文章目录
- 1、介绍
- 2、pinyin-pro 基本使用
- 3、参考链接
1、介绍
pinyin-pro是一个专业的 JavaScript 中文转拼音的库,具备多音字识别准确、体积轻量、性能优异、功能丰富等特点。
常用的案例
搜索功能增强:在输入框输入汉字时,可以转化为拼音输入提示:可以根据实时输入的汉字,转化为拼音,帮助用户确认输入内容
2、pinyin-pro 基本使用
安装
// 包管理器安装方式
# NPM
$ npm install pinyin-pro --save
# Yarn
$ yarn add pinyin-pro
# pnpm
$ pnpm install pinyin-pro
// js 标签导入 CND 文件
<script src="https://cdn.bootcdn.net/ajax/libs/pinyin-pro/3.21.1/index.js"></script>
// 也可以使用 unpkg jsDelivr
如若使用
script的方式,会在全局挂在一个pinyinPro变量
<script>
let { pinyin } = pinyinPro
// 获取带音调拼音
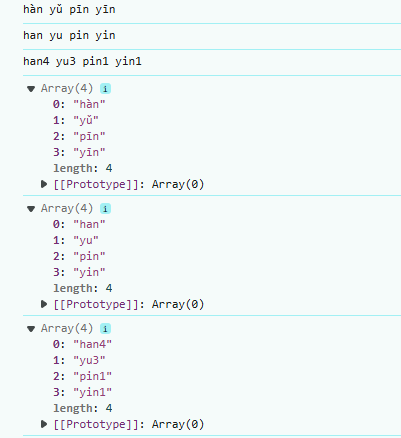
console.log(pinyin('汉语拼音'));// 'hàn yǔ pīn yīn'
// 获取不带声调的拼音
console.log(pinyin('汉语拼音', { toneType: 'none' })); // 'han yu pin yin'
// 获取声调转换为数字后缀的拼音
console.log(pinyin('汉语拼音', { toneType: 'num' })) // 'han4 yu3 pin1 yin1'
// 获取数组形式带音调拼音
console.log(pinyin('汉语拼音', { type: 'array' }));; // ["hàn", "yǔ", "pīn", "yīn"]
// 获取数组形式不带声调的拼音
console.log(pinyin('汉语拼音', { toneType: 'none', type: 'array' })); // ["han", "yu", "pin", "yin"]
// 获取数组形式声调转换为数字后缀的拼音
console.log(pinyin('汉语拼音', { toneType: 'num', type: 'array' })); // ["han4", "yu3", "pin1", "yin1"]
</script>

3、参考链接
- pinyin-pro