vue3+ts+vite项目开发--知识点梳理01
- 创建vue3项目
- 01 tsconfig.node.json文件中extends报错
- 02 知识点:用nvm安装最新版本的node
- 03. template标签中的#表示啥意思
- 04 ts中 ??使用
- 05 ts中 reduce
- 06 vue3+ts中watch和watchEffect监听使用
- 07 unocss用法积累
- 08 <el-col :xs="24":sm="12":lg="6" ></el-col>中属性理解
- 09 Vue3 中 createWebHistory 和 createWebHashHistory 的区别
- 10 pinia使用方法
- 11 vue3路由(基本用法、路由守卫、动态路由)
- 12 @iconify-json/ep理解
- 13 vite自动按需导入
- 14 vue3 - 按需导入使用Element Plus图标、iconify图标、本地SVG/PNG图标
- 15 vue3中defineComponent和defineAsyncComponent的区别及使用场景
- 16 element plus 引入icon 三种方法
- 17 Vue3的新API: markRaw和toRaw
- 18 border-color: currentcolor; currentcolor意义
- 19 text-size-adjust: 100% 有什么作用?
- 20 background-color: var(--el-bg-color-page);中--el-bg-color-page怎么定义的?
- 21 ES6之Array.from()方法
- 22 ts中的特殊符号 ?. ?: !. ?? || 等代表的含义与使用
- 23 reactive与ref区别有以下几方面:
- 24 Vue插件之install方法封装element-ui组件(按需引入)
- 25 Vue:自动按需导入element-plus图标
- 27 Object.assign(formData, data);
- 28 TS中class类的基本使用
- 29 typescript map方法
- 30 Vue3+Ts 组件通信方法
- 31 Vue3通信方式之defineProps、defineEmits、useAttrs、插件mitt和v-model
- 32 Vue3的defineProps方法
- 33 新特性-defineOptions
- 34 useVModel()的使用
- 35 vue3父子,跨组件之间通信
- 36 vue3 useVModel 实现父子组件双向数据绑定
- 37 watchEffect使用
创建vue3项目
参考vue3官方文档【快速上手】模块进行项目创建
快速上手
遇到的问题:
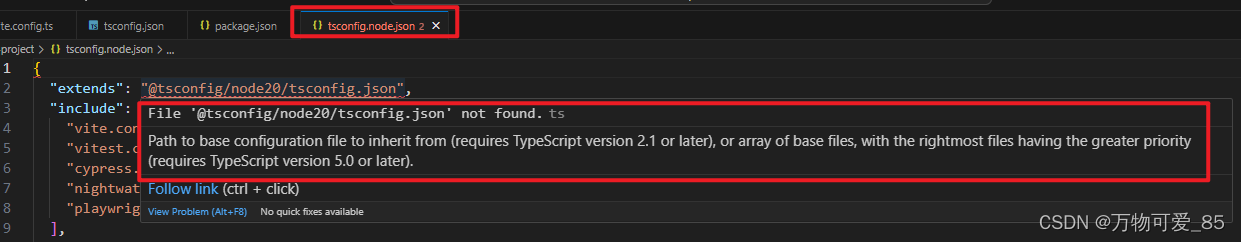
01 tsconfig.node.json文件中extends报错

