Vxe UI vue 使用 Vxe UI vxe-print 实现复杂的 Web 打印,支持页眉、页尾、分页的自定义模板
官方文档 https://vxeui.com
查看 github、gitee
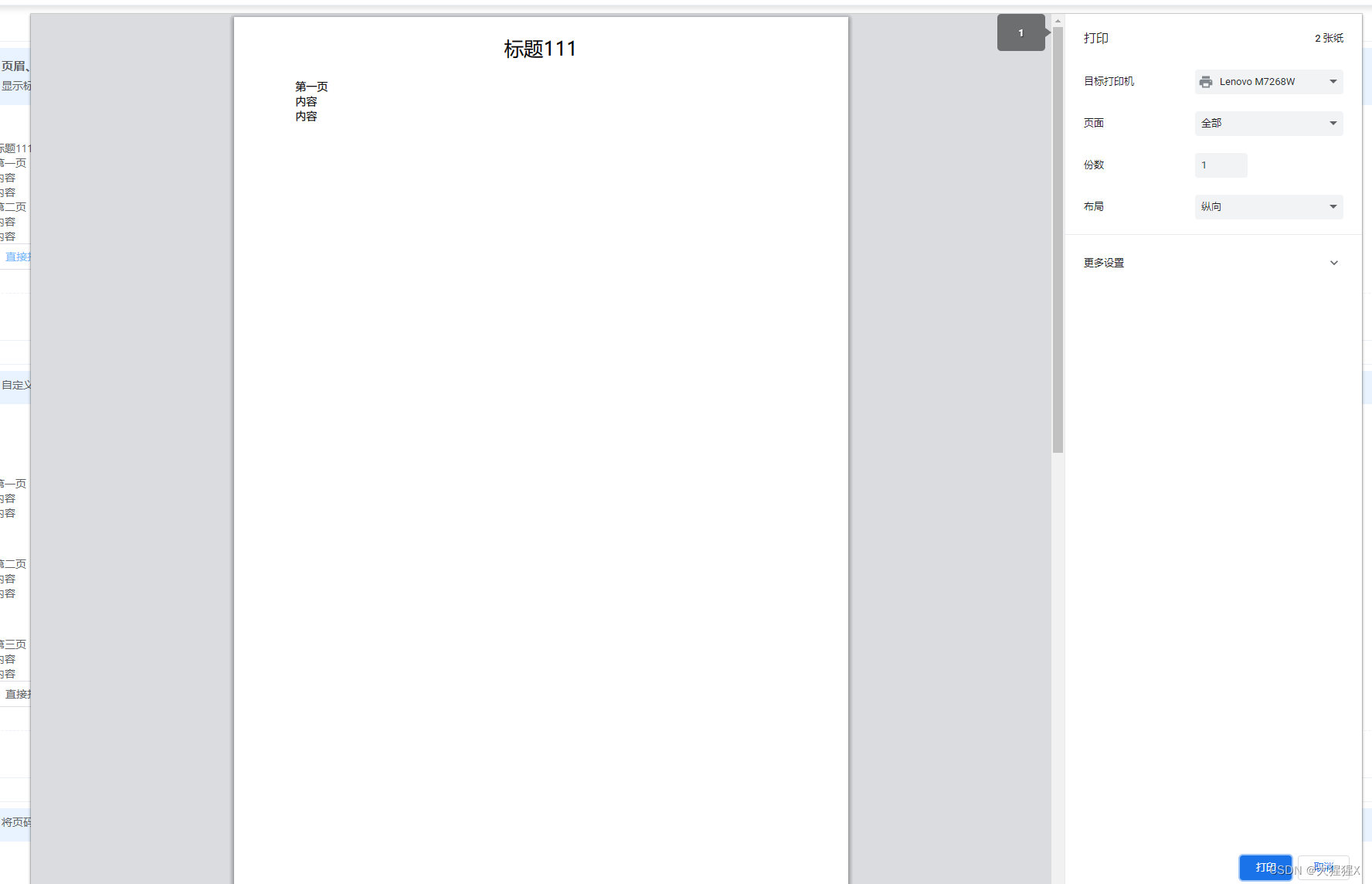
页眉-自定义标题
说明:vxe-print-page-break标签用于定义分页,一个标签一页内容,超出将被截取
title:用于显示打印标签,默认只会在第一页显示,如果需要每页都显示,通过 showAllPageTitle 参数开启
<template>
<div>
<vxe-print ref="printRef" title="标题111">
<vxe-print-page-break>
<div>第一页</div>
<div>内容</div>
<div>内容</div>
</vxe-print-page-break>
<vxe-print-page-break>
<div>第二页</div>
<div>内容</div>
<div>内容</div>
</vxe-print-page-break>
</vxe-print>
<vxe-button @click="printEvent1">打印</vxe-button>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import { VxeUI, VxePrintInstance } from 'vxe-pc-ui'
const printRef = ref<VxePrintInstance>()
const printEvent1 = () => {
const $print = printRef.value
