个人博客地址
很早之前购买了kindle用来看电纸书,后面也逐渐吃灰了,尤其当去年kndle电子书店停止服务后,就一直没充过电了,中途有段时间想着,当时买的时候还挺贵,不能这么浪费了,给它充满电后,用数据线接上电脑,发现它竟然无法连接电脑了,哎,真的是鸡肋了,吐槽归吐,一直考虑怎么利用这块墨水屏,于是,想到了用kindle做个天气预报日历。也算是废物利用了
大致思路就是在内网服务器上部署一个静态网页,定时刷新网页上的时间和天气,然后通过kindle内置浏览器访问,需要完成以下几个步骤进行改造
- 调整
kindle不锁屏 - 部署内网服务器静态页面
- 调整
nginx代理,可以访问到静态页面
调整kindle不锁屏
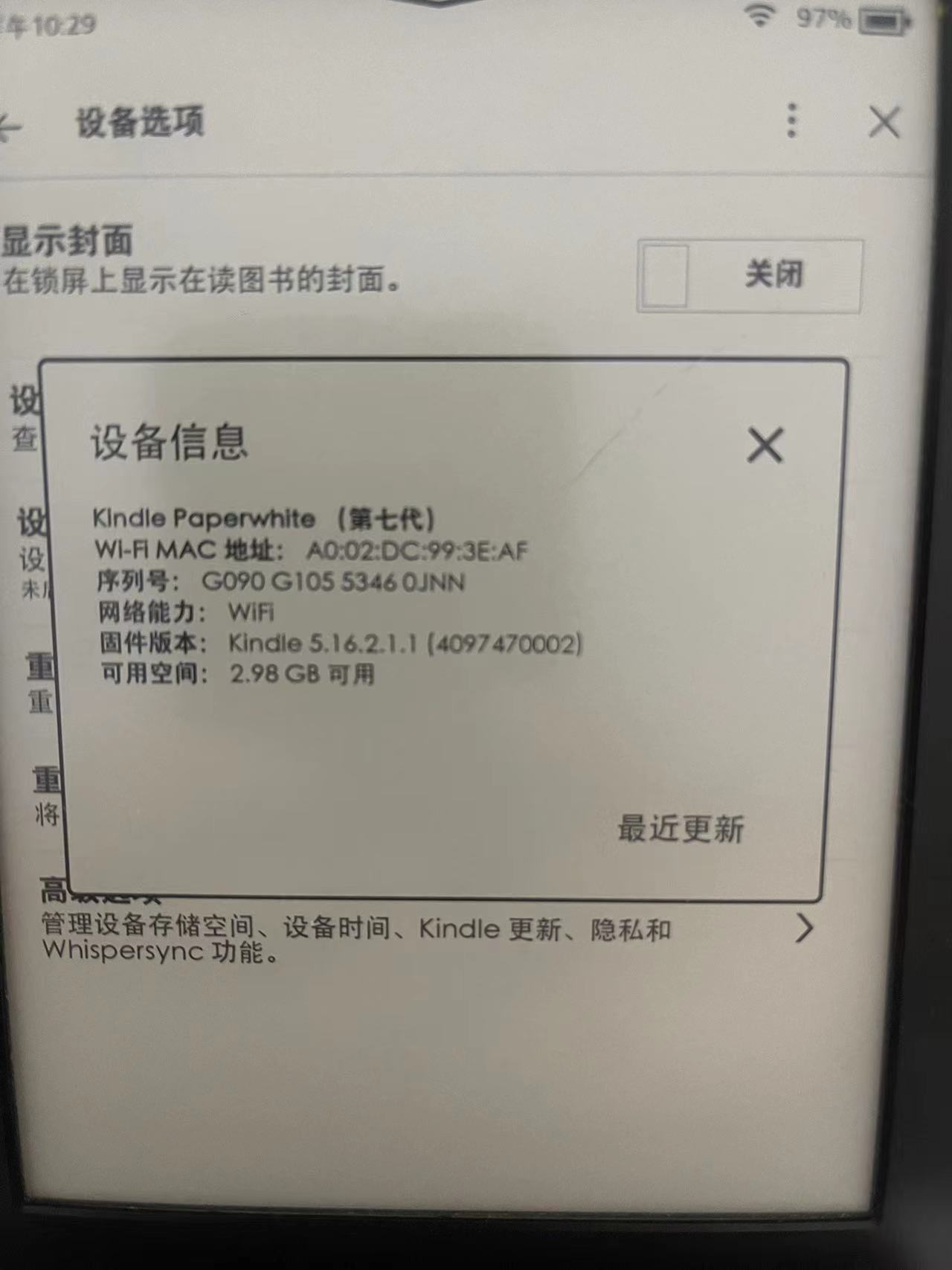
在百度都是使用~ds指令进行操作,但是在kindle更新系统之后,这个指令已经作废了,
目前,可以成功的方法,只能在kindle接上电脑后,在目录中添加一个TESTD_PREVENT_SCREENSAVER文件,这里就遇到了一个问题,kindle的比较认数据线,家里所有microusb只能充电,无法连接电脑,只能PDD购买一根"原厂数据线"
连上电脑以后,以Mac为例,终端访问到kindle的根目录,新建文件
cd /Volumes/Kindle
touch TESTD_PREVENT_SCREENSAVER
重启kindle后,就实现了默认不锁屏的效果
部署服务
然后要在服务器部署静态页面了,这里是使用了网上的开源方案
https://github.com/0111/Kindle_WeatherCN
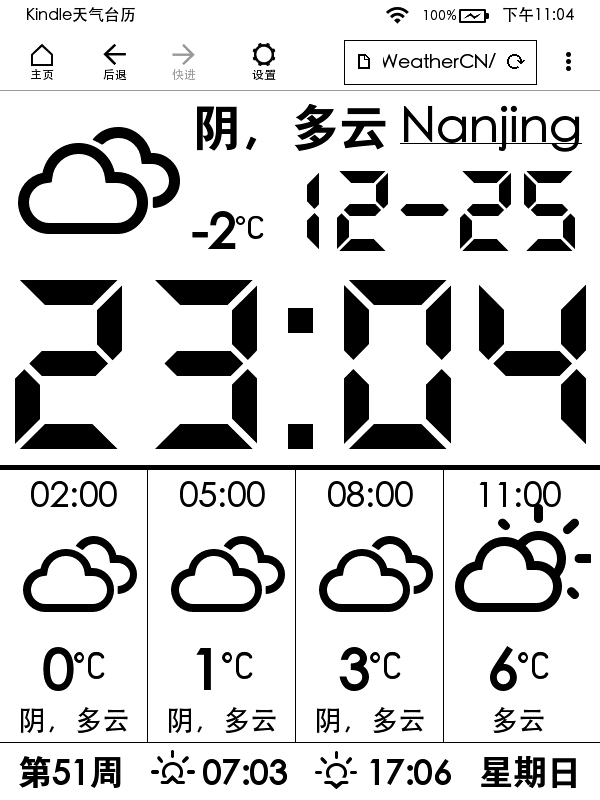
他的实现效果是这样的

但是,在部署到服务器之前,需要调整几个地方,一个是config.js 文件
var api_locParams = "Hangzhou";
var api_appId = "******";
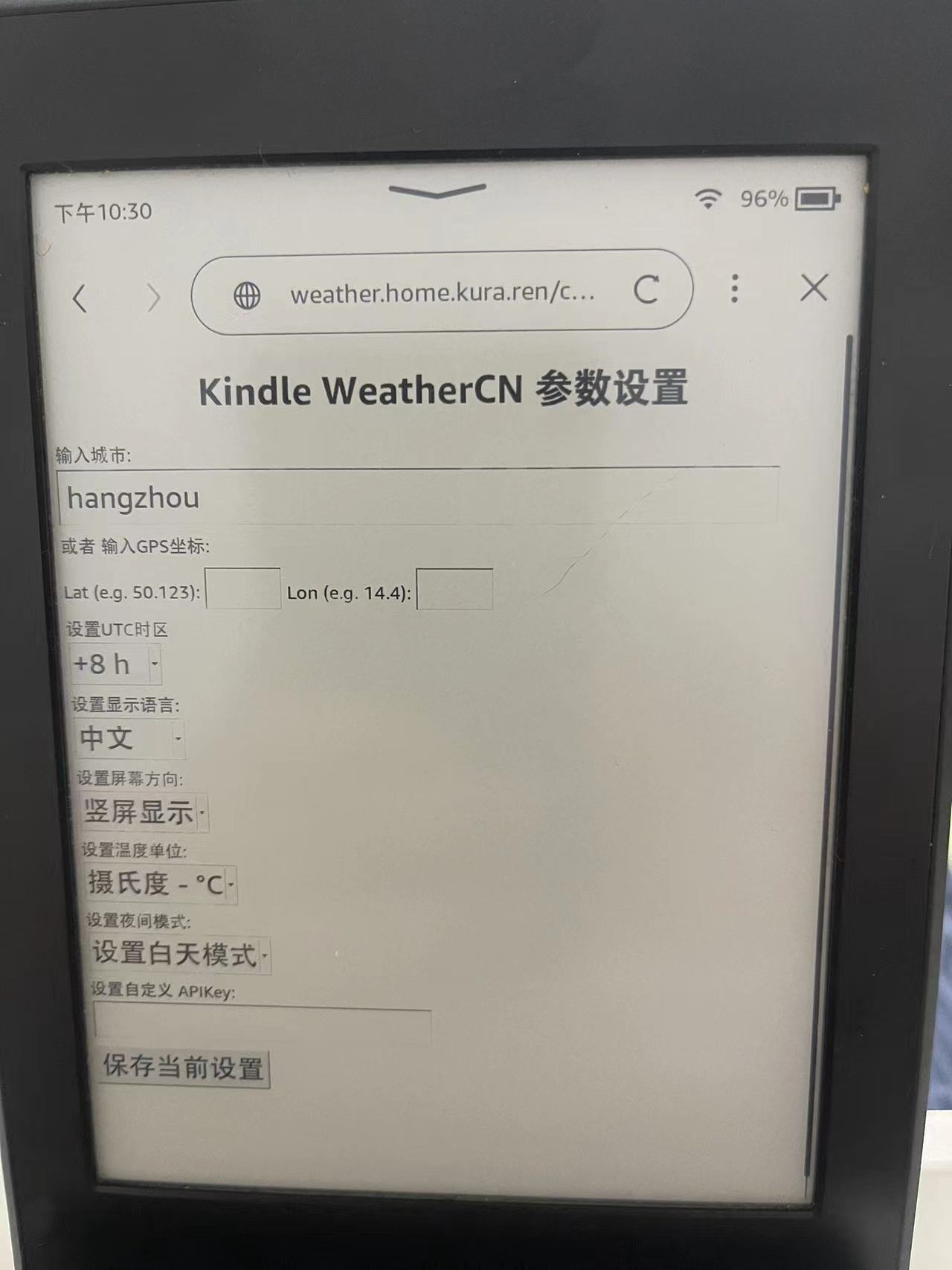
api_locParams设置为自己所在城市的拼音,或者设置配置界面的经纬度,同时,调整config.html中默认显示城市
<label>输入城市: <br /><input type="text" name="city" id="city" value="Hangzhou" /></label>
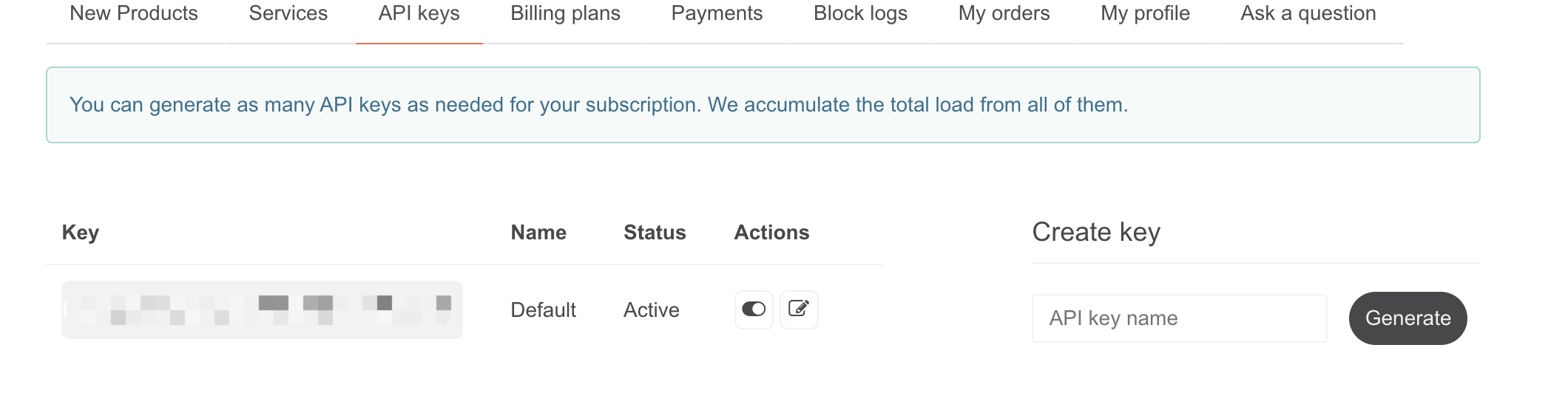
api_appId可以调整为自己申请的openweathermap的appId
OpenWeatherMap是一个提供天气数据的开放式API服务。

当然,也可以使用这个作者提供的,但是免费有调用限制,建议还是自己申请一个
除此之外,还有点细节需要调整,比如,我调整index.html的城市名称