解决:
npm install --save-dev @types/lodash
无效果的话就重启下项目
02 知识点:用nvm安装最新版本的node
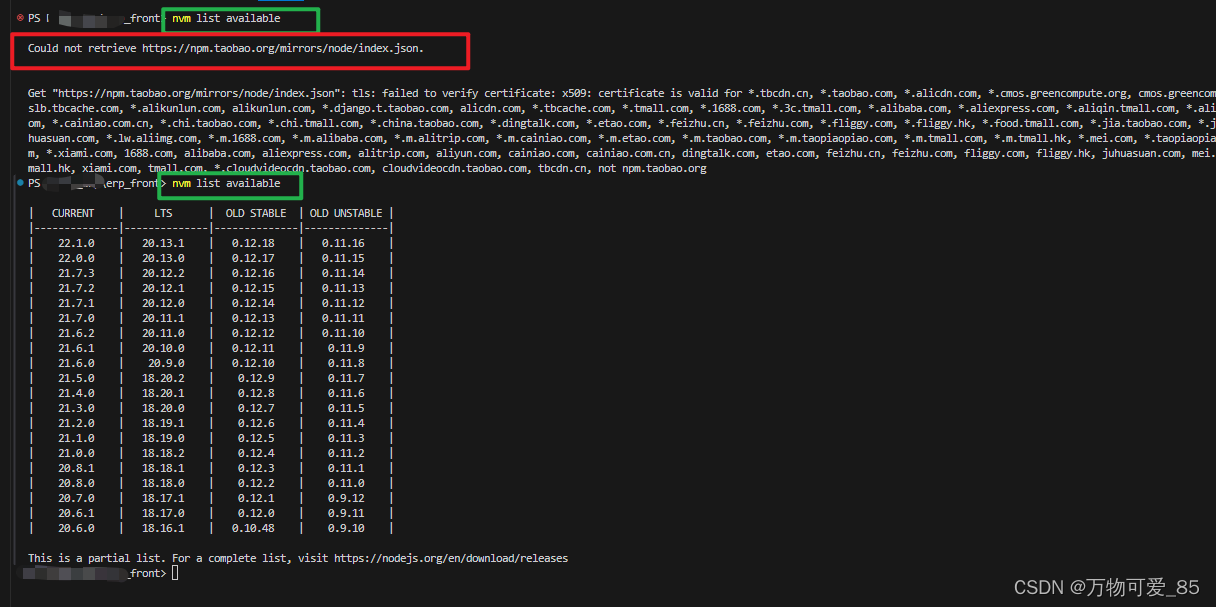
查看可用的node版本,报错:Could not retrieve https://npm.taobao.org/mirrors/node/index.json.
原因:由于npm.taobao.org域名HTTPS证书到期更换为npmmirror.com
解决:
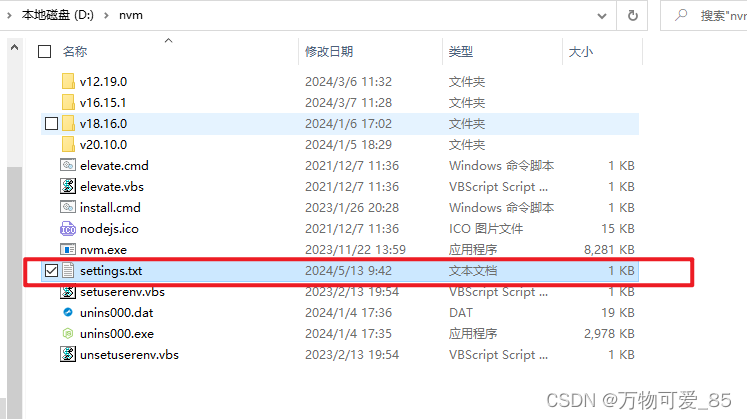
找到nvm安装路径的settings.txt文件

