目录
一、实验目的
二、 U8g2下载
三、利用stm32f103的GPIO管脚、VCC和GND连接 OLED屏的I2C接口,采用cubemx设计一个HAL库程序框架,然后下载U82G源码,针对stm32f103和 0.96寸的I2C接口OLED屏,进行代码裁剪,然后移植到HAL程序程序中,完成OLED的各种显示
1、引脚连接
2、STM32CubexMX配置
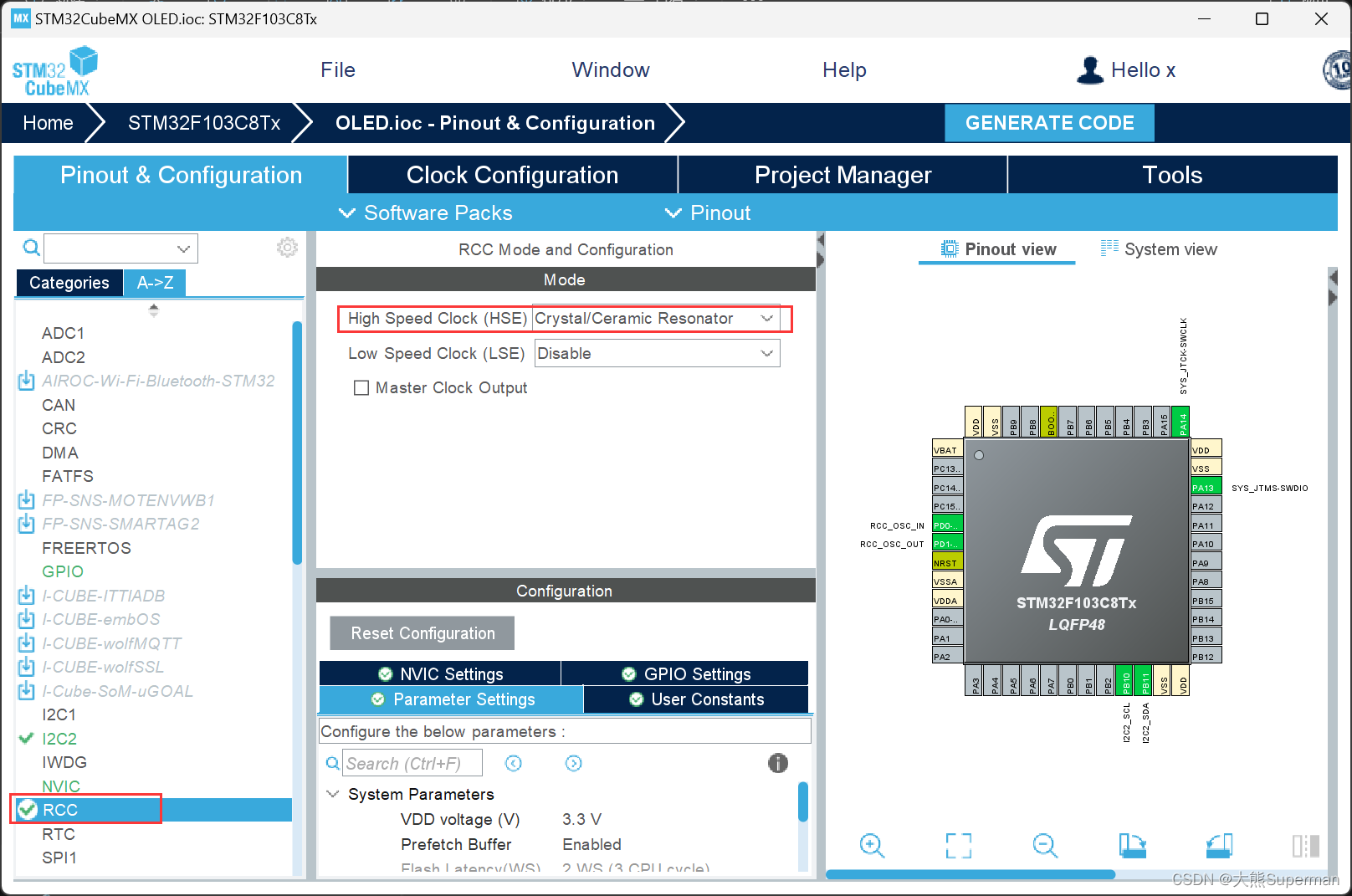
2.1、RCC配置
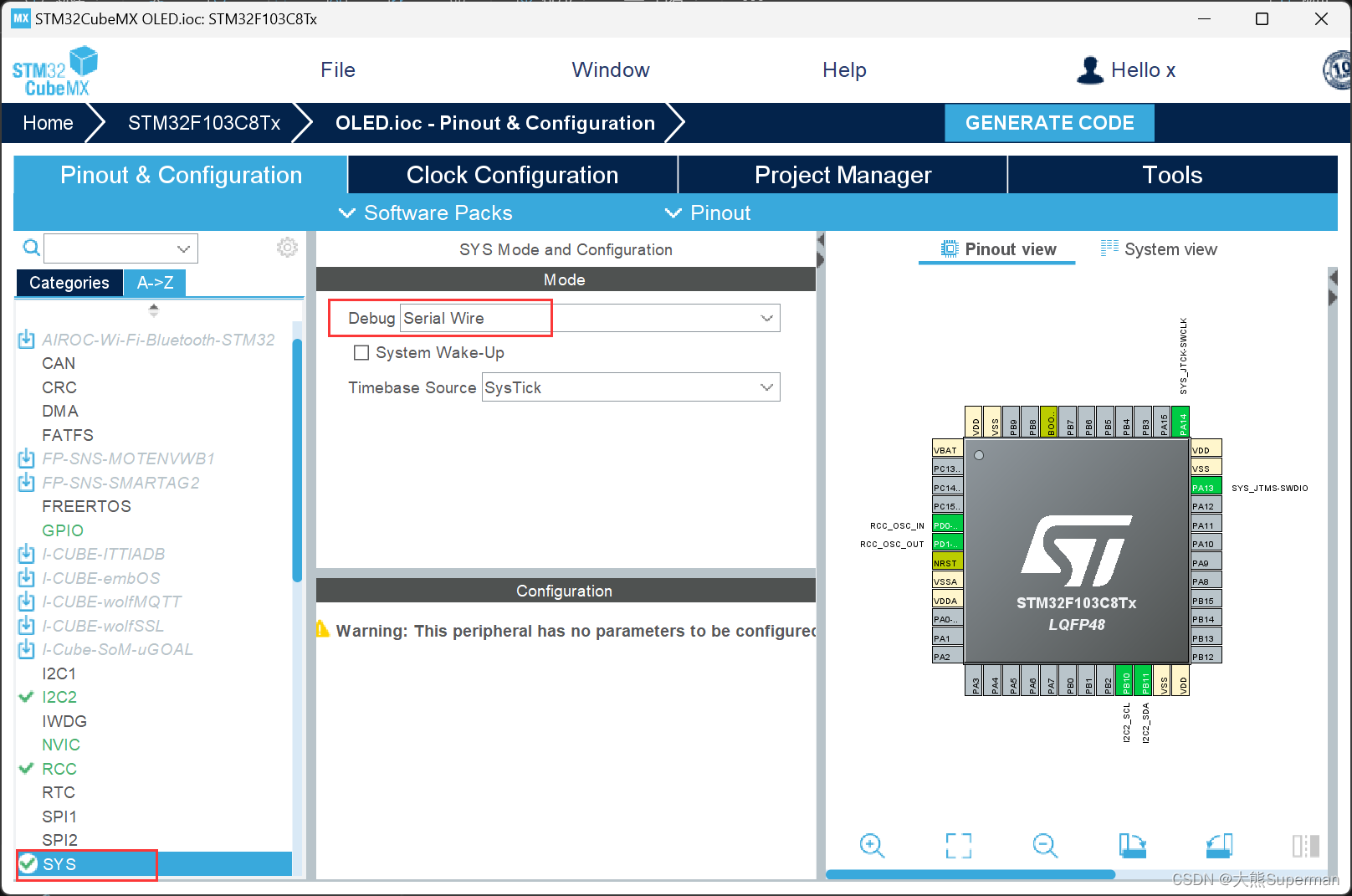
2.2、SYS配置
2.3、I2C2配置
2.4、GPIO口配置
2.5、时钟树配置
2.5、工程配置
3、新建文件夹U8g2
3、选择驱动文件
4、精简u8g2_d_stupt.c
5、精简u8g2_d_memory.c
6、新建文件夹HARDWARE
四、任务
1、U82G的demo例程
1.1、stm32_u8g2.c文件
1.2、stm32_u8g2.h文件
1.3、test.c文件
1.4、test.h文件
1.5、mian.c文件
1.5、演示
2、显示你自己的学号和名字(或网名昵称)
2.1、设置PCtoLCD2002
2.2、生成字模
3、掌握上下、左右滑动显示方法
4、显示一个图案(比如你的头像肖像),最好有动态效果
五、参考链接
一、实验目的
1、了解I2C协议的基本原理和时序协议;
2、掌握0.96寸OLED屏的工作原理,汉字点阵显示原理;
3、掌握开源GUI库U82G在stm32上的移植编译方法,以及图形界面可视化技术。
二、 U8g2下载
U8g2下载地址:https://gitee.com/xyh_3123334836/u8g2
三、利用stm32f103的GPIO管脚、VCC和GND连接 OLED屏的I2C接口,采用cubemx设计一个HAL库程序框架,然后下载U82G源码,针对stm32f103和 0.96寸的I2C接口OLED屏,进行代码裁剪,然后移植到HAL程序程序中,完成OLED的各种显示
1、引脚连接

2、STM32CubexMX配置
2.1、RCC配置

2.2、SYS配置

2.3、I2C2配置

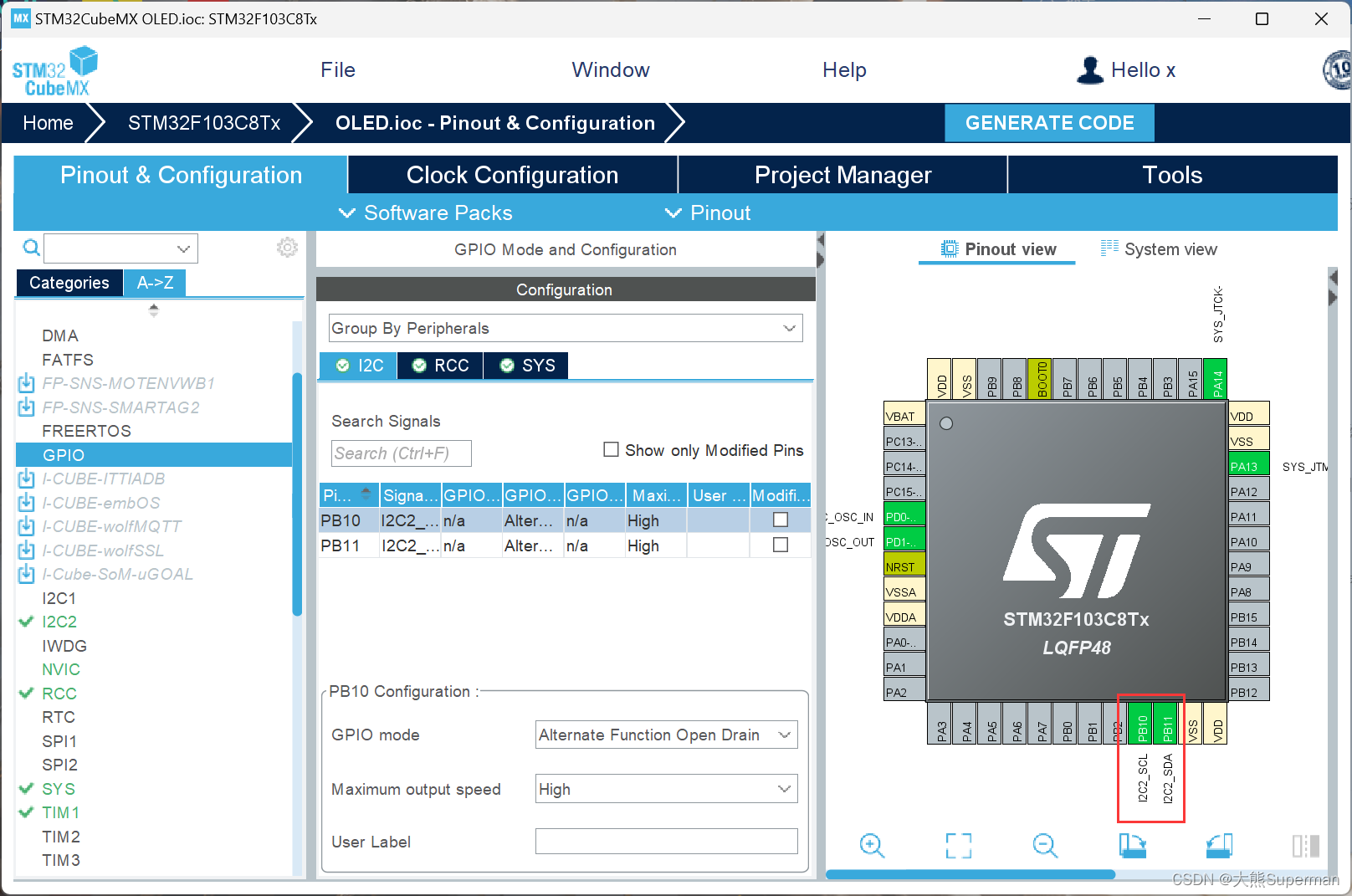
2.4、GPIO口配置

2.5、时钟树配置

2.5、工程配置

3、新建文件夹U8g2
在stm32.project\OLED\MDK-ARM目录下新建文件夹U8g2,并将下载的U8g2->csrc目录下的源码复制到该文件夹下


3、选择驱动文件
选择u8x8_ssd1306_128x64_noname.c这个文件
