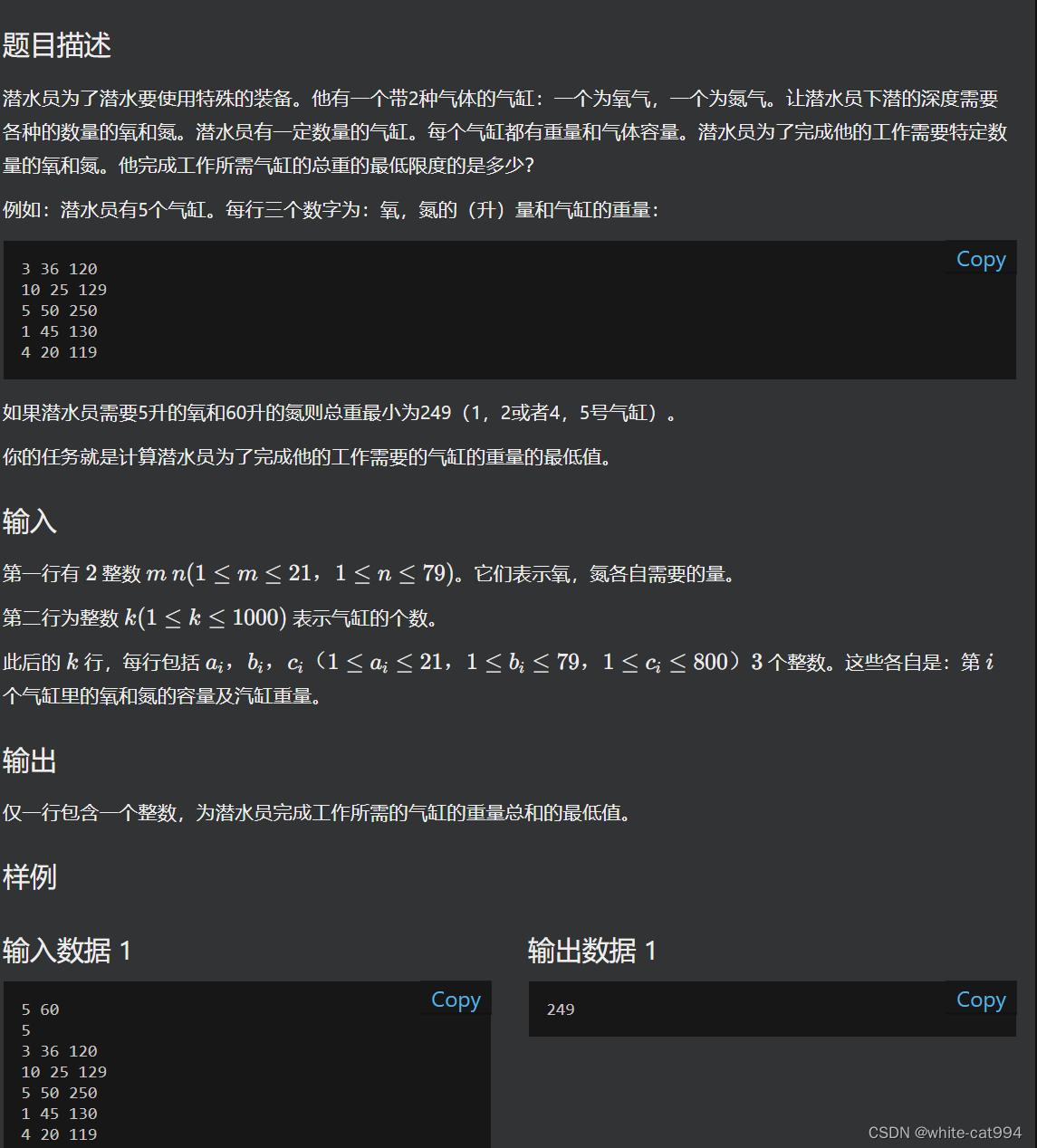
可达信奥 - 登录 - 可达信奥![]() https://kedaoi.cn/p/P0460
https://kedaoi.cn/p/P0460

代码思路:
01背包DP。
思路也是比较经典的,就是看用这个水缸的最小值小,还是不用这个水缸的最小值小。但是这里涉及到一个初始化的问题,因为要求最小所以初始化理应最大memset(dp,0x3f, sizeof dp);
让后是dp[0][0]位置要为0,应为在氮气和氧气需求量为0时不需要气缸(不加会爆,全是最大值)
代码:
#include<bits/stdc++.h>
using namespace std;
int dp[110][110];
int n,m,q;
int main(){
cin >> m >> n >> q;
memset(dp,0x3f, sizeof dp);
dp[0][0] = 0;
for(int i = 1; i <= q; i++){
int a,b,c;
cin >> a >> b >> c;
for(int j = m; j >= 0; j--){ //j>=0而不是j>=a我觉得应该是为了满足另一个条件的值,我们这个要求最小所以如果j>=a,那么a>j时另一个氮气说不定还满足要求不能直接舍去
for(int k = n; k >= 0; k--){
dp[j][k] = min(dp[j][k],dp[max(0,j-a)][max(0,k-b)]+c); //max(0,k-b),max(0,j-a)是因为在求最小值的时候有可能会小于0,造成越界
}
}
}
cout << dp[m][n] << endl;
}