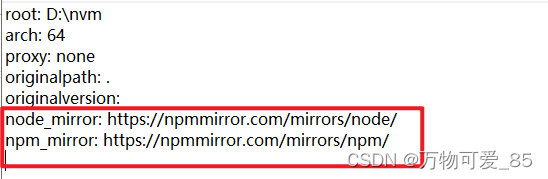
打开添加或者更改镜像地址,保存即可。

node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

参考文章:https://blog.csdn.net/jieyucx/article/details/138080248
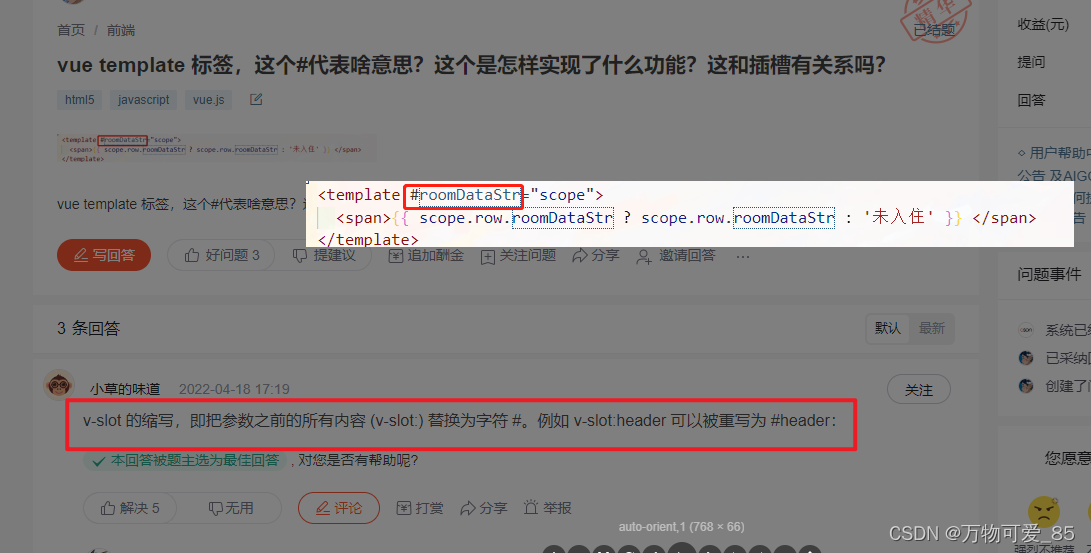
03. template标签中的#表示啥意思

v-slot 的缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header 可以被重写为 #header:
参考:https://ask.csdn.net/questions/7694480
04 ts中 ??使用
ts中??它用于判断一个值是否为 null 或 undefined,并在其为真时返回一个默认值。
const a= null;
const b= a ?? "jjj";
console.log(b); // 输出 "jjj"
需要注意的是,“??” 运算符只会在左侧的值为 null 或 undefined 时返回默认值,而不会在左侧的值为其他“假值”(如空字符串、0、false 等)时返回默认值。
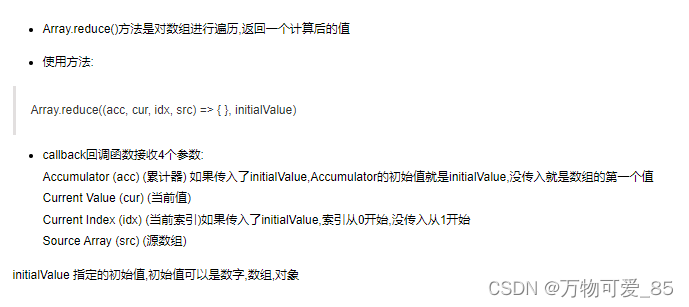
05 ts中 reduce

06 vue3+ts中watch和watchEffect监听使用
参考:https://blog.csdn.net/m0_60893808/article/details/130899459
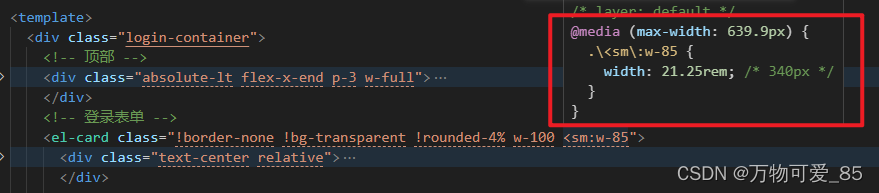
07 unocss用法积累
可通过:https://unocss.dev/interactive/
查看对应的css样式
<el-card class="!border-none !bg-transparent !rounded-4% w-100 <sm:w-85"></el-card>
.\!border-none {
border-style: none !important;
}
.\!bg-transparent {
background-color: transparent !important;
}
.\!rounded-4\% {
border-radius: 4% !important;
}
.w-100 {
width: 25rem;
}
@media (max-width: 639.9px) {
.\<sm\:w-85 {
width: 21.25rem;
}
}