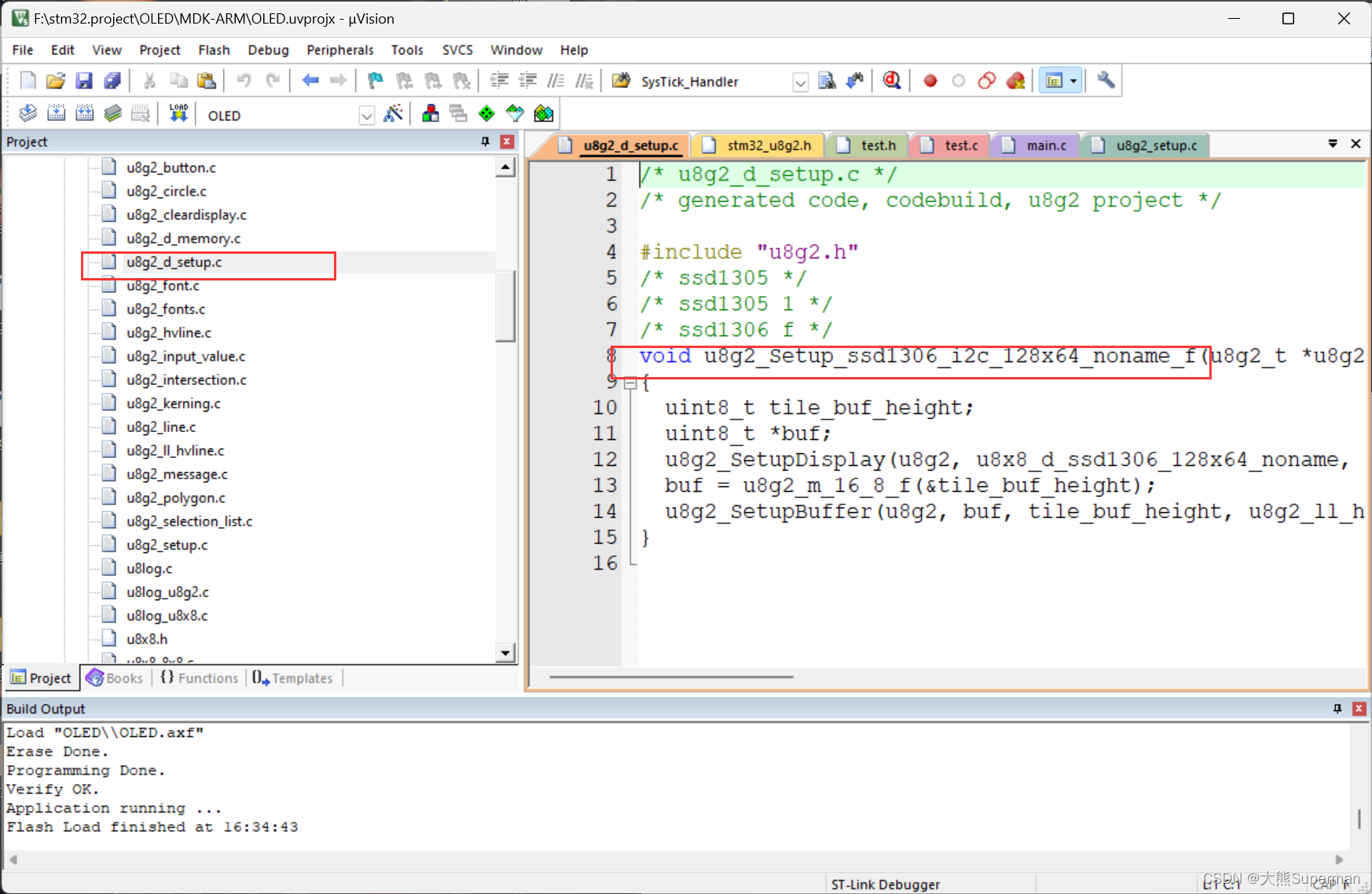
4、精简u8g2_d_stupt.c
这里使用的是iic接口,所以保留u8g2_d_stupt.c中的u8g2_Setup_ssd1306_i2c_128x64_noname_f函数即可,其他的删除

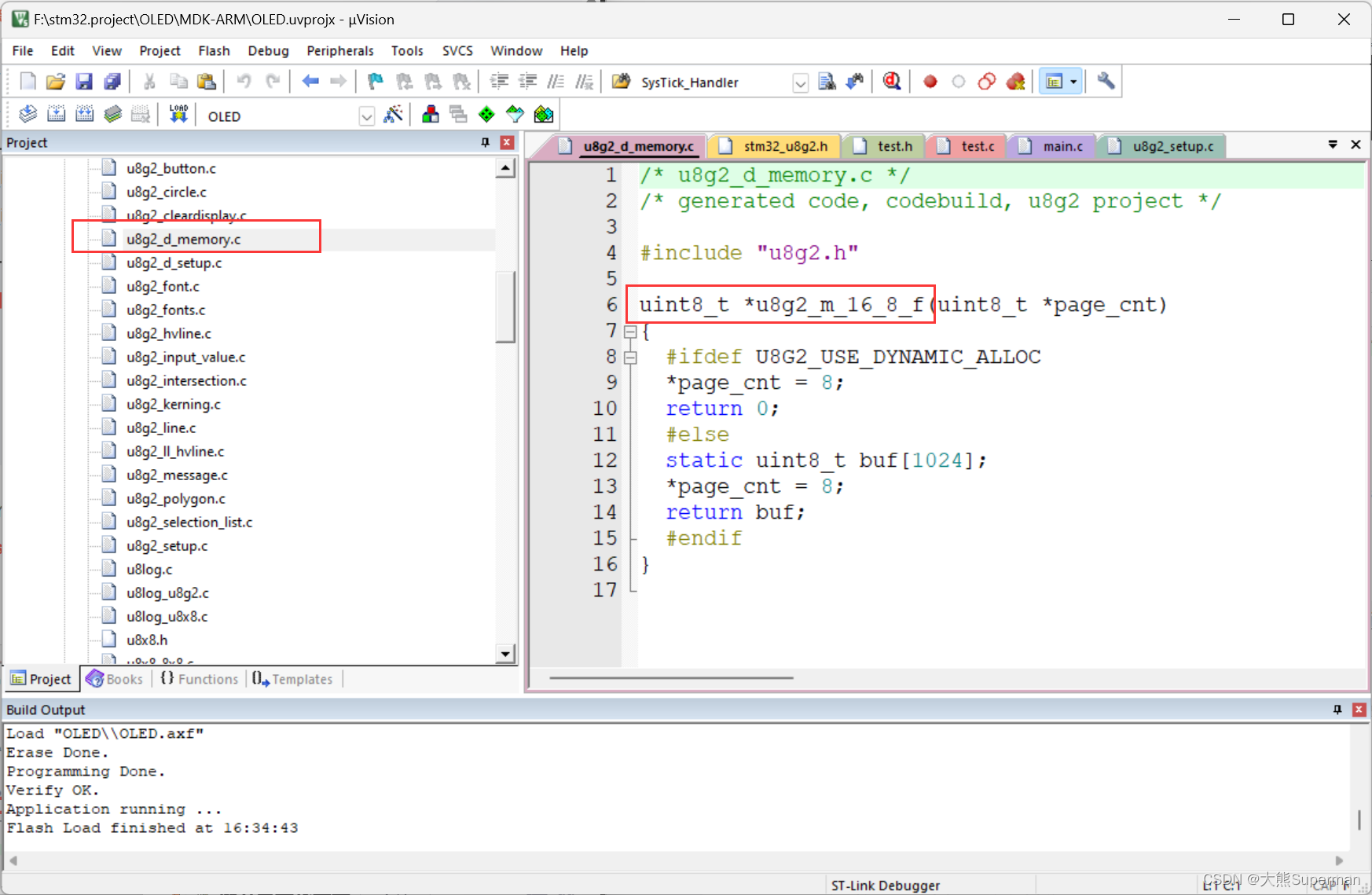
5、精简u8g2_d_memory.c
由于用到的u8g2_Setup_ssd1306_i2c_128x64_noname_f函数中,只调用了u8g2_m_16_8_f这个函数,所以留下这个函数,其他函数删掉

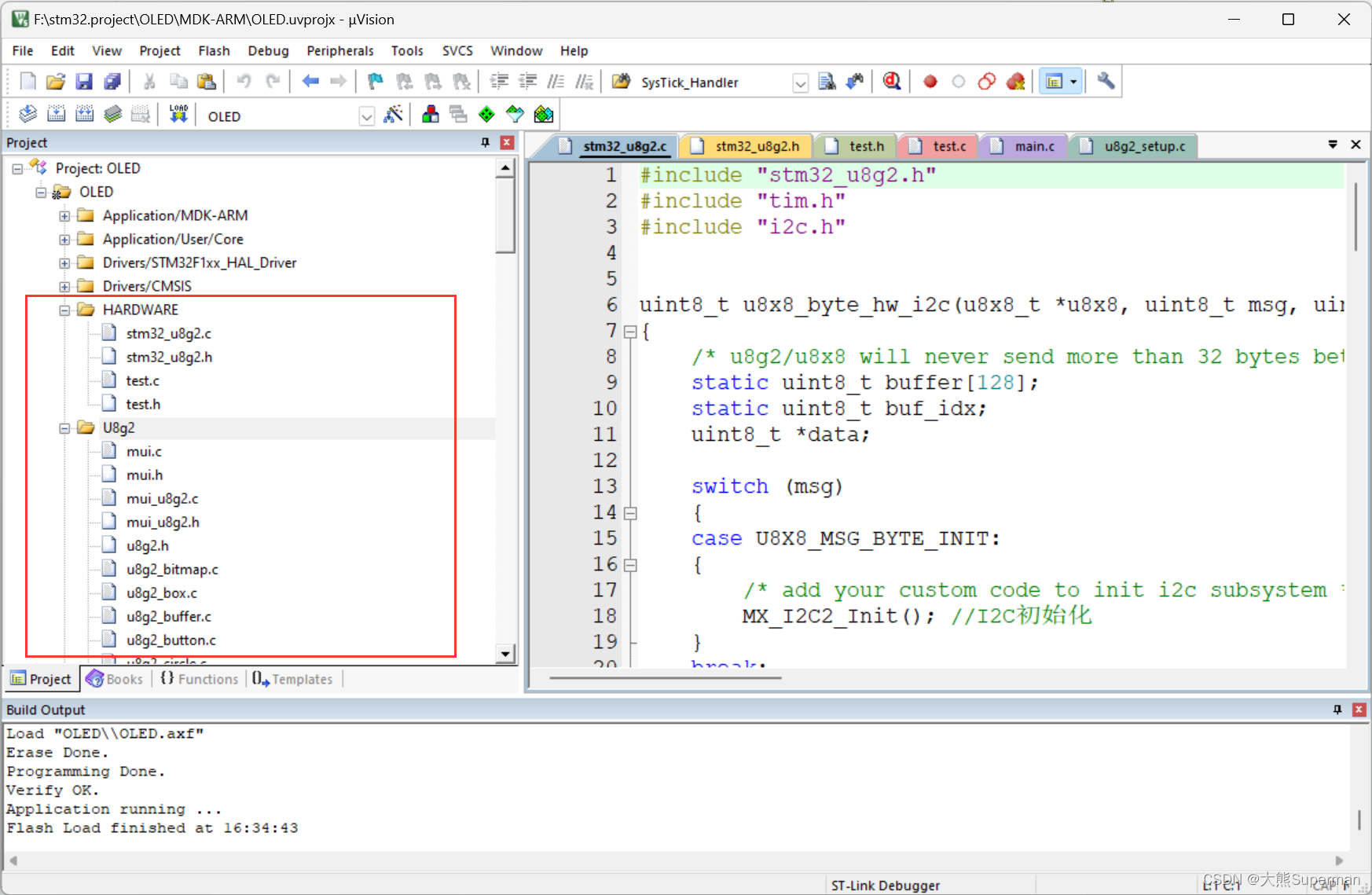
6、新建文件夹HARDWARE
在stm32.project\OLED\MDK-ARM目录下新建文件HARDWARE,同时在Keil中添加HARDWARE组和U8g2组,在组HARDWARE中新建stm32_u8g2.c、stm32_u8g2.h、test.c和test.h文件,在U8g2中添加已存在的所有文件

四、任务
1、U82G的demo例程
1.1、stm32_u8g2.c文件
//stm32_u8g2.c
#include "stm32_u8g2.h"
#include "tim.h"
#include "i2c.h"
uint8_t u8x8_byte_hw_i2c(u8x8_t *u8x8, uint8_t msg, uint8_t arg_int, void *arg_ptr)
{
/* u8g2/u8x8 will never send more than 32 bytes between START_TRANSFER and END_TRANSFER */
static uint8_t buffer[128];
static uint8_t buf_idx;
uint8_t *data;
switch (msg)
{
case U8X8_MSG_BYTE_INIT:
{
/* add your custom code to init i2c subsystem */
MX_I2C2_Init(); //I2C初始化
}
break;
case U8X8_MSG_BYTE_START_TRANSFER:
{
buf_idx = 0;
}
break;
case U8X8_MSG_BYTE_SEND:
{
data = (uint8_t *)arg_ptr;
while (arg_int > 0)
{
buffer[buf_idx++] = *data;
data++;
arg_int--;
}
}
break;
case U8X8_MSG_BYTE_END_TRANSFER:
{