city.innerHTML ="Hangzhou" === data.name ?"杭州" : data.name;
当然这些调整都可以在部署服务器后,在/config.html自己设置,这里只是个人习惯,默认设置还是改为自己需要的

然后部署到服务器后,处理好代理后,我尝试访问页面时,电脑可以正常显示,但是kindle浏览器报错,奔溃掉,于是解决一下冲突问题。这个原因应该是我的kindle比较老了,字体不支持

于是删除掉了css/font/DS-DIGIB.ttf目录下的字体,然后,就访问正常了

样式调整
除了字体外,样式也是有点不太对,不同的设备因为分辨率的问题,需要自己进行微调,贴上自己的kindle的样式,在css/kindle.css,进行调整
/* @font-face {
font-family: electronicFont;
src: url(./font/DS-DIGIB.ttf)
}*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 0;
}
a {
color: #000000;
background: #ffffff;
}
.night a {
color: #ffffff;
background: #000000;
}
html.night {
color: #ffffff;
background: #000000;
}
#cleaner {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
display: none;
}
#page {
position: relative;
height: 100%;
overflow: hidden;
}
#city {
font-size: 50px;
font-size: 7rem;
position: absolute;
top: 1.5%;
right: 3%;
text-decoration: none;
text-align: right;
}
#temp {
font-size: 200px;
font-size: 15rem;
display: inline-block;
font-weight: bolder;
text-align: center;
font-family: electronicFont;
}
.tempWrapper {
position: absolute;
right: 3%;
top: 10%;
}
#lastUpdate {
position: relative;
top: 25%;
left: 0%;
font-size: 50px;
font-size: 30rem;
font-weight: bolder;
text-align: center;