其他的
.text-center {
text-align: center;
}
.bottom-1 {//我的理解:1===4px===4/16=0.25rem
bottom: 0.25rem; //4px
}
.bottom-4 {
bottom: 1rem; //16px
}
.text-[10px] {
font-size: 10px;
}
.w-full {
width: 100%;
}
.h-full {
height: 100%;
}
.ml-2 {
margin-left: 0.5rem; /* 8px */
}
.cursor-pointer {
cursor: pointer;
}
.p-3 {
padding: 0.75rem; /* 12px */
}
.items-center {
align-items: center;
}
.justify-around {
justify-content: space-around;
}
.rounded-full {
border-radius: 9999px;
}
还可以再uno.config.ts文件中自定义快捷键
// uno.config.ts
import {
defineConfig,
presetAttributify,
presetIcons,
presetTypography,
presetUno,
presetWebFonts,
transformerDirectives,
transformerVariantGroup,
} from "unocss";
export default defineConfig({
shortcuts: {
"flex-center": "flex justify-center items-center",
"flex-x-center": "flex justify-center",
"flex-y-center": "flex items-center",
"wh-full": "w-full h-full",
"flex-x-between": "flex items-center justify-between",
"flex-x-end": "flex items-center justify-end",
"absolute-lt": "absolute left-0 top-0",
"absolute-rt": "absolute right-0 top-0 ",
"fixed-lt": "fixed left-0 top-0",
},
theme: {
colors: {
primary: "var(--el-color-primary)",
primary_dark: "var(--el-color-primary-light-5)",
},
},
presets: [
presetUno(),
presetAttributify(),
presetIcons(),
presetTypography(),
presetWebFonts({
fonts: {
// ...
},
}),
],
transformers: [transformerDirectives(), transformerVariantGroup()],
});
08 <el-col :xs=“24”:sm=“12”:lg=“6” >中属性理解
参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl。

