文章目录
- 1. 条件渲染v-if
- 2. 列表渲染v-for
- 3. 数据双项绑定v-model
- 4. 计算属性
- Appendix
1. 条件渲染v-if
- v-if标签直接接收函数或boolean类型变量
- v-if 为true,则当前元素会进入到dom树
- v-else会自动执行 前方v-if的取反操作
- v-show
- v-show值为true则值展示
- 值不展示
- 区别
- v-if 数据为false 则元素不在dom树种
- v-show 数据为false 则元素的属性display=none 元素依然在dom树中仅仅是通过css样式控制元素隐藏

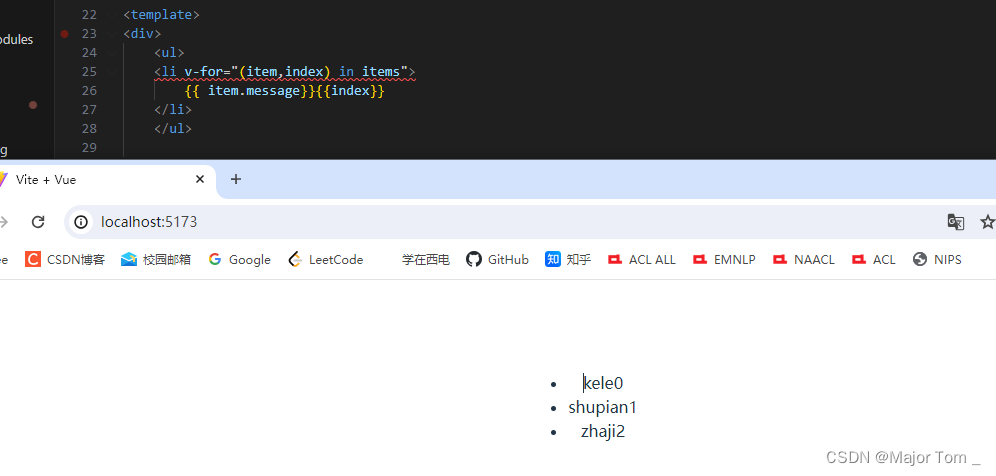
2. 列表渲染v-for
- v-for迭代式遍历将数据放入一个标签中

此处爆红没有问题,是vscode编译器认为我此处出错
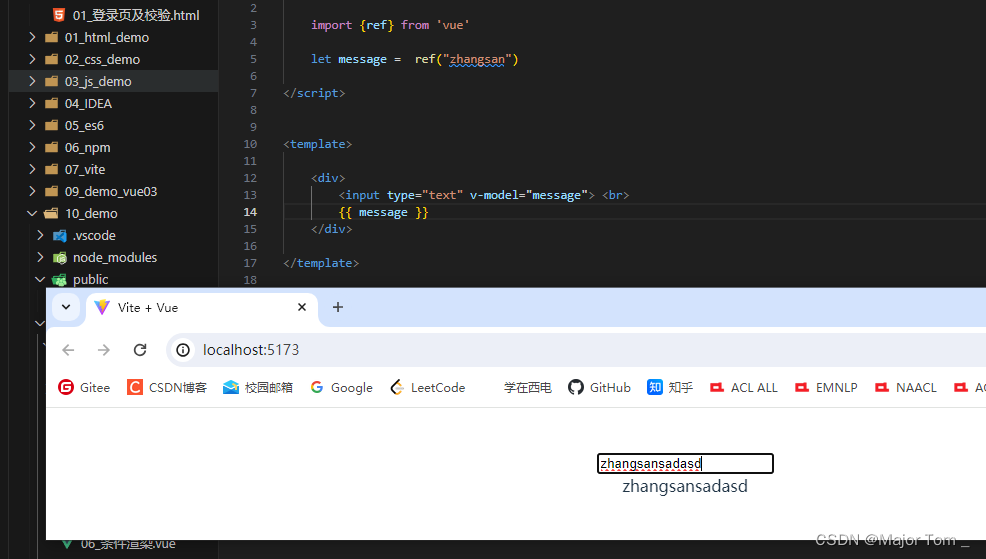
3. 数据双项绑定v-model
- 之前的绑定都是单向绑定
- 单项绑定:用户在界面上 改变其数据不会影响到原变量数据
- 双项绑定:用户在界面上 改变其数据会同步修改原变量数据(一般都用于表单标签)
- 双项绑定可以认为是收集表单信息的命令