if (HAL_I2C_Master_Transmit(&hi2c2, OLED_ADDRESS, buffer, buf_idx, 1000) != HAL_OK)
return 0;
}
break;
case U8X8_MSG_BYTE_SET_DC:
break;
default:
return 0;
}
return 1;
}
uint8_t u8x8_gpio_and_delay(u8x8_t *u8x8, uint8_t msg, uint8_t arg_int, void *arg_ptr)
{
switch (msg)
{
case U8X8_MSG_DELAY_100NANO: // delay arg_int * 100 nano seconds
__NOP();
break;
case U8X8_MSG_DELAY_10MICRO: // delay arg_int * 10 micro seconds
for (uint16_t n = 0; n < 320; n++)
{
__NOP();
}
break;
case U8X8_MSG_DELAY_MILLI: // delay arg_int * 1 milli second
HAL_Delay(1);
break;
case U8X8_MSG_DELAY_I2C: // arg_int is the I2C speed in 100KHz, e.g. 4 = 400 KHz
HAL_Delay(5);
break; // arg_int=1: delay by 5us, arg_int = 4: delay by 1.25us
case U8X8_MSG_GPIO_I2C_CLOCK: // arg_int=0: Output low at I2C clock pin
break; // arg_int=1: Input dir with pullup high for I2C clock pin
case U8X8_MSG_GPIO_I2C_DATA: // arg_int=0: Output low at I2C data pin
break; // arg_int=1: Input dir with pullup high for I2C data pin
case U8X8_MSG_GPIO_MENU_SELECT:
u8x8_SetGPIOResult(u8x8, /* get menu select pin state */ 0);
break;
case U8X8_MSG_GPIO_MENU_NEXT:
u8x8_SetGPIOResult(u8x8, /* get menu next pin state */ 0);
break;
