详细请看B站视频 BV19n4y1d7Gr 《禹神:前端项目部署指南,前端项目打包上线》,本博客为自用视频笔记。
目录
- 项目打包
- vue打包
- 打包前分析项目请求
- 本地服务器部署
- 问题 & 解决
- 问题1:刷新页面404问题
- 问题2:ajax请求废了
- nginx部署
- ① 解决刷新页面404问题
- ② 解决ajax请求废了问题
- 云服务器部署
实例中的vue项目,使用的 api 是尚硅谷提供的在线 api。
项目打包
- 我们开发时用的脚手架(比如vue-cli)其实就是一个微型服务器,用于支撑开发环境、运行代理服务器等。
- 打包完的文件中不存在 .vue .jsx .less等文件,而是 html css js等。
- 打包后的文件,不再借助脚手架运行,而是需要部署到服务器上运行。
- 打包前,请务必梳理好前端项目的ajax封装(请求前缀、代理规则等)。
vue打包
vue中npm run build对项目打包,打包后会新生成一个dist文件,直接打开是空白的,需要放到服务器上才能运行。
有本地服务器部署、nginx服务器部署、云服务器部署三种方式。
打包前分析项目请求
怎么分析?随便找一个组件,分析其最后请求是怎么发送出去的。
也许会有二次封装的axios(拦截器)、baseURL
- 分析
浏览器发送请求的时候一定是一个完整的URL(协议+主机+端口号+路由),如果没有说明协议+主机+端口号,会自动看你的所属位置(比如vue项目运行时的所属位置是http://www.localhost:8080)。因此在发送请求的时候如果没有说明,就会自动带上http://www.localhost:8080发送请求。
假设baseURL=‘/dev’,axios.get(‘/api/product/getBaseCategoryList’),那么浏览器发送请求时的完整URL为 http://www.localhost:8080/dev/api/product/getBaseCategoryList。
但数据明显不是从本机拿来的 => 脚手架帮我们配置了代理。
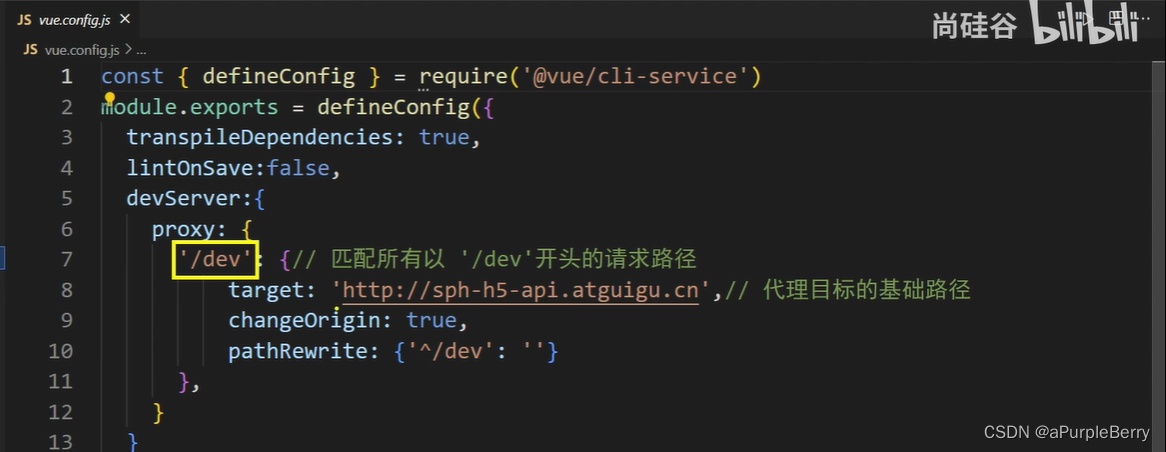