: 布局控制
el-col 是 Element UI 的栅格系统中的列(column)组件,用于创建响应式布局。
:xs=“24” :sm=“24” :md=“12” :lg=“8” 这些是响应式属性,决定了在不同屏幕尺寸下该列的宽度:
xs 和 sm 为 24,意味着在小屏设备上占满整行。
md 为 12,表示在中等屏幕上占据半行。
lg 为 8,表示在大屏设备上占据三分之一行。
例如: 通过xs、sm、lg、xl设置不同分辨率下显示1列、2列、3列、4列
<el-col
:xs='24'
:sm='12'
:lg='8'
:xl='6'
v-for='item in result'
:key='item.id'
>
</el-col>
09 Vue3 中 createWebHistory 和 createWebHashHistory 的区别
参考:https://blog.csdn.net/qq_43216714/article/details/138080696
10 pinia使用方法
参考:https://blog.csdn.net/weixin_50961467/article/details/137370229
11 vue3路由(基本用法、路由守卫、动态路由)
参考:https://blog.csdn.net/weixin_50961467/article/details/137747672
12 @iconify-json/ep理解
// @iconify-json/ep 是 Element Plus 的图标库
npm i -D unocss @iconify-json/ep
13 vite自动按需导入
参考:https://blog.csdn.net/webbirds/article/details/127283504
14 vue3 - 按需导入使用Element Plus图标、iconify图标、本地SVG/PNG图标
参考:https://www.jianshu.com/p/1fe86d0cf012
15 vue3中defineComponent和defineAsyncComponent的区别及使用场景
参考:https://blog.csdn.net/weixin_43995143/article/details/136258204
16 element plus 引入icon 三种方法
参考:https://blog.csdn.net/zihong2019/article/details/123132554
17 Vue3的新API: markRaw和toRaw
参考:https://blog.csdn.net/weixin_46112225/article/details/125269789
markRaw:标记一个对象,使其永远不会转换为 proxy。返回对象本身。意思就是使其不能成为一个响应式对象。
const foo = markRaw({}) //创建一个markRaw对象
console.log(isReactive(reactive(foo))) // false 判断是不是响应式数据
有些值不应该是响应式的,例如复杂的第三方类实例或 Vue 组件对象。
当渲染具有不可变数据源的大列表时,跳过 proxy 转换可以提高性能。
toRaw:将响应式对象(由 reactive定义的响应式)转换为普通对象。
返回 reactive 或 readonly 代理的原始对象。这是一个“逃生舱”,可用于临时读取数据而无需承担代理访问/跟踪的开销,也可用于写入数据而避免触发更改。不建议保留对原始对象的持久引用。请谨慎使用。
const foo = {}
const reactiveFoo = reactive(foo)
console.log(toRaw(reactiveFoo) === foo) // true
18 border-color: currentcolor; currentcolor意义
CSS3 新定义的一个属性,意思是取当前元素的字体颜色、边框颜色、阴影颜色等等,如果当前元素内没有定义color,则取父级元素的color元素,如果父级元素没有回一直往上取,直到有定义color的父级元素,如果都没有定义color ,则取当前的border-color或其他的元素,那个元素在上面,则取哪一个,如果父级元素和当前元素都定义有color,则取当前元素的color
由于color属性可以被继承,所以有的时候只需要在祖元素设置好color属性,其子元素和孙元素都可以使用currentcolor来调用祖元素的颜色。
19 text-size-adjust: 100% 有什么作用?
参考:https://blog.csdn.net/weixin_34130269/article/details/92289219
iPhone 和 Android 的浏览器纵向 (Portrate mode) 和橫向 (Landscape mode) 模式皆有自动调整字体大小的功能。控制它的就是 CSS 中的 -webkit-text-size-adjust。
text-size-adjust 设为 none 或者 100% 关闭字体大小自动调整功能.
一般不使用 none 而是 100% 的原因
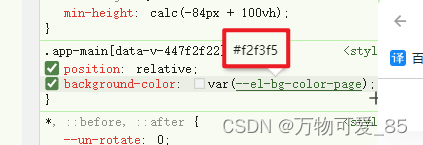
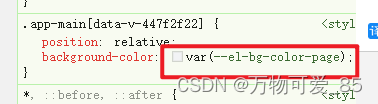
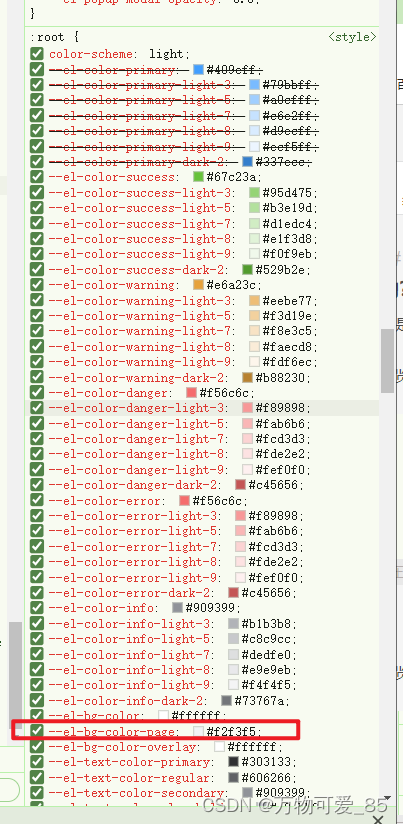
20 background-color: var(–el-bg-color-page);中–el-bg-color-page怎么定义的?
这是不同团队定义的Design Token
浏览器f12,鼠标放到对应位置上,会显示对应颜色

