translate()和translate3d()函数可以实现元素在指定轴的平移的功能。函数使用在CSS转换属性transform的属性值。实现转换的函数类型有:
translate():2D平面实现X轴、Y轴的平移translate3d():3D空间实现位置的平移translateX():实现X轴方向的元素移动translateY():实现Y轴方向的元素移动
translate()
translate()函数用于移动元素在2D平面的位置,其语法格式如下:
translate(tx) 或
translate(tx, ty)- tx:需要移动的x轴距离
- ty:需要移动的y轴距离
示例代码如下:
<style>
.container .translate>div>div {
display: inline-block;
padding: 30px;
background-color: aqua;
}
.container .translate>div>.result {
transform: translate(-10px,10px);
background-color: red;
}
</style>
<div class="translate">
<h3>translate函数使用</h3>
<div>
<div class="original ">original container</div>
<div class="result">translate函数使用(100,200) container</div>
</div>
</div>展示结果:

translate3d()
translate3d()函数用于将元素在3D空间中移动一个元素的位置。语法格式如下:
translate3d(tx, ty, tz)- tx:移动元素X轴位置。
- ty:移动元素Y轴位置。
- tz:移动元素z坐标,不能是百分比。
示例代码如下:
<style>
.container .translate3d>div>div {
display: inline-block;
padding: 30px;
background-color: aqua;
}
.container .translate3d>div>.result {
transform: perspective(500px) translate3d(10px,0px,100px);
background-color: red;
}
</style>
<div class="translate3d">
<h3>translate3d函数使用</h3>
<div>
<div class="original ">original container</div>
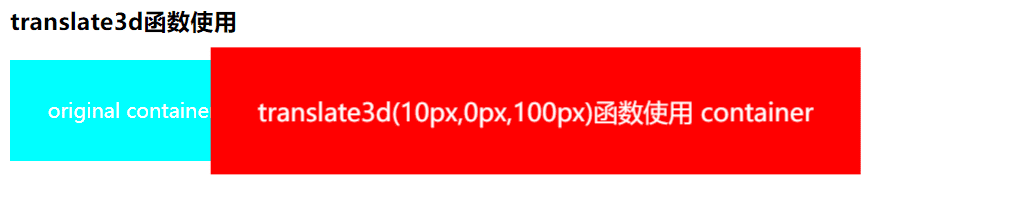
<div class="result">translate3d(10px,0px,100px)函数使用 container</div>
</div>
</div>展示结果:

translateX()
translateX()函数用于移动2D平面上的X轴距离,其语法格式如下:
translateX(t)示例代码如下:
<style>
.container .translateX>div>div {
display: inline-block;
padding: 30px;
background-color: aqua;
}
.container .translateX>div>.result {
transform: translateX(100px);
background-color: red;
}
</style>
<div class="translateX">
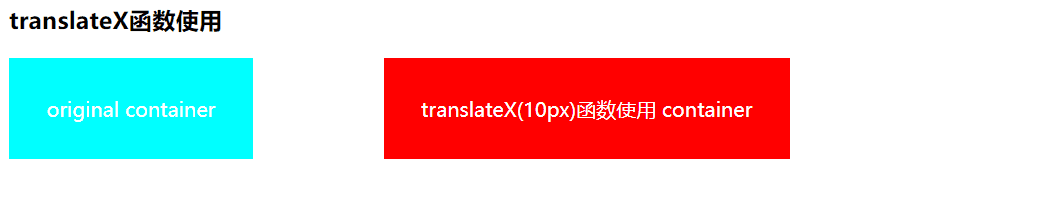
<h3>translateX函数使用</h3>
<div>
<div class="original ">original container</div>
<div class="result">translateX(10px)函数使用 containerr</div>
</div>
</div>展示结果:

translateY()
translateY()函数用于移动2D平面上的Y轴距离,其语法格式如下:
translateY(t)示例代码如下:
<style>
.container .translateY>div>div {
display: inline-block;
padding: 30px;
background-color: aqua;
}
.container .translateY>div>.result {
transform: translateY(10px);
background-color: red;
}
</style>
<div class="translateY">
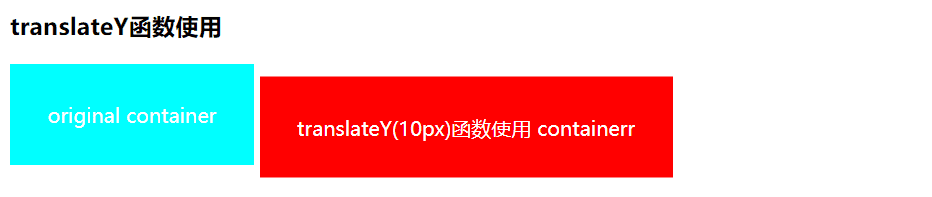
<h3>translateY函数使用</h3>
<div>
<div class="original ">original container</div>
<div class="result">translateY(10px)函数使用 containerr</div>
</div>
</div>展示结果:

ranslateZ()
translateZ()函数用于移动3D空间上的Z轴距离,其语法格式如下:
translateZ(t)示例代码如下:
<style>
.container .translateZ>div>div {
display: inline-block;
padding: 30px;
background-color: aqua;
}
.container .translateZ>div>.result {
transform: perspective(200px) translateZ(-100px);
background-color: red;
}
</style>
<div class="translateZ">
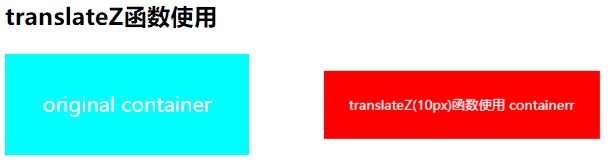
<h3>translateZ函数使用</h3>
<div>
<div class="original ">original container</div>
<div class="result">translateZ(-100px)函数使用 containerr</div>
</div>
</div>展示结果:

示例代码:CSS translate函数使用示例