case U8X8_MSG_GPIO_MENU_PREV:
u8x8_SetGPIOResult(u8x8, /* get menu prev pin state */ 0);
break;
case U8X8_MSG_GPIO_MENU_HOME:
u8x8_SetGPIOResult(u8x8, /* get menu home pin state */ 0);
break;
default:
u8x8_SetGPIOResult(u8x8, 1); // default return value
break;
}
return 1;
}
//U8g2的初始化,需要调用下面这个u8g2_Setup_ssd1306_128x64_noname_f函数,该函数的4个参数含义:
//u8g2:传入的U8g2结构体
//U8G2_R0:默认使用U8G2_R0即可(用于配置屏幕是否要旋转)
//u8x8_byte_sw_i2c:使用软件IIC驱动,该函数由U8g2源码提供
//u8x8_gpio_and_delay:就是上面我们写的配置函数
void u8g2Init(u8g2_t *u8g2)
{
u8g2_Setup_ssd1306_i2c_128x64_noname_f(u8g2, U8G2_R0, u8x8_byte_hw_i2c, u8x8_gpio_and_delay); // 初始化u8g2 结构体
u8g2_InitDisplay(u8g2); //
u8g2_SetPowerSave(u8g2, 0); //
u8g2_ClearBuffer(u8g2);
}
//画点填充
void testDrawPixelToFillScreen(u8g2_t *u8g2)
{
u8g2_ClearBuffer(u8g2);
for (int j = 0; j < 64; j++)
{
for (int i = 0; i < 128; i++)
{
u8g2_DrawPixel(u8g2,i, j);
}
}
HAL_Delay(1000);
}
1.2、stm32_u8g2.h文件
//stm32_u8g2.h
#ifndef __STM32_U8G2_H
#define __STM32_U8G2_H
/* Includes ------------------------------------------------------------------*/
#include "main.h"
#include "u8g2.h"
/* USER CODE BEGIN Includes */
/* USER CODE END Includes */
/* USER CODE BEGIN Private defines */