浏览器f12,查看对应的css值,然后ctrl+点击 即可看到对应的颜色,这是element定义好的颜色。


21 ES6之Array.from()方法
Array.from()方法就是将一个类数组对象或者可遍历对象转换成一个真正的数组。
参考:https://www.cnblogs.com/jf-67/p/8440758.html
22 ts中的特殊符号 ?. ?: !. ?? || 等代表的含义与使用
1、?: 是指可选参数,定义对象属性时候,或者参数接收时可用
注:如果没有属性,则表示 undefined
const {icon,size }= defineProps<{ // 通过 TS的泛型 定义接收的数据类型
icon:any,
size?:number|string, // size 可选参数,类型为 字符串或数值
}>()
2、?. 意思基本和 && 是一样的,如果用在对象的属性里面的话,表示对象和对象里属性都需要
比如:a?.b 相当于 a && a.b ? a.b : undefined
//等同于 config.interceptors && config.interceptors.requestInterceptor
if (config.interceptors?.requestInterceptor) {
config = config.interceptors.requestInterceptor(config)
}
3、!. 的意思是 断言,告诉ts你这个对象里一定有某个值
注:一般是防止报错使用
const inputRef = useRef<HTMLEInputlement>(null);
// 定义了输入框,初始化是null,但是你在调用他的时候相取输入框的value,
这时候dom实例一定是有值的,所以用断言
const value: string = inputRef.current!.value;
// 这样就不会报错了
4、?? 和 || 的意思有点相似
注:??相较||比较严谨, 当值等于0的时候||就把他给排除了,但是?? 不会
console.log(null || 1) //1
console.log(null ?? 1) //1
console.log(undefined || 1) //1
console.log(undefined ?? 1) //1
console.log(0 || 1) //1
console.log(0 ?? 1) //0
参考:https://blog.csdn.net/qq_41619796/article/details/129833416
23 reactive与ref区别有以下几方面:
reactive与ref区别有以下几方面:
1、 从定义数据方面:
ref通常用来定义基本类型数据
reactive用来定义:对象(或者数组)类型数据
ref也可以用来定义对象或者数组类型的数据,内部会通过reactive转为代理对象
2、从原理方面:
ref通过Object.defineProperty()的get和set实现数据代理。
reactive使用Proxy实现数据代理,并且通过Reflect操作源对象内部的数据。
3、从使用方面:
ref操作数据需要.value,template模板中不需要。
reactive都不需要,value
参考:https://blog.csdn.net/Anorry/article/details/131927914
vue3中reactive和ref的实现与区别详解:原理
https://www.jb51.net/javascript/302492kg6.htm
24 Vue插件之install方法封装element-ui组件(按需引入)
当项目中需要引入大量的插件时,则可以考虑对引入的插件进行一个封装,此时需要借助Vue.js插件中的 install 方法。在Vue.js框架的底层逻辑中,调用use方法时将默认执行 install(Vue, options) 方法,并且默认传入参数:构造器 Vue 和可选配置 options
参考:https://blog.csdn.net/D_Y_C_Java_/article/details/132185534
其他install方法解释参考
https://v1-cn.vuejs.org/guide/plugins.html
https://blog.csdn.net/qq_42943914/article/details/138854973
25 Vue:自动按需导入element-plus图标
1.安装自动安装 unplugin-icons 和 unplugin-auto-import
2.配置vite.config.ts
3.使用
<el-icon>
<CaretLeft />
</el-icon>
<-- 应该写成⬇ -->
<el-icon>
<i-ep-caret-left />
</el-icon>
<el-icon>
<Plus/>
</el-icon>
<-- 应该写成⬇ -->
<el-icon>
<i-ep-plus />
</el-icon>
el-icon可以自定义这两个属性
<el-icon :size="size" :color="color">
<i-ep-plus />
</el-icon>
参考这两篇可使用:
https://blog.csdn.net/ruancexiaoming/article/details/136560017
https://blog.csdn.net/DM_Cxx/article/details/130844003
另外直接使用 比 图片要大一些
但是,使用过程中遇到一个问题:
直接使用和使用样式有些区别,暂时不知道怎么回事
第一种:直接
<el-button type="success" @click="openDialog()">
<i-ep-plus />
新增
</el-button>

第二种: 颜色暗了些
<el-button type="success" @click="openDialog()">
<el-icon><Plus /></el-icon>
新增
</el-button>