总结: 浏览器发送的请求是 http://www.localhost:8080/dev/api/product/getBaseCategoryList,但发送给了脚手架的代理,代理转发请求到真正有数据的服务器。而我们知道vue配置代理的位置在 vue.config.js文件
以视频中这个配置为例。意思是匹配请求前缀为 /dev 的请求,命中之后把这个请求转发给 target 配置里的服务器,并且我在转发的时候去掉了 dev (pathRewrite)
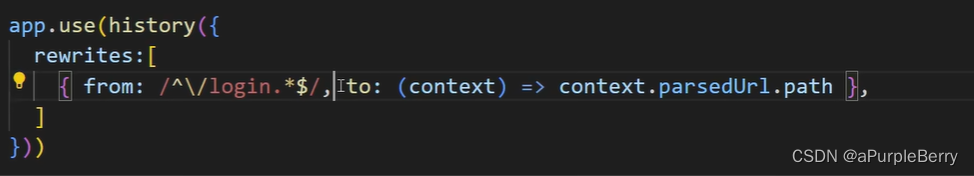
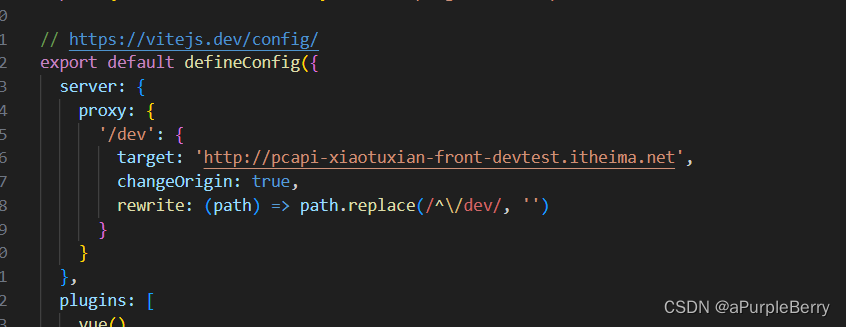
注意:如果你是用vue3+vite重写,那么按照下面的重写方式:
本地服务器部署
首先你得有服务器,比如node写的服务器。把打包好的dist文件夹中的内容替换到public目录下。
问题 & 解决
出现两个问题:
问题1:刷新页面404问题
打开8088端口的一瞬间(node服务器开辟的端口),加载了整个网页,网页引入JS,靠前端的JS完成了一次路由跳转,来到了首页/home。当我们刷新的时候,浏览器误以为/home是后端路由,但是服务器中没有这个路由。
解决方案:
① 在前端项目中,把路由mode:'history'模式(路径中没有#那个)改成 mode:'hash'。然后重新构建前端项目,放到node服务器中。
② 因为浏览器地址栏中发送的请求都属于GET,所以在服务器代码中添加下述代码。意思是“当我什么都匹配不上的时候,我就把前端页面/public/index.html给你,一旦给你之后,里面引入的JS就可以工作,JS工作证明前端路由可以奏效”
app.get('*',(req,res)=>{
res.sendFile(__dirname + '/public/index.html')
})
③ 在服务器项目中安装包connect-history-api-fallback并使用该中间件。这个方法很灵活
npm i --save connect-history-api-fallback
const history = requie('connect-history-api-fallback')
app.use(history())
这个方法很灵活,灵活在他的一些配置

问题2:ajax请求废了