font-family: electronicFont;
}
#description {
position: absolute;
left: 32%;
top: 2%;
font-size: 50px;
font-size: 7rem;
font-weight: bolder;
text-align: left;
}
#icon {
font-size: 100px;
font-size: 20rem;
}
#iconWrapper {
position: absolute;
left: 3%;
top: 3%;
}
.forecast {
position: absolute;
width: 100%;
bottom: 10%;
left: 0;
border-top: 5px solid black;
border-bottom: 1px solid black;
height: 39%;
}
.night .forecast {
border-color: #ffffff;
}
.col {
width: 24.5%;
border-right: 1px solid black;
float: left;
text-align: center;
height: 100%;
overflow: hidden;
}
.night .col {
border-color: #ffffff;
}
.col:last-child {
border-right: none;
}
#date {
position: absolute;
bottom: 46%;
left: 3.3%;
font-size: 50px;
font-size: 7rem;
}
#sun {
position: absolute;
bottom: 3%;
left: 3%;
font-size: 30px;
font-size: 4.9rem;
font-weight: bolder;
}
.forecastIconWrapper {
position: relative;
top: 5%;
left: 5%;
font-size: 100px;
font-size: 14.2rem;
}
.colTemp {
position: relative;
top: 8%;
font-size: 50px;
font-size: 8rem;
font-weight: bolder;
}
.colTime {
position: relative;
font-size: 35px;
font-size: 5rem;
margin-top: 5%;
top: 1%;
}
.colDesc {
font-size: 20px;
font-size: 4rem;
position: relative;
bottom: -10%;
}
.portrait .col:nth-last-child(2) {
