前言
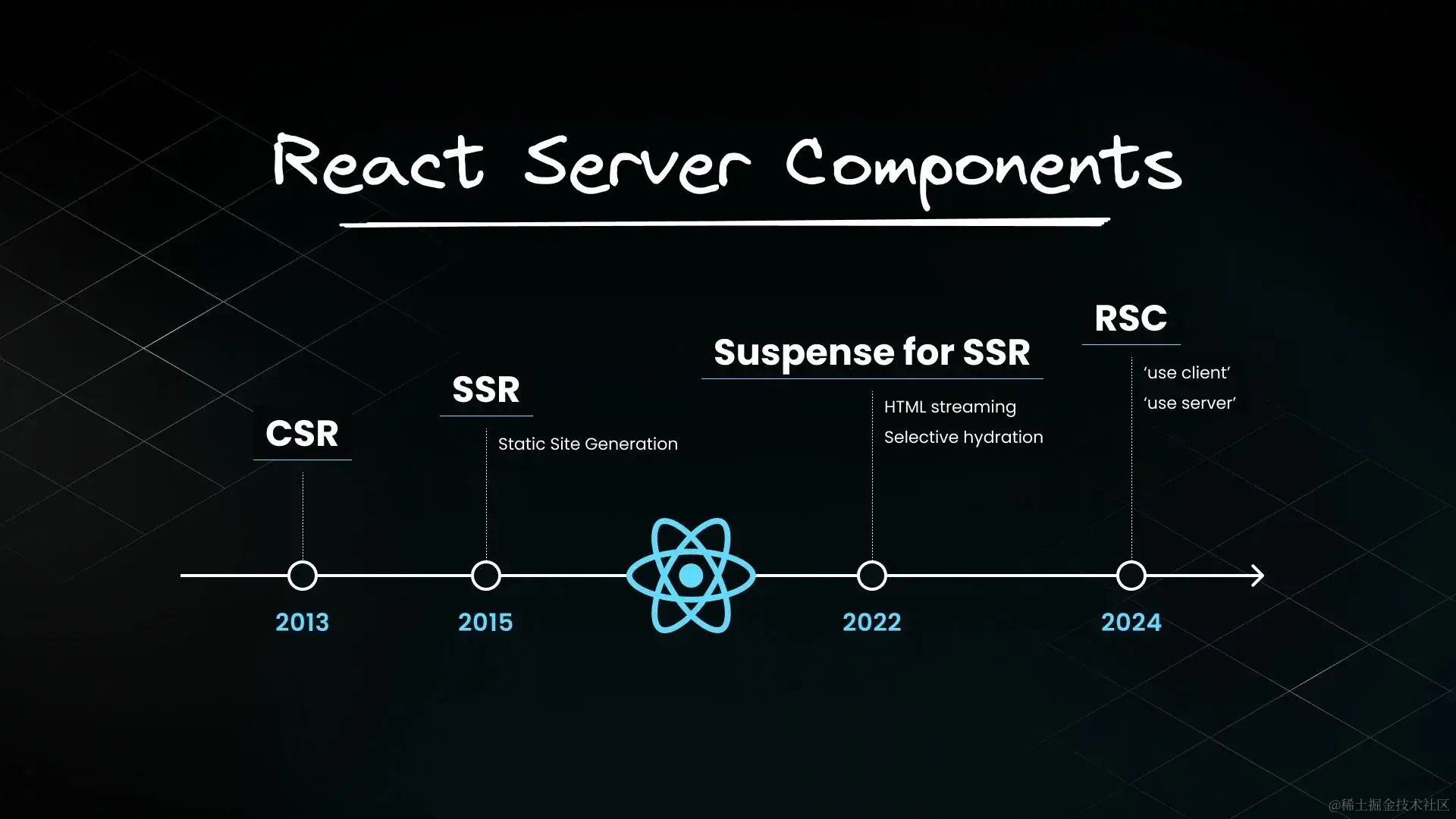
RSC(React Server Components)是React框架的一个新特性,它允许开发者编写只在服务器端渲染的组件。与传统的服务器端渲染(SSR)不同,RSC的目标是提升性能和用户体验,同时减少客户端加载的JavaScript代码的体积。

使用示例
如何在一个项目中使用React Server Components和客户端组件协同工作:
服务端组件示例 (UserList.server.js)
这个服务端组件负责从服务器获取用户列表,并将其渲染成无状态的HTML。
// UserList.server.js
import React from 'react';
import { fetchUserList } from './api';
function UserList() {
const users = fetchUserList(); // 假设这是服务器端的数据获取函数
return (
<ul>
{users.map(user => (
<li key={user.id}>{user.name}</li>
))}
</ul>
);
}
export default UserList;
客户端组件示例 (UserPage.client.js)
客户端组件包含状态和交互逻辑。例如,在此例中,组件响应用户的点击事件。
// UserPage.client.js
import React, { useState } from 'react';
import UserDetails from './UserDetails.client';
import UserList from './UserList.server';
function UserPage() {
const [selectedUserId, setSelectedUserId] = useState(null);
const handleUserClick = (userId) => {
setSelectedUserId(userId);
};
return (
<div>
<UserList onUserClick={handleUserClick} />
{selectedUserId && <UserDetails userId={selectedUserId} />}
</div>
);
}
export default UserPage;
在这个简单的场景中,UserPage.client.js 能够导入并且利用UserList.server.js,即使UserList是在服务器上渲染的。UserPage还管理着用户的选择状态,并根据该状态显示UserDetails组件。
好处
- 数据获取快,可以直接在Node端读取数据,塞给组件
- 更安全,比如密钥等等不方便暴露给客户端
- 服务器组件生成结果可缓存
- 减少JS bundle包大小,服务器组件在客户端无需打包进JS
- 更快的FCP
- Streaming优化,html页面实际上是可以分为多个chunk输出给用户的