本文借用别人写的一个IconHelper来做说明。
1. 加载一个字体文件
QScopedPointer<IconHelper> iconHelper(
new IconHelper(":/fa-regular-400.ttf", "Font Awesome 6 Pro Regular"));
构造函数
IconHelper::IconHelper(const QString &fontFile, const QString &fontName,
QObject *parent)
: QObject(parent) {
// 判断图形字体是否存在,不存在则加入
// QFontDatabase fontDb;
if (!QFontDatabase::families().contains(fontName) &&
QFile(fontFile).exists()) {
int fontId = QFontDatabase::addApplicationFont(fontFile);
QStringList listName = QFontDatabase::applicationFontFamilies(fontId);
if (listName.count() == 0) {
qDebug() << QString("load %1 error").arg(fontName);
}
}
// 再次判断是否包含字体名称防止加载失败
if (QFontDatabase::families().contains(fontName)) {
iconFont = QFont(fontName);
#if (QT_VERSION >= QT_VERSION_CHECK(4, 8, 0))
iconFont.setHintingPreference(QFont::PreferNoHinting);
#endif
}
}在资源文件中绑定一个字体,然后初始化这个IconHelper, 它将会检查系统字体库,并添加到字体库中。
最后找到这个字体,留存备用。
2. 从字体的编号保存到图片
struct FontImageCode {
int code;
QString name;
};
void MainWindow::SaveFontImages() {
QScopedPointer<IconHelper> iconHelper(
new IconHelper(":/fa-regular-400.ttf", "Font Awesome 6 Pro Regular"));
QString color("#F08784");
QString fileExt(".png");
int fontSize = 600;
int imageWidth = 600;
int imageHeight = 600;
QList<FontImageCode> images{
{0xf01d, "circle-play"},
{0x23f8, "pause"},
};
for (auto &f : images) {
QPixmap pix = iconHelper->getPixmap1(color, f.code, fontSize,
imageWidth, imageHeight);
QImage img = pix.toImage();
img.save(f.name + fileExt);
}
}
字体颜色,字体尺寸,图片尺寸都可以指定的。
运行查看结果

3. 如何生成图片
QPixmap IconHelper::getPixmap1(const QColor &color, int icon, quint32 size,
quint32 width, quint32 height, int flags) {
// 主动绘制图形字体到图片
QPixmap pix(width, height);
pix.fill(Qt::transparent); // 用透明色填充
QPainter painter;
painter.begin(&pix); // 需要先调用 begin() 函数来初始化 QPainter
// 对象。这会告诉 QPainter 要在哪个设备上进行绘制。
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.setPen(color);
iconFont.setPixelSize(size);
painter.setFont(iconFont);
painter.drawText(pix.rect(), flags, (QChar)icon);
painter.end(); // 在每次使用完 QPainter 进行绘制后,应该调用 end()
// 函数来释放资源,并确保正确地结束绘图操作。
return pix;
}先建立一张图片,用透明色填充。
在这图片上建立画笔,设置画笔颜色,再设置成这个字体,最后画上文本。
画文本的时候,填写字体编号就行了。
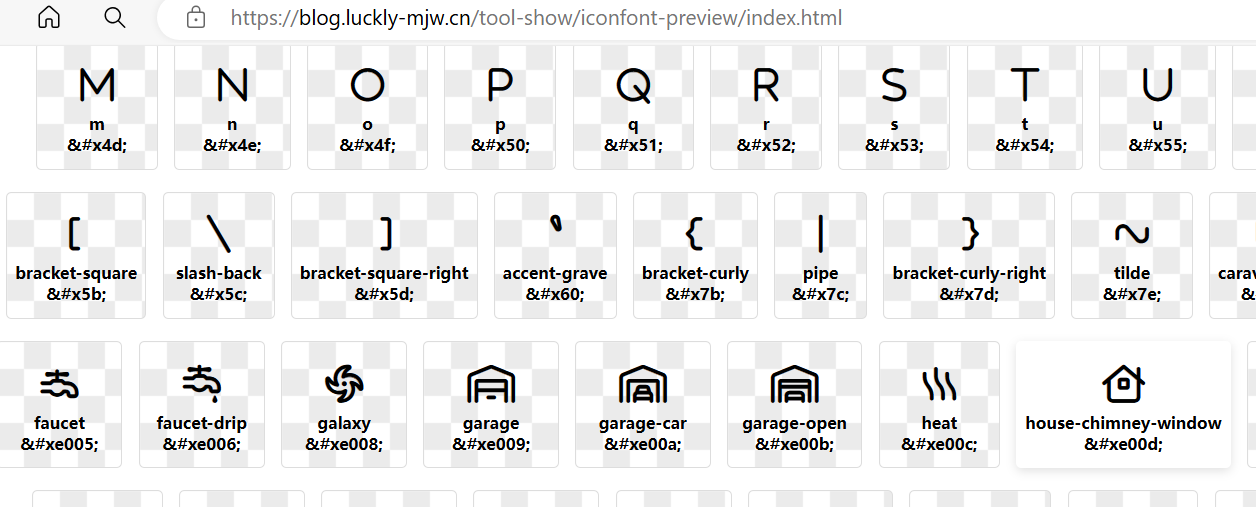
4. ttf字体预览
Iconfont Preview (luckly-mjw.cn) 这个网站很好用的。

5. Font Awesome Pro 6.5.1 字体下载
找到了专业版付费字体,里面包含图标很多。分享下载吧

链接:https://pan.baidu.com/s/1yZcaPPVX4OcaJ5iK7uZtOQ?pwd=x3pq
提取码:x3pq
--来自百度网盘超级会员V8的分享
6. 本文源码
Image/Font2Image · 沁明/QtDemo - 码云 - 开源中国 (gitee.com)