第三种: 同第二种
<el-button type="success" @click="openDialog()">
<el-icon><i-ep-plus /></el-icon>
新增
</el-button>

27 Object.assign(formData, data);
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
//【target:目标对象】,【souce:源对象(可多个)】
Object.assign(target,...sources)
參考:https://www.jianshu.com/p/12ddbadea6a4
28 TS中class类的基本使用
参考:https://blog.csdn.net/XunLin233/article/details/133338761
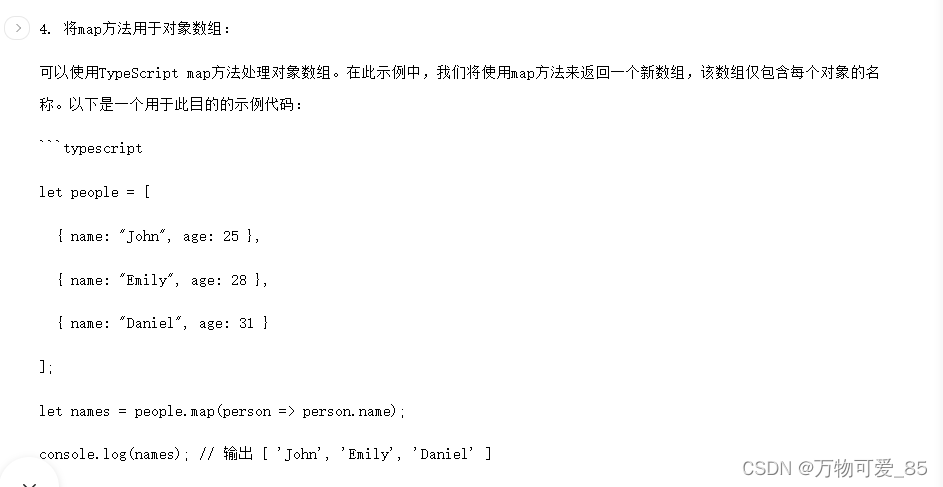
29 typescript map方法
TypeScript是一种面向对象的编程语言,它是JavaScript的超集,支持类型注解和接口。它允许您在编译代码时检测代码中的错误,并在运行时减少类型错误。TypeScript中的map方法是一种为数组中的每个元素应用一个函数执行操作并返回一个新数组的高级函数。


参考:
https://wenku.baidu.com/view/6e9a4eb4e309581b6bd97f19227916888586b96d.html?wkts=1717574885114&bdQuery=ts%E4%B8%ADmap%E6%96%B9%E6%B3%95%E6%80%8E%E4%B9%88%E4%BD%BF%E7%94%A8
30 Vue3+Ts 组件通信方法
注意!!! provide和inject只能在setup中使用,不能放在watch()监听函数中使用
参考:
https://www.jb51.net/javascript/297428mru.htm
https://blog.csdn.net/Hannah_Hannah_/article/details/133761633
31 Vue3通信方式之defineProps、defineEmits、useAttrs、插件mitt和v-model
参考:https://blog.csdn.net/weixin_43025151/article/details/131342413
32 Vue3的defineProps方法
参考:https://blog.csdn.net/kaka_buka/article/details/135901872
33 新特性-defineOptions
参考:https://zhuanlan.zhihu.com/p/669564050
34 useVModel()的使用
参考:https://blog.csdn.net/m0_57108418/article/details/129995650
35 vue3父子,跨组件之间通信
参考:
https://blog.csdn.net/iouytrep/article/details/134788011
36 vue3 useVModel 实现父子组件双向数据绑定
参考:https://blog.csdn.net/qq_23207707/article/details/123647187
37 watchEffect使用
参考:
https://www.jb51.net/javascript/3136252ft.htm
https://cn.vuejs.org/guide/essentials/watchers.html#watcheffect
flush: watch 的执行顺序。
pre 组件更新之前执行(默认)
sync 同步执行;
post 组件更新之后执行