/* USER CODE END Private defines */
#define u8 unsigned char // ?unsigned char ????
#define MAX_LEN 128 //
#define OLED_ADDRESS 0x78 // oled
#define OLED_CMD 0x00 //
#define OLED_DATA 0x40 //
/* USER CODE BEGIN Prototypes */
uint8_t u8x8_byte_hw_i2c(u8x8_t *u8x8, uint8_t msg, uint8_t arg_int, void *arg_ptr);
uint8_t u8x8_gpio_and_delay(u8x8_t *u8x8, uint8_t msg, uint8_t arg_int, void *arg_ptr);
void u8g2Init(u8g2_t *u8g2);
void testDrawPixelToFillScreen(u8g2_t *u8g2);
#endif
1.3、test.c文件
//test.c
#include "test.h"
//---------------U8g2测试函数
#define SEND_BUFFER_DISPLAY_MS(u8g2, ms)\
do {\
u8g2_SendBuffer(u8g2); \
HAL_Delay(ms);\
}while(0);
//进度条显示
void testDrawProcess(u8g2_t *u8g2)
{
for(int i=10;i<=80;i=i+2)
{
u8g2_ClearBuffer(u8g2);
char buff[20];
sprintf(buff,"%d%%",(int)(i/80.0*100));
u8g2_SetFont(u8g2,u8g2_font_ncenB12_tf);
u8g2_DrawStr(u8g2,16,32,"STM32 U8g2");//字符显示
u8g2_SetFont(u8g2,u8g2_font_ncenB08_tf);
u8g2_DrawStr(u8g2,100,49,buff);//当前进度显示
u8g2_DrawRBox(u8g2,16,40,i,10,4);//圆角填充框矩形框
u8g2_DrawRFrame(u8g2,16,40,80,10,4);//圆角矩形
u8g2_SendBuffer(u8g2);
}
HAL_Delay(500);
}
void u8g2DrawTest(u8g2_t *u8g2)
{
testDrawProcess(u8g2);
}
1.4、test.h文件
//test.c
