案例:
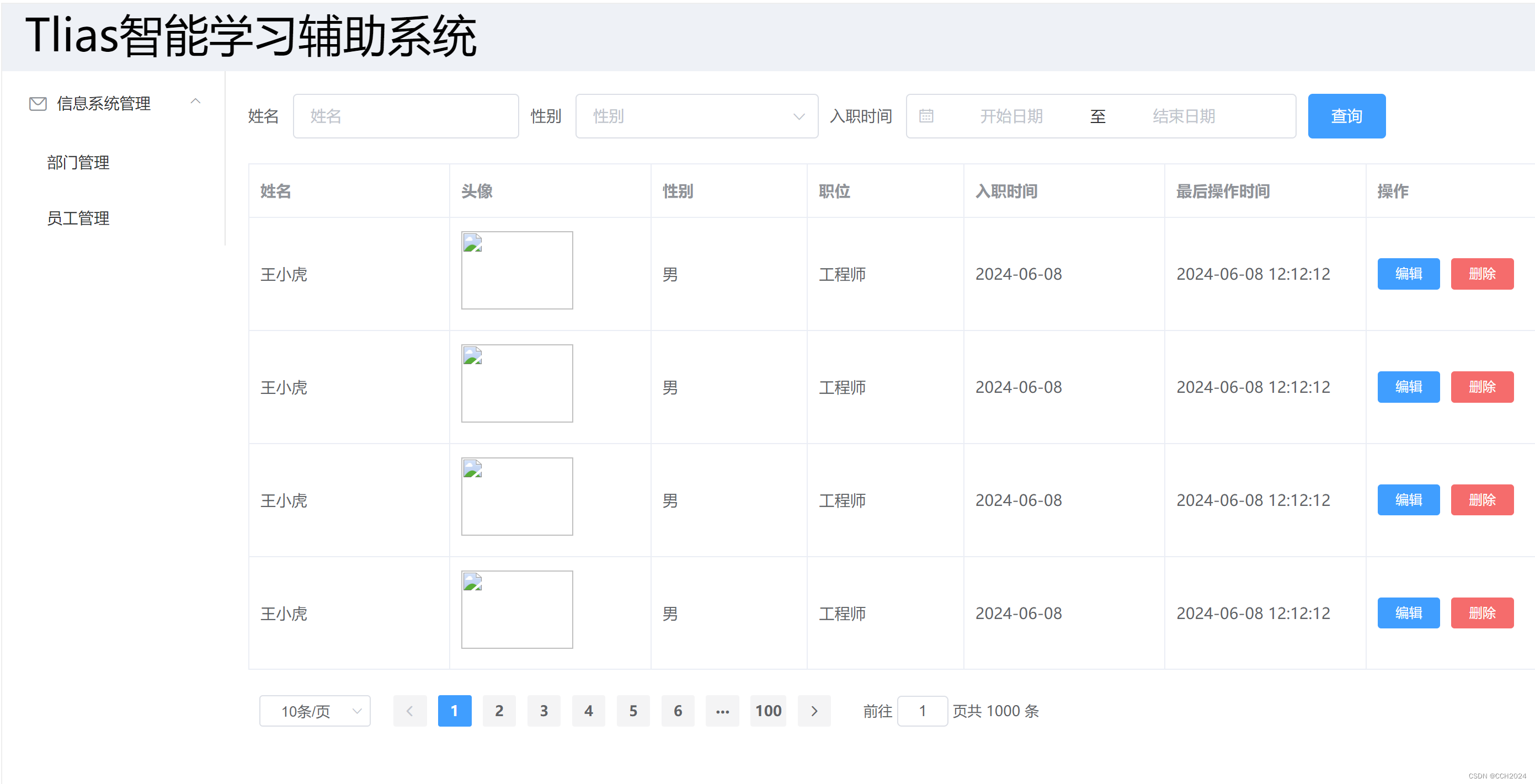
根据页面原型完成员工管理页面开发,并通过Axios完成数据异步加载。


服务端数据获取地址,也就是API接口。
这个URL返回的是JSON格式的数据。
表格就是把JSON格式的数据渲染显示在页面中。
页面分为三个部分:
页头:
菜单栏:
主展示区域:
思路:从全局到细节去推进。
步骤:
1)创建页面,完成页面的整体布局规划;
2)布局中各个部分的组件实现;
3)列表数据的异步加载,并渲染展示;
说明:前两步,参考Element的官网的样子,复制粘贴即可。
通过布局容器:


然后我们根据Elements网站中的实例代码,复制粘贴,调整。

最后得到如下的页面:

增加行内表单:


然后,我们可以得到这样的效果。
然后我们实现列表数据的异步加载,并渲染展示:



<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size: 40px; background-color: rgb(238, 241, 246)">Tlias智能学习辅助系统</el-header>
<el-container>
<el-aside width="200px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>信息系统管理</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 表单 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职时间">
<!-- 日志选择器 -->
<el-date-picker
v-model="searchForm"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column label="头像" width="180">
<template slot-scope="scope">
<img :src="scope.row.image" alt="" width="100px" height="70px">
</template>
</el-table-column>
<el-table-column label="性别" width="140">
<template slot-scope="scope">
{{ scope.row.gender == '1' ? '男' : '女' }}
</template>
</el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职时间" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="180"></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<br>
<!-- 分页条 -->
<el-pagination background layout="sizes, prev, pager, next, jumper, total" @size-change="handleSizeChange"
@current-change="handleCurrentChange" :total="1000"></el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
// import axios from 'axios';
export default {
data() {
const item = {
name: '王小虎',
image: 'URL',
gender: '1',
job: '工程师',
entrydate: '2024-06-08',
updatetime: '2024-06-08 12:12:12'
};
return {
tableData: Array(4).fill(item),
searchForm: {
name: "",
gender: "",
entrydate: []
}
}
},
methods: {
onSubmit: function () {
alert("查询数据");
},
handleSizeChange(val) {
alert("每页记录数变化" + val);
},
handleCurrentChange(val) {
alert("页码发生变化" + val);
}
},
mounted() {
// 发送异步请求,获取数据
// axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => {
// this.tableData = result.data.data;
// });
}
}
</script>
<style></style>



![[Vue3:axios]:实现实现登陆页面前后端请求,并用Vite解决跨域问题](https://img-blog.csdnimg.cn/direct/3a8ce1fbf345438aafe0060c48a79751.png)