CSS图层
浏览器在渲染一个页面时,会将页面分为很多个图层,图层有大有小,每个图层上有一个或多个节点。在渲染DOM的时候,浏览器所做的工作实际上是:
- 获取DOM后分割为多个图层;
- 对每个图层的节点计算样式结果(Recalculate style – 样式重计算);
- 为每个节点生成图形和位置(Layout – 重排,回流); (排-排列)
- 将每个节点绘制填充到图层位图中(Paint – 重绘); (绘-绘制)
- 图层作为纹理上传至GPU;
- 组合多个图层到页面上生成最终屏幕图像(Composite Layers – 图层重组)。
图层创建的条件
Chrome浏览器满足以下任意情况就会创建图层:
-
拥有具有3D变换的CSS属性;
-
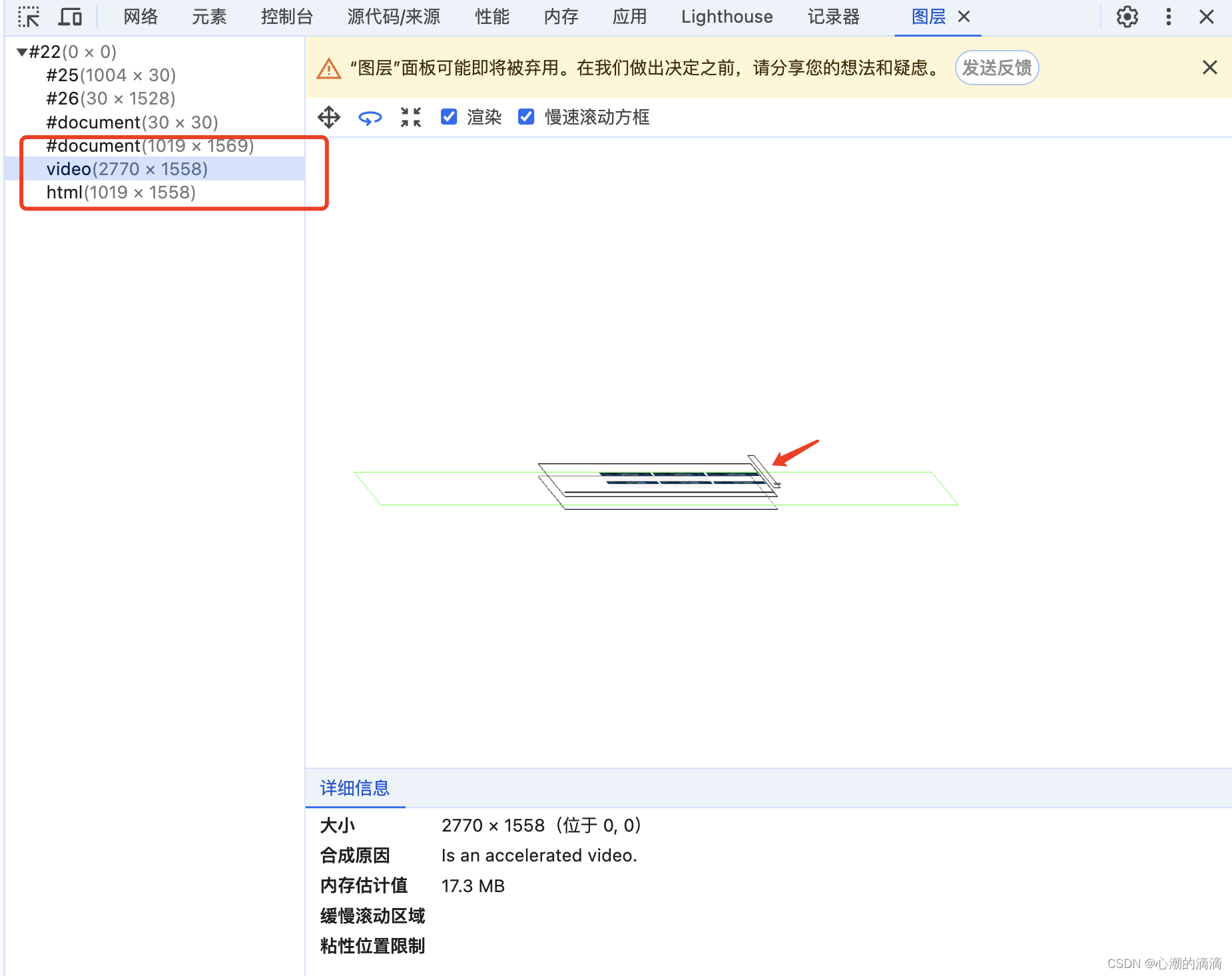
使用加速视频解码的 <video> 节点;

-
<canvas>节点;(Echarts)
-
CSS3动画的节点;
-
拥有CSS加速属性的元素(will-change)