#include "test.h"
//---------------U8g2测试函数
#define SEND_BUFFER_DISPLAY_MS(u8g2, ms)\
do {\
u8g2_SendBuffer(u8g2); \
HAL_Delay(ms);\
}while(0);
//进度条显示
void testDrawProcess(u8g2_t *u8g2)
{
for(int i=10;i<=80;i=i+2)
{
u8g2_ClearBuffer(u8g2);
char buff[20];
sprintf(buff,"%d%%",(int)(i/80.0*100));
u8g2_SetFont(u8g2,u8g2_font_ncenB12_tf);
u8g2_DrawStr(u8g2,16,32,"STM32 U8g2");//字符显示
u8g2_SetFont(u8g2,u8g2_font_ncenB08_tf);
u8g2_DrawStr(u8g2,100,49,buff);//当前进度显示
u8g2_DrawRBox(u8g2,16,40,i,10,4);//圆角填充框矩形框
u8g2_DrawRFrame(u8g2,16,40,80,10,4);//圆角矩形
u8g2_SendBuffer(u8g2);
}
HAL_Delay(500);
}
void u8g2DrawTest(u8g2_t *u8g2)
{
testDrawProcess(u8g2);
}
1.5、mian.c文件
/* USER CODE BEGIN Header */
/**
******************************************************************************
* @file : main.c
* @brief : Main program body
******************************************************************************
* @attention
*
* Copyright (c) 2024 STMicroelectronics.
* All rights reserved.
*
* This software is licensed under terms that can be found in the LICENSE file
* in the root directory of this software component.
* If no LICENSE file comes with this software, it is provided AS-IS.
