Vue3【十三】watch监视
Vue3 中的watch祝你能监视以下四种数据
- ref 定义的数据
- reactive定义的数据
- 函数返回一个值
- 一个包含上述内容的数组
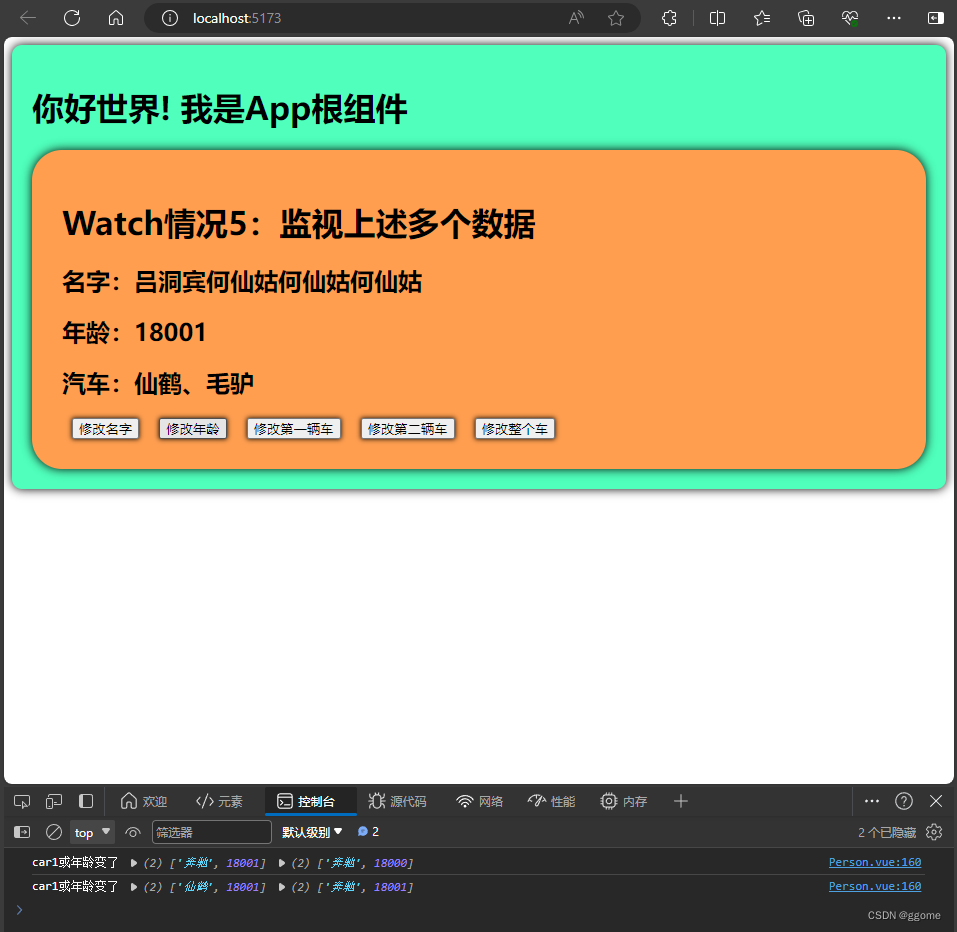
案例截图

目录结构

案例代码
Person.vue
<template>
<div class="person">
<!-- <h1>Watch情况1:监视【ref】定义的【基本类型】的数据</h1> -->
<!-- <h2>当前求和:{{ sum }}</h2>
<button @click="changeSum">累加+1</button> -->
<!-- <h1>Watch情况2:监视【ref】定义的【对象类型】的数据</h1> -->
<!-- <h1>Watch情况3:监视【reactive】定义的【对象类型】的数据</h1>
<h2>名字:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changeName">改名字</button>
<button @click="changeAge">改年龄</button>
<button @click="changePerson">改人</button> -->
<!-- <h1>Watch情况4:监视返回值函数 的数据</h1> -->
<h1>Watch情况5:监视上述多个数据</h1>
<h2>名字:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>汽车:{{ person.car.car1 }}、{{ person.car.car2 }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changeCar1">修改第一辆车</button>
<button @click="changeCar2">修改第二辆车</button>
<button @click="changeCar">修改整个车</button>
</div>
</template>
<script lang="ts" setup>
import { ref, reactive ,watch } from 'vue';
// Vue3 中的watch祝你能监视一下四种数据
// 1. ref 定义的数据
// 2. reactive定义的数据
// 3. 函数返回一个值
// 4. 一个包含上述内容的数组
// 1. ref 定义的数据 --------------------------------
// const sum = ref(0);
// 方法
// function changeSum(){
// sum.value++;
// }
// 监视 和 停止监视
// const stopWatch = watch(sum, (newValue, oldValue) => {
// console.log('sum变了', newValue, oldValue);
// // 停止监视
// if(newValue > 10){
// stopWatch();
// }
// })
// 2. ref 定义的对象类型数据 ----------------------------
// 数据
// const person = ref({
// name: '吕洞宾',
// age: 18000
// })
// 方法
// function changeName(){
// person.value.name = '何仙姑';
// }
// function changeAge(){
// person.value.age++;
// }
// function changePerson(){
// person.value = {
// name: '铁拐李',
// age: 19000
// }
// }
// 监视 情况一: 监视【ref】定义的【对象类型】的数据,监视的是对象的地址值
// watch(person, (newValue, oldValue) => {
// console.log('person变了', newValue, oldValue);
// })
// 若要监视对象内部的数据,需要使用深度监视
// watch(person, (newValue, oldValue) => {
// console.log('person变了', newValue, oldValue);
// }, {deep: true})