打包完之后,是纯文件了(html css js),没有脚手架了,不能使用脚手架的代理服务器了。此时发送的请求为:http://www.localhost:3000/dev/api/product/getBaseCategoryList,这里的http://www.localhost:3000是假设为express默认开启的端口。因为当页面发送请求的时候,没有说明协议+域名+端口,就会默认为当前位置。
解决方法
① http-proxy-middleware包。
npm i http-proxy-middleware
const { createProxyMiddleware } = require('http-proxy-middleware')
app.use({
'/dev',
createProxyMiddleware({
target: '尚硅谷api网站',
changeOrigin: true,
pathRewrite: { '^/dev' : '' }
})
})
nginx部署
注意:修改了nginx下的文件之后需要重启nginx服务。
把打包完的dist文件夹的内容 替换掉nginx/html下的index.html,此时前两个问题又出现了。
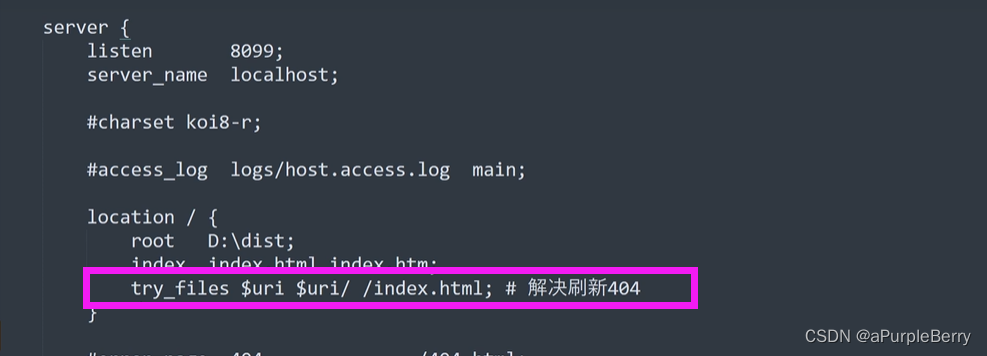
① 解决刷新页面404问题
在conf/ nginx.conf 文件中添加这句话:
try_files $uri $uri/ /index.html;

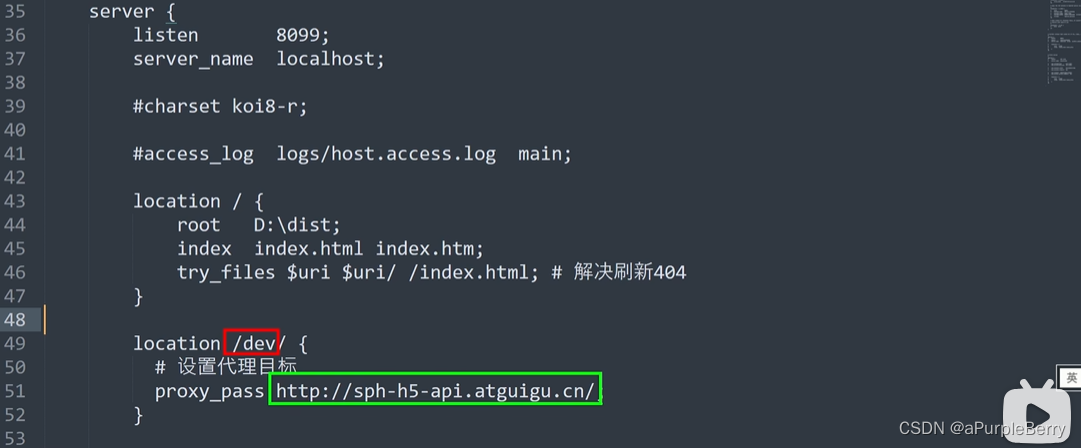
② 解决ajax请求废了问题
在conf/ nginx.conf 文件中添加:
不要在nginx.conf中加注释,分号记得切换为英文模式。
location /dev {
proxy_pass http://sph-h5-api.atguigu.cn;
}
这里怎么设置路径带不带 /dev ?写上两个斜杠,就是干掉dev,不写就是不干掉
location /dev/ {
proxy_pass http://sph-h5-api.atguigu.cn/;
}

云服务器部署
详情请看B站视频 BV19n4y1d7Gr 《禹神:前端项目部署指南,前端项目打包上线》




![[Linux]内网穿透nps](https://img-blog.csdnimg.cn/img_convert/178b4f822d9e03b91bcc8c5c192e58f8.png)