*
******************************************************************************
*/
/* USER CODE END Header */
/* Includes ------------------------------------------------------------------*/
#include "main.h"
#include "i2c.h"
#include "tim.h"
#include "gpio.h"
#include "u8g2.h"
/* Private includes ----------------------------------------------------------*/
/* USER CODE BEGIN Includes */
/* USER CODE END Includes */
/* Private typedef -----------------------------------------------------------*/
/* USER CODE BEGIN PTD */
/* USER CODE END PTD */
/* Private define ------------------------------------------------------------*/
/* USER CODE BEGIN PD */
/* USER CODE END PD */
/* Private macro -------------------------------------------------------------*/
/* USER CODE BEGIN PM */
/* USER CODE END PM */
/* Private variables ---------------------------------------------------------*/
/* USER CODE BEGIN PV */
/* USER CODE END PV */
/* Private function prototypes -----------------------------------------------*/
void SystemClock_Config(void);
/* USER CODE BEGIN PFP */
/* USER CODE END PFP */
/* Private user code ---------------------------------------------------------*/
/* USER CODE BEGIN 0 */
/* USER CODE END 0 */
/**
* @brief The application entry point.
* @retval int
*/
int main(void)
{
/* USER CODE BEGIN 1 */
/* USER CODE END 1 */
/* MCU Configuration--------------------------------------------------------*/
/* Reset of all peripherals, Initializes the Flash interface and the Systick. */
HAL_Init();
/* USER CODE BEGIN Init */
/* USER CODE END Init */
/* Configure the system clock */
SystemClock_Config();
/* USER CODE BEGIN SysInit */
/* USER CODE END SysInit */
/* Initialize all configured peripherals */
MX_GPIO_Init();
MX_I2C2_Init();
MX_TIM1_Init();
/* USER CODE BEGIN 2 */
u8g2_t u8g2;
u8g2Init(&u8g2);
const unsigned char big[] ={0x20,0x20,0x20,0x20,0x20,0x20,0x20,0xFF,0x20,0x20,0x20,0x20,0x20,0x20,0x20,0x00,0x80,0x80,0x40,0x20,0x10,0x0C,0x03,0x00,0x03,0x0C,0x10,0x20,0x40,0x80,0x80,0x00/*"大",0*/
/* (16 X 16 , 宋体 )*/
};
const unsigned char bear[] ={
0x00,0xEC,0xAA,0xA9,0xA8,0xAA,0xEC,0x00,0xDF,0x24,0x24,0xA2,0xA2,0x38,0x00,0x00,0x80,0x6F,0x02,0x02,0x22,0xCA,0x0F,0x00,0x27,0xC9,0x09,0x08,0x28,0xCE,0x00,0x00/*"熊",1*/
/* (16 X 16 , 宋体 )*/
};
/* USER CODE END 2 */
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1)
{
/* USER CODE END WHILE */
/* USER CODE BEGIN 3 */
u8g2_FirstPage(&u8g2);
do
{
//任务1
u8g2DrawTest(&u8g2);
//任务2
// u8g2_SetFont(&u8g2,u8g2_font_ncenB12_tf);
// u8g2_DrawXBMP(&u8g2,16,0,16,16,big);
// u8g2_DrawXBMP(&u8g2,32,0,16,16,bear);
//任务3
// unsigned int x=16;
// while (1)
// {
// if(x<=128)
// {
// x++;//向右滑动,可以提高每次x的增加量来控制滑动速度
// }
// else if(x>128)//置零
// {
// x=0;
// }
// u8g2_SetFont(&u8g2,u8g2_font_ncenB12_tf);//设置字体格式
// u8g2_DrawXBMP(&u8g2,x,0,16,16,big);
// u8g2_DrawXBMP(&u8g2,x+16,0,16,16,bear);
// u8g2_SendBuffer(&u8g2);
//
// }
} while (u8g2_NextPage(&u8g2));
}
/* USER CODE END 3 */
}
/**
* @brief System Clock Configuration
* @retval None
*/
void SystemClock_Config(void)
{
RCC_OscInitTypeDef RCC_OscInitStruct = {0};
RCC_ClkInitTypeDef RCC_ClkInitStruct = {0};
/** Initializes the RCC Oscillators according to the specified parameters
* in the RCC_OscInitTypeDef structure.
*/
RCC_OscInitStruct.OscillatorType = RCC_OSCILLATORTYPE_HSE;
RCC_OscInitStruct.HSEState = RCC_HSE_ON;
RCC_OscInitStruct.HSEPredivValue = RCC_HSE_PREDIV_DIV1;
RCC_OscInitStruct.HSIState = RCC_HSI_ON;
RCC_OscInitStruct.PLL.PLLState = RCC_PLL_ON;
RCC_OscInitStruct.PLL.PLLSource = RCC_PLLSOURCE_HSE;
RCC_OscInitStruct.PLL.PLLMUL = RCC_PLL_MUL9;
if (HAL_RCC_OscConfig(&RCC_OscInitStruct) != HAL_OK)
{
Error_Handler();
}
/** Initializes the CPU, AHB and APB buses clocks
*/
RCC_ClkInitStruct.ClockType = RCC_CLOCKTYPE_HCLK|RCC_CLOCKTYPE_SYSCLK
|RCC_CLOCKTYPE_PCLK1|RCC_CLOCKTYPE_PCLK2;
RCC_ClkInitStruct.SYSCLKSource = RCC_SYSCLKSOURCE_PLLCLK;
RCC_ClkInitStruct.AHBCLKDivider = RCC_SYSCLK_DIV1;
RCC_ClkInitStruct.APB1CLKDivider = RCC_HCLK_DIV2;
RCC_ClkInitStruct.APB2CLKDivider = RCC_HCLK_DIV1;
if (HAL_RCC_ClockConfig(&RCC_ClkInitStruct, FLASH_LATENCY_2) != HAL_OK)
{
Error_Handler();
}
}
/* USER CODE BEGIN 4 */
/* USER CODE END 4 */
/**
* @brief This function is executed in case of error occurrence.
* @retval None
*/
void Error_Handler(void)
{
/* USER CODE BEGIN Error_Handler_Debug */
/* User can add his own implementation to report the HAL error return state */
__disable_irq();
while (1)
{
}
/* USER CODE END Error_Handler_Debug */
}
#ifdef USE_FULL_ASSERT
/**
* @brief Reports the name of the source file and the source line number
* where the assert_param error has occurred.
