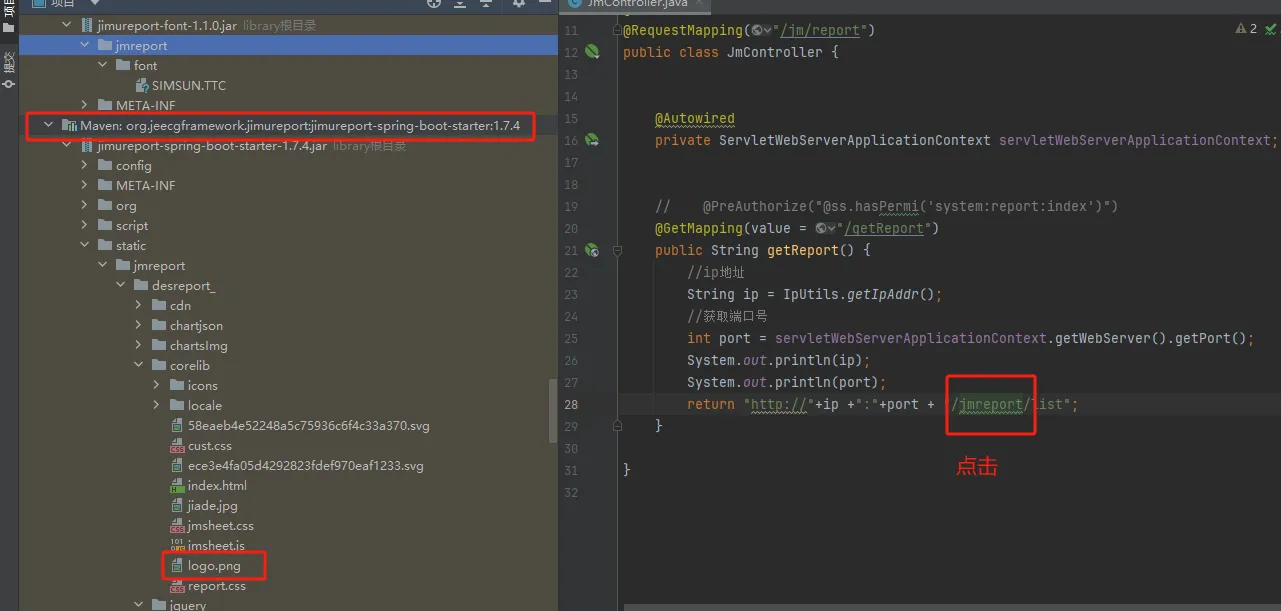
return "http://"+ip +":"+port + "/jmreport/list";
}
}
积木报表 favicon 样式问题
原样式

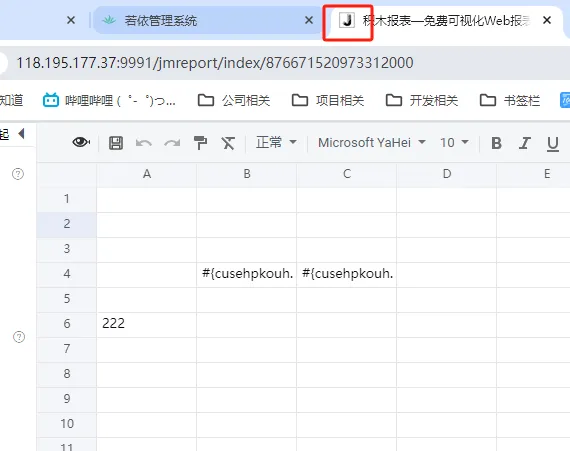
最终效果

解决方案
找到引入的依赖包,在本地打开 jar,替换 png 图片

前端代码
创建新的 API JS文件定义上述java中的接口,
接口返回 http:ip:端口号//jmreport/list
<template>
<div v-loading="loading" :style="'height:'+ height">
<iframe :src="src" frameborder="no" style="width: 100%;height: 100%" scrolling="auto" />
</div>
</template>
<script>
import {
getToken
} from '@/utils/auth'
import {
indexUrl
} from '@/api/report/jimu'
export default {
name: "Ureport",
data() {
return {
src: "",
height: document.documentElement.clientHeight - 94.5 + "px;",
loading: true,
};
},
created() {
indexUrl().then(res => {
this.src =res
})
},
mounted: function() {
setTimeout(() => {
this.loading = false;
}, 230);
const that = this;
window.onresize = function temp() {
that.height = document.documentElement.clientHeight - 94.5 + "px;";
};
}
};
</script>







![[C++数据结构之看懂就这一篇]图(上)](https://img-blog.csdnimg.cn/img_convert/d6a4016ed68d8491e43827dfddb79e79.png)