border-right: none;
}
.portrait .col5 {
display: none;
}
.landscape #city {
font-size: 35.4px;
font-size: 7rem;
}
.landscape #temp {
font-size: 141.7px;
font-size: 28rem;
font-weight: bolder;
text-align: center;
}
.landscape #lastUpdate {
font-size: 141.7px;
font-size: 24rem;
}
.landscape #description {
font-size: 35.4px;
font-size: 6rem;
}
.landscape #icon {
font-size: 100px;
font-size: 25rem;
}
.landscape #date {
font-size: 35.4px;
font-size: 7rem;
}
.landscape #sun {
font-size: 24px;
font-size: 4rem;
}
.landscape .forecastIconWrapper {
font-size: 71.9px;
font-size: 14.2rem;
}
.landscape .colTemp {
font-size: 35.9px;
font-size: 7.1rem;
}
.landscape .colTime {
font-size: 25.3px;
font-size: 5rem;
}
.landscape .colDesc {
font-size: 14.2px;
font-size: 2.8rem;
}
.landscape .col {
width: 19.5%;
}
调整nginx代理
这个步骤应该在上传静态文件到服务器后就可以操作了,由于在家是自己建的dns服务器,可以在内网使用二级域名进行访问内网服务器,配置文件中使用了域名代理代替了ip地址,
server
{
listen 80;
server_name weather.home.kura.ren;
location /{
root /usr/share/nginx/html/weather;
index index.html index.htm;
}
}
后续就可以在浏览器进行访问,这里提一下,docker部署的nginx需要把静态html目录映射到容器,才能正常访问到,不然就会404

后续更新
当这些都处理好,以后,就可以在kindle上查看天气了,电量还是一个问题,目前看需要三天冲一次电,为了一劳永逸,最后在网上购买的无线充电,贴kindle后面,配合无线充电底座充当支架,就既可以解决电量的问题,也可以解决摆放问题
最后贴一张效果图