* @param file: pointer to the source file name
* @param line: assert_param error line source number
* @retval None
*/
void assert_failed(uint8_t *file, uint32_t line)
{
/* USER CODE BEGIN 6 */
/* User can add his own implementation to report the file name and line number,
ex: printf("Wrong parameters value: file %s on line %d\r\n", file, line) */
/* USER CODE END 6 */
}
#endif /* USE_FULL_ASSERT */
1.5、演示
u8g2
2、显示你自己的学号和名字(或网名昵称)
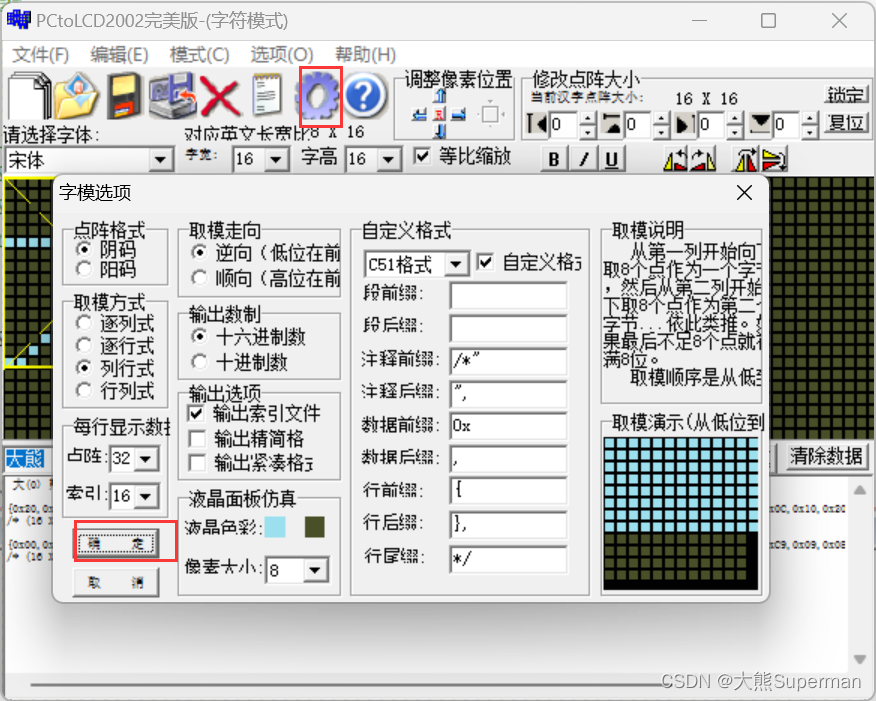
2.1、设置PCtoLCD2002

2.2、生成字模

static const unsigned char big[] ={0x20,0x20,0x20,0x20,0x20,0x20,0x20,0xFF,0x20,0x20,0x20,0x20,0x20,0x20,0x20,0x00,0x80,0x80,0x40,0x20,0x10,0x0C,0x03,0x00,0x03,0x0C,0x10,0x20,0x40,0x80,0x80,0x00/*"大",0*/
/* (16 X 16 , 宋体 )*/
};
static const unsigned char bear[] ={
0x00,0xEC,0xAA,0xA9,0xA8,0xAA,0xEC,0x00,0xDF,0x24,0x24,0xA2,0xA2,0x38,0x00,0x00,0x80,0x6F,0x02,0x02,0x22,0xCA,0x0F,0x00,0x27,0xC9,0x09,0x08,0x28,0xCE,0x00,0x00
};
u8g2_SetFont(&u8g2,u8g2_font_ncenB12_tf);
u8g2_DrawXBMP(&u8g2,16,0,16,16,big);
u8g2_DrawXBMP(&u8g2,32,0,16,16,bear);
u8g2_SetFont(&u8g2,u8g2_font_ncenB10_tf);
u8g2_SendBuffer(&u8g2);3、掌握上下、左右滑动显示方法
static const unsigned char big[] ={0x20,0x20,0x20,0x20,0x20,0x20,0x20,0xFF,0x20,0x20,0x20,0x20,0x20,0x20,0x20,0x00,0x80,0x80,0x40,0x20,0x10,0x0C,0x03,0x00,0x03,0x0C,0x10,0x20,0x40,0x80,0x80,0x00/*"大",0*/
/* (16 X 16 , 宋体 )*/
};
static const unsigned char bear[] ={
0x00,0xEC,0xAA,0xA9,0xA8,0xAA,0xEC,0x00,0xDF,0x24,0x24,0xA2,0xA2,0x38,0x00,0x00,0x80,0x6F,0x02,0x02,0x22,0xCA,0x0F,0x00,0x27,0xC9,0x09,0x08,0x28,0xCE,0x00,0x00
};
unsigned int x=16;
while (1)
{
if(x<=128)
{
x++;//向右滑动,可以提高每次x的增加量来控制滑动速度
}
else if(x>128)//置零
{
x=0;
}
u8g2_SetFont(&u8g2,u8g2_font_ncenB12_tf);//设置字体格式
u8g2_DrawXBMP(&u8g2,x,0,16,16,big);
u8g2_DrawXBMP(&u8g2,x+16,0,16,16,bear);
u8g2_SendBuffer(&u8g2);
}4、显示一个图案(比如你的头像肖像),最好有动态效果
——我太菜
五、参考链接
1、基于STM32移植U8g2图形库——OLED显示(HAL库)_stm32 u8g2-CSDN博客
2、基于STM32移植U8g2图形库——OLED显示(HAL库)_stm32 u8g2-CSDN博客
3、玩转u8g2 OLED库,一篇就够——基于SMT32、HAL-CSDN博客
4、0.96寸OLED显示汉字,数字,英文,图片,GIF动画+取模软件使用+代码解析_oled取模软件-CSDN博客
5、3. OLED模块 — [野火]STM32模块例程介绍 文档 (embedfire.com)
6、基于I2C协议的OLED显示(利用U82G库)-CSDN博客