<script setup type="module">
import {ref} from 'vue'
let message = ref("zhangsan")
</script>
<template>
<div>
<input type="text" v-model="message"> <br>
{{ message }}
</div>
</template>
- 绑定表单数据
<script type="module" setup>
//引入模块
import { reactive,ref} from 'vue'
let hbs = ref([]); //装爱好的值
let user = reactive({username:null,password:null,introduce:null,pro:null})
function login(){
alert(hbs.value);
alert(JSON.stringify(user));
}
function clearx(){
//user = {};// 这中写法会将数据变成非响应的,应该是user.username=""
user.username=''
user.password=''
user.introduce=''
user.pro=''
hbs.value.splice(0,hbs.value.length);;
}
</script>
<template>
<div>
账号: <input type="text" placeholder="请输入账号!" v-model="user.username"> <br>
密码: <input type="text" placeholder="请输入账号!" v-model="user.password"> <br>
爱好:
吃 <input type="checkbox" name="hbs" v-model="hbs" value="吃">
喝 <input type="checkbox" name="hbs" v-model="hbs" value="喝">
玩 <input type="checkbox" name="hbs" v-model="hbs" value="玩">
乐 <input type="checkbox" name="hbs" v-model="hbs" value="乐">
<br>
简介:<textarea v-model="user.introduce"></textarea>
<br>
籍贯:
<select v-model="user.pro">
<option value="1">黑</option>
<option value="2">吉</option>
<option value="3">辽</option>
<option value="4">京</option>
<option value="5">津</option>
<option value="6">冀</option>
</select>
<br>
<button @click="login()">登录</button>
<button @click="clearx()">重置</button>
<hr>
显示爱好:{{ hbs }}
<hr>
显示用户信息:{{ user }}
</div>
</template>
<style scoped>
</style>
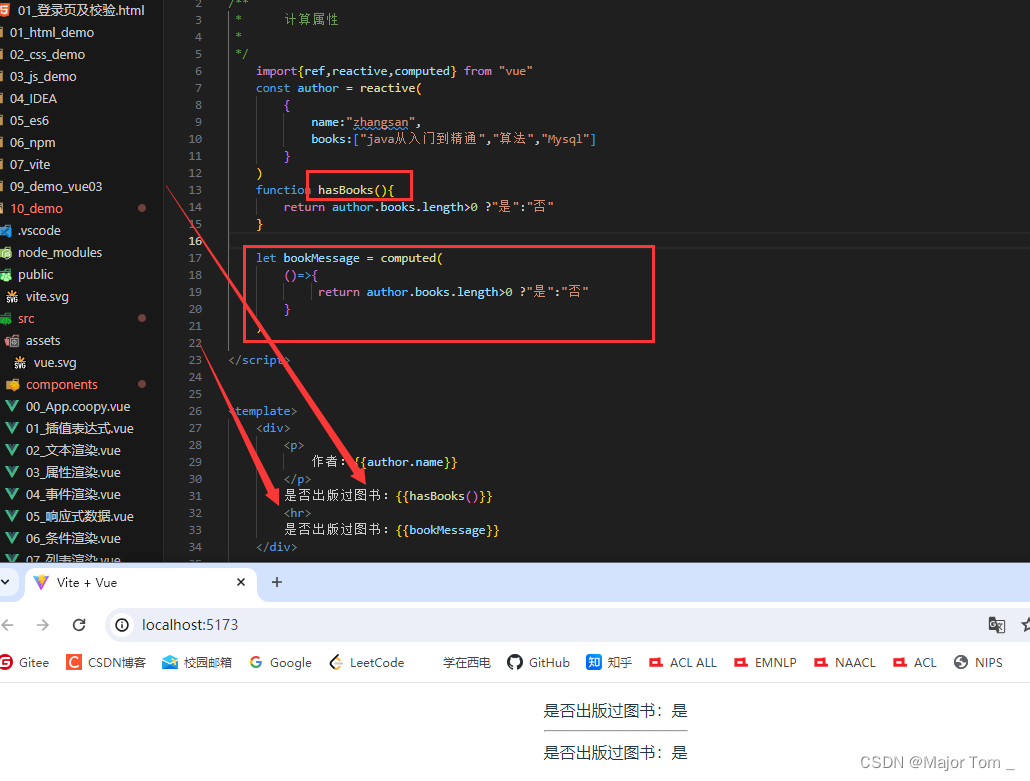
4. 计算属性
- computed需要单独导入
import{ref,reactive,computed} from "vue"
- 计算属性的作用,可以将一个函数 的计算结果赋值给一个变量使用
- 计算属性就是由别的属性计算而来

取代了传统的调用方法返回值的行为
- 性能方面,计算属性的性能优于 方法返回()
Appendix
- 关于JS和TS选择
TS是JS的一个超集,使用TS之后,JS的语法更加的像JAVA,实际开发中用的确实更多,那么这里为什么我们没有立即使用TS进行开发,原因如下
-
响应式数据&&非响应式数据
-
响应数据:在数据变化时候,dom树跟着更新
-
非响应数据:在数据变化的时候,dom树不跟着变化
-
vue3中,数据需要通过ref/reactive函数的处理才是响应式的;
-
ref/reactive函数导入就能用,vue自带;
import {ref,reactive} from 'vue'
-
ref函数的特征
- 在script标签中,操作ref 的响应式数据需要通过.value的形式操作
- 在template标签中,操作ref直接用即可
-
.vue模块是放到index文件的一个原材料
-
main.js删除了会影响页面显示
-
button标签没有value值,直接在标签中写值即可
-
导入ref还非得加{},否则无法使用
import {ref} from 'vue'
-
关于html样式设计;两个div块进行并排,使用浮动操作,宽度使用% 别用像素进行处理即可;
-
@click或@sendMenu的值应该是一个JavaScript表达式,它定义了当事件发生时应该执行的函数。所以调用函数时候不带括号;










![[FSCTF 2023]Tea_apk](https://img-blog.csdnimg.cn/img_convert/da6f7905560203ed885bc4bc9166a278.png)




![[大模型]CharacterGLM-6B Transformers部署调用](https://img-blog.csdnimg.cn/direct/176bd95cde044cc88e77d18adc164b9a.png)