浏览器能识别的标签
编码
<meta charset="UTF-8">
title
<title>helloshh</title>
标题
<h1>1级标签</h1> <h2>2级标签</h2> <h3>3级标签</h3> <h4>4级标签</h4> <h5>5级标签</h5> <h6>6级标签</h6>
div和span
div,一个占一整行
<div>山东</div> <div>安徽</div>
span,自己有多大占多少。【行内标签,内联标签】
<span>山东</span> <span>安徽</span>(中间会有一个小空格)
<span>山东</span><span>安徽</span>(这样就没有小空格)
超链接
跳转到其他网站 <a href="https://www.baidu.com/">点击跳转</a>跳转到自己网站
<a href="http://127.0.0.1:5000/show/info">自己网站</a>或者:
<a href="/show/info">自己网站</a>
图片
<img style="height: 200px;width: 300px" src="/static/QQ图片.jpg" alt="">将图片放到static目录下
宽度和高度的设置: style="height: 200px;width: 300px"
小结:
划分:
块内标签:
<h1></h1>
<div></div>
行内标签:
<span></span>
<a></a>
<img />
嵌套:
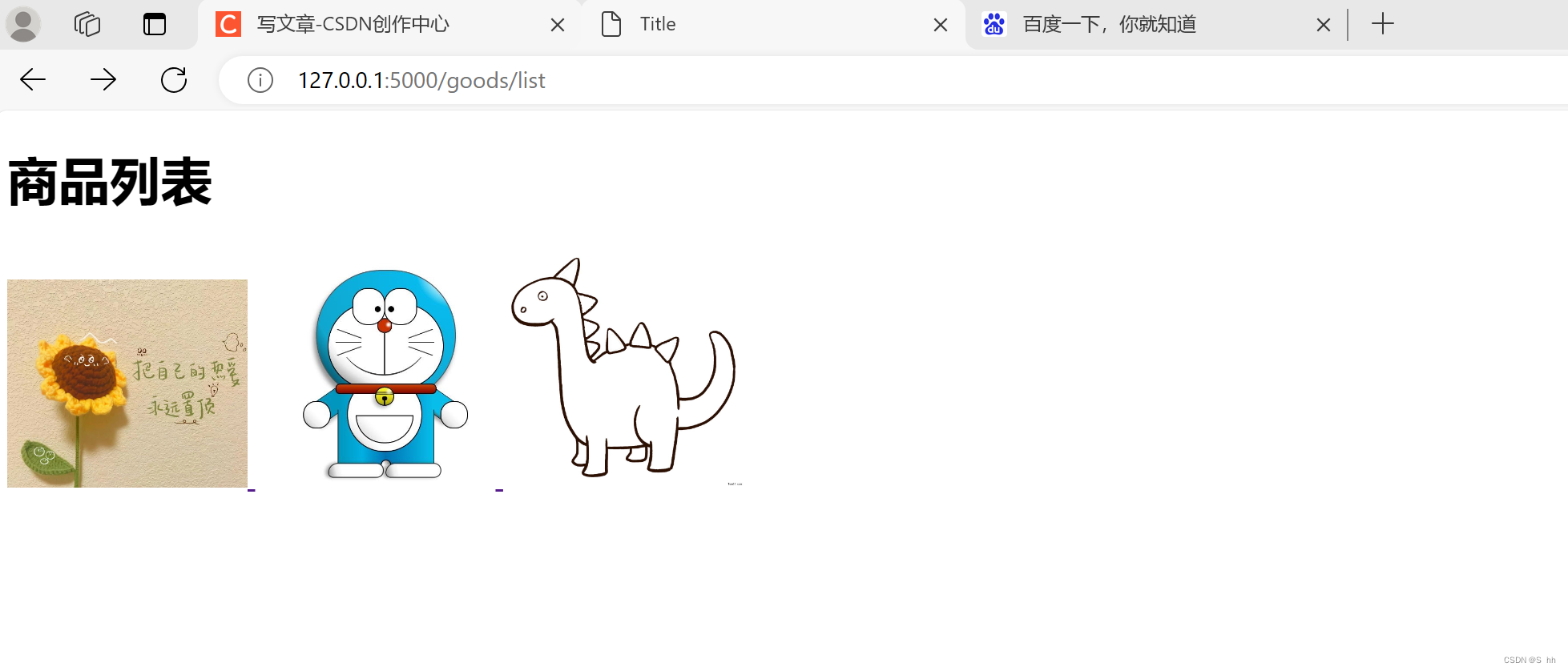
<body> <h1>商品列表</h1> <a href="https://www.baidu.com/" target="_blank"> <img src="/static/QQ图片.jpg" style="width: 150px"> </a> <a href="https://finance.sina.com.cn/stock/relnews/2024-06-08/doc-inaxyrte3372187.shtml"> <img src="/static/R-C.jpg" style="width: 150px"> </a> <a href="https://www.jd.com/"> <img src="/static/R-C2.jpg" style="width: 150px"> </a> </body>target="_blank"会新增加一个页面跳转,而不是在当前页面跳转:
如果不加这个:【在当前页面跳转】
列表标签
【ul 是无序的列表】 <ul> <li>移动</li> <li>联通</li> <li>电信</li> </ul>
【ol 是有序的列表】
<ol> <li>移动</li> <li>联通</li> <li>电信</li> </ol>
表格标签
<table> <thead> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>10</td> <td>shh</td> <td>18</td> </tr> <tr> <td>11</td> <td>ww</td> <td>20</td> </tr> <tr> <td>12</td> <td>ll</td> <td>17</td> </tr> <tr> <td>13</td> <td>xx</td> <td>119</td> </tr> </tbody> </table>
如果加上边框:
<table border="1">
表单标签
<body> <h1>商品列表</h1> <table> <thead> <tr> <th>ID</th> <th>头像</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>1</td> <td> <img src="/static/R-C.jpg" height="100px"> </td> <td>shh</td> <td>18</td> </tr> <tr> <td>2</td> <td> <img src="/static/R-C2.jpg" height="100px"> </td> <td>xx</td> <td>20</td> </tr> </tbody> </table> </body>
inout系列
输入文本
<h1>输入框</h1> <input type="text">
输入密码
<h1>输入框</h1> <input type="text"> <input type="password">
选择文件
<h1>输入框</h1> <input type="text"> <input type="password"> <input type="file">
单选框
<h1>输入框</h1> <input type="text"> <input type="password"> <input type="file"> <input type="radio" name="n1"> 男 <input type="radio" name="n1"> 女【注意:】'name'可以随便取,但是这两个‘name’要相等,要么都等于‘n1’,要么都等于‘n2'
复选框
【可以选择多个,不用设置互斥】
<input type="checkbox"> <input type="checkbox"> <input type="checkbox"> <input type="checkbox">
按钮
<input type="checkbox">足球 <input type="checkbox">排球 <input type="checkbox">羽毛球 <input type="checkbox">乒乓球 <input type="button" value="提交">
<input type="button" value="提交"> ---->普通按钮 <input type="submit" value="提交"> ---->提交表单
下拉框
单选
<select> <option>北京</option> <option>上海</option> <option>深圳</option> </select>
多选【multiple】
<select multiple> <option>北京</option> <option>上海</option> <option>深圳</option> </select>
多行文本
<h1>多行文本</h1> <textarea rows="3"></textarea>