// 监视 情况二: 监视【ref】定义的【对象类型】的数据,监视的是对象的地址值
// 立刻监视 watch的第一个参数是被监视的数据,第二个参数是监视回调函数,第三个参数是配置对象(deep,immediate等等)
// watch(person, (newValue, oldValue) => {
// console.log('person变了', newValue, oldValue);
// },{deep:true,immediate: true})
// 若修改的是ref定义的对象中的属性,因为newValue和oldValue是同一个对象
// 若修改整个ref定义的对象,newValue是新值,newValue和oldValue是两个不同的对象
// 监视 情况三: 监视【active】定义的【对象类型】的数据,且默认开启了深度监视 ----------------
// const person = reactive({
// name: '吕洞宾',
// age: 18000
// })
// // 方法
// function changeName(){
// person.name = '何仙姑';
// }
// function changeAge(){
// person.age++;
// }
// function changePerson(){
// // 批量修改对象属性,对象还是原来对象
// Object.assign( person , {
// name: '铁拐李',
// age: 19000
// })
// }
// // 监视
// watch(person, (newValue, oldValue) => {
// console.log('person变了', newValue, oldValue);
// })
// 4. 函数返回值 -------------------------------------------------------------------------
let person = reactive({
name: '吕洞宾',
age: 18000,
car: {
car1: '奔驰',
car2: '宝马'
}
})
function changeName(){
person.name += '何仙姑';
}
function changeAge(){
person.age++;
}
function changeCar1(){
person.car.car1 = '仙鹤';
}
function changeCar2(){
person.car.car2 = '毛驴';
}
function changeCar(){
person.car = {
car1: '艾玛',
car2: '雅马哈'
}
}
// 监视 响应式对象中的某个属性,且该对象是基本类型的,需要写成函数式
// watch(() => person.name,(newValue, oldValue) => {
// console.log('name变了', newValue, oldValue);
// }
// )
// 监视 响应式对象中的某个属性,且该对象是对象类型的,可以直接写、也能写函数式 更推荐写函数
// 想要监视细节,需要手动开启深度监视
// watch(()=>person.car,(newValue, oldValue) => {
// console.log('car变了', newValue, oldValue);
// },{deep: true}
// )
// 5.数组 监视多个数据---------------------------------------------------------------------------------
watch([()=>person.car.car1,()=>person.age],(newValue, oldValue) => {
console.log('car1或年龄变了', newValue, oldValue);
},{deep: true}
)
</script>
<style scoped>
.person {
background-color: #ff9e4f;
box-shadow: 0 0 10px;
border-radius: 30px;
padding: 30px;
}
button {
margin: 0 10px;
padding: 0 5px;
box-shadow: 0 0 5px;
;
}
</style>