目 录
摘 要 I
Abstract I
第一章 绪论 1
1.1系统开发的背景 1
1.2系统开发的意义 1
1.3本文研究内容 2
第二章 系统开发技术 3






第三章 系统分析 6
3.1用户需求分析 6
3.1.1 老师用户 6
3.1.2 学生用户 6
3.1.3 管理员用户 6
3.2 系统用例分析 7
3.2.1 系统管理用例分析 7
3.2.3 学生信息用例分析 7
3.2.3 留学服务管理用例分析 8
3.2.4 课程管理用例分析 9
3.3 非功能性需求分析 10
第四章 系统设计 12
4.1系统功能设计 12
4.2 系统总体设计 13
4.2.1 系统流程图 13
4.2.2 数据流图 13
4.3 系统架构设计 14
4.4 数据库设计 15
4.4.1 ER图设计 15
4.4.2 数据库表设计 15
第五章 系统实现 17
5.1前台功能的实现 17
5.1.1 首页界面 17
5.1.2 学生注册界面 17
5.1.3 留学服务详情界面 18
5.1.4 公告资讯界面 19
5.1.5 在线交流界面 19
5.2教师功能模块的实现 20
5.2.1 课程管理 20
5.2.2 课程预约信息管理 20
5.2.3 课程定制管理 21
5.3管理员模块的实现 22
5.3.1 留学公告管理 22
5.3.2 学生信息管理 23
5.3.3 教师管理 24
5.3.4 留学申请管理 24
结论 26
参考文献 27
致 谢 29
目前在国内市场上已经出现了与本课题研究内容类似的平台,这些平台一经推出就深受业主用户和留学服务公司的欢迎,用户使用后反响效果普遍还不错。同时根据一份公开的问卷调查来看,超过八成留学生进行留学时会通过留学服务平台了解、交流相关的信息,可见留学服务管理平台将是未来的一种发展趋势。
本课题使用面向对象的设计思想进行设计,对系统的现状进行调研,收集当前留学服务管理平台的需求,以及对高校业务的调查,整理需求文档,使用用例图状态图等进行描述,接着使用面向对象技术设计系统功能,系统数据库。完成留学服务管理平台主要包括了系统的开发背景收集、建模工具选型、技术确定、需求分析的整理、数据库的设计和功能模块划分、系统环境的部署、实现测试方法的选择,以及最后的搭建部署。
留学服务管理平台的用户是系统最根本使用者,按需要分析系统包括三类用户:学生、教师、管理员。这三类用户对系统的需求简要如下。
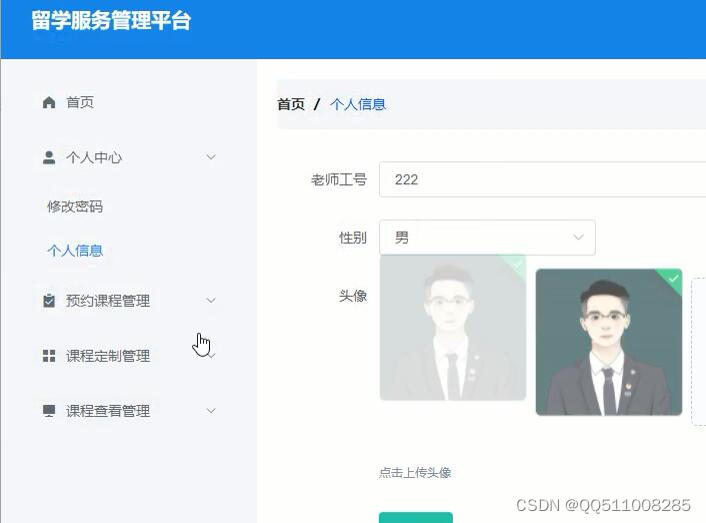
3.1.1 老师用户
教师用户通过后台管理的登录页面,选择教师权限后进行登录,通过验证后进入留学服务管理平台的管理主页,在主页中进行教师权限的管理,教师用户具有预约课程的管理,课程定制管理、课程信息查看。
教师查看学生预约课程信息,审核预约状态,通过审核之后对预约课程进行定制,填写课程定制内容。
3.1.2 学生用户
学生用户只要实现了前台信息的查看,打开首页,查看留学公告公告资讯,在线交流。在留学服务公告中点击留学申请,提交信息到数据库中,管理员对留学申请进行审核。
在公告资讯中查看相关的留学服务公告步骤等信息。
在个人后台可以查看留学申请状态,针对留学申请发布服务定制请求。并可以进行课程的预约服务,查看老师对课程的定制内容。
学生用户通过账户账号登录,登录后具有所有的操作权限,如果没有登录,不能在线留言。学生用户退出系统将注销个人的登录信息。
3.1.3 管理员用户
管理员通过后台的登录页面,选择管理员权限后进行登录,管理员权限包括用户管理、留学公告管理、留学申请管理,服务定制管理,预约课程管理,课程定制管理,课程查看、信息统计,系统管理。用户管理,包括学生用户、老师、用户留学公告中发布相关的留学服务信息。传送到前台,提供给学生查看,留学申请中查看学生的申请记录,进行审核。
在线交流是对前台用户留言内容进行管理,删除留言信息,查看留言信息。管理员管理后点击退出,注销登录信息。










![[NPUCTF2020]ezinclude](https://img-blog.csdnimg.cn/58bee4ab7031486198f49ba7aafff1a0.png)