if ($print) {
$print.print()
}
}
</script>
效果如下

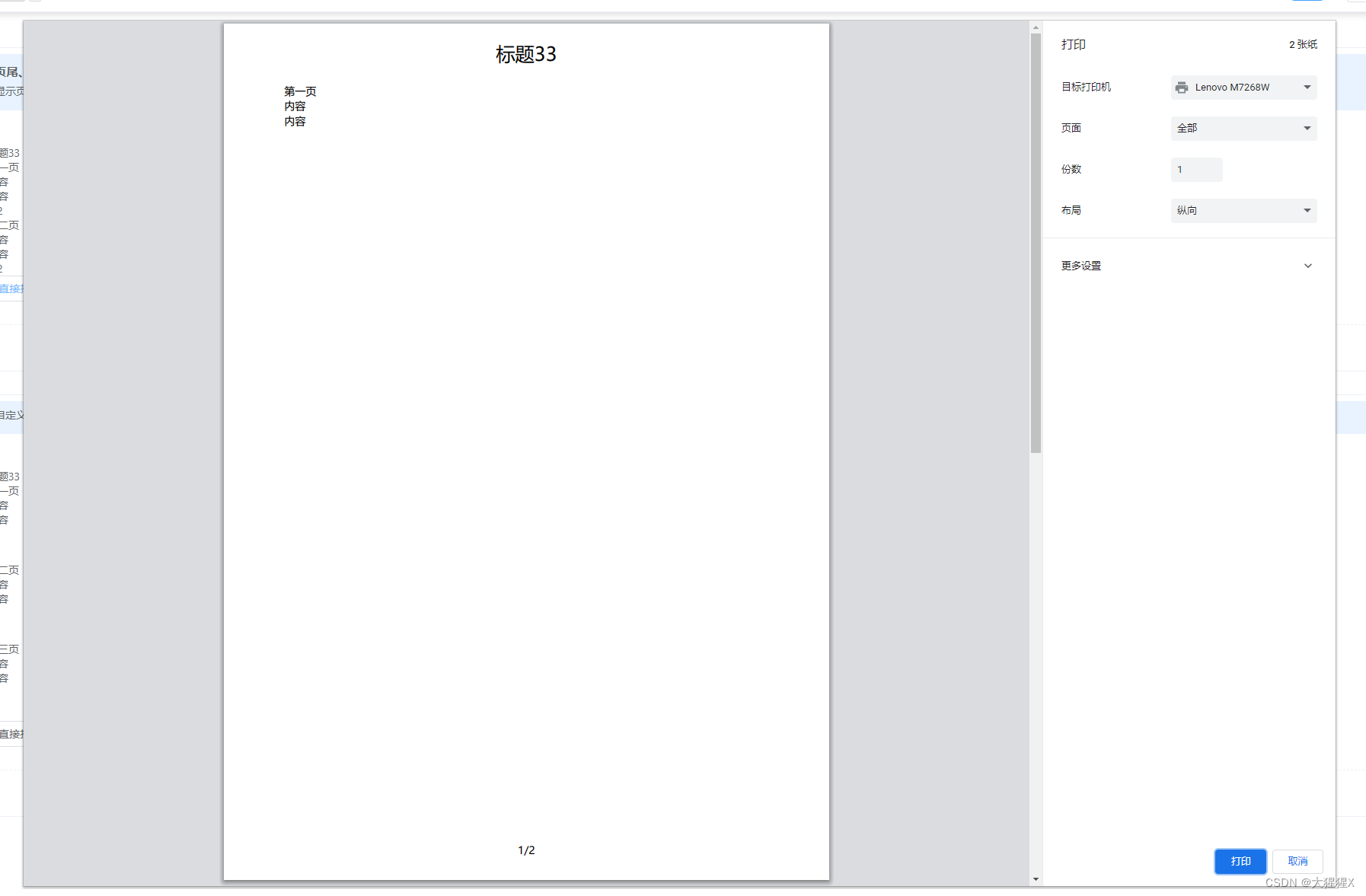
页尾-自定义页码
<template>
<div>
<vxe-print ref="printRef" title="标题33" show-page-number>
<vxe-print-page-break>
<div>第一页</div>
<div>内容</div>
<div>内容</div>
</vxe-print-page-break>
<vxe-print-page-break>
<div>第二页</div>
<div>内容</div>
<div>内容</div>
</vxe-print-page-break>
</vxe-print>
<vxe-button @click="printEvent1">打印</vxe-button>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import { VxeUI, VxePrintInstance } from 'vxe-pc-ui'
const printRef = ref<VxePrintInstance>()
const printEvent1 = () => {
const $print = printRef.value
if ($print) {
$print.print()
}
}
</script>
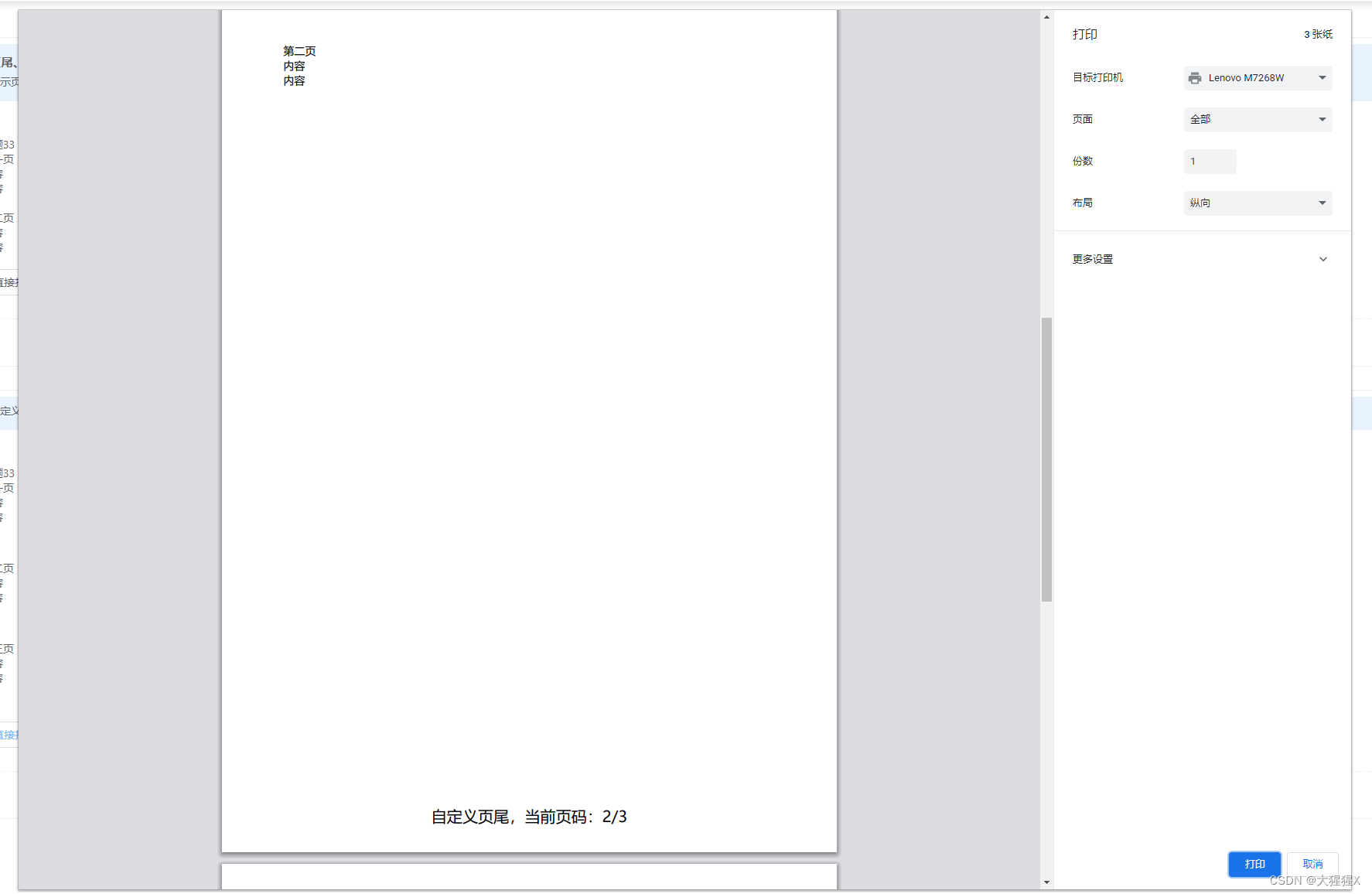
效果如下

自定义页码
<template>
<div>
<vxe-print ref="printRef" title="标题33">
<vxe-print-page-break>
<div>第一页</div>
<div>内容</div>
<div>内容</div>
</vxe-print-page-break>
<vxe-print-page-break>
<div>第二页</div>
<div>内容</div>
<div>内容</div>
</vxe-print-page-break>
<vxe-print-page-break>
<div>第三页</div>
<div>内容</div>
<div>内容</div>
</vxe-print-page-break>
<template #footer="{ currentPage, pageCount }">
<div style="font-size: 20px;padding-top: 20px;text-align: center;">
<span>自定义页尾,当前页码:{{ currentPage }}/{{ pageCount }}</span>
</div>
</template>
</vxe-print>
<vxe-button @click="printEvent1">打印</vxe-button>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import { VxeUI, VxePrintInstance } from 'vxe-pc-ui'
const printRef = ref<VxePrintInstance>()
const printEvent1 = () => {
const $print = printRef.value
if ($print) {
$print.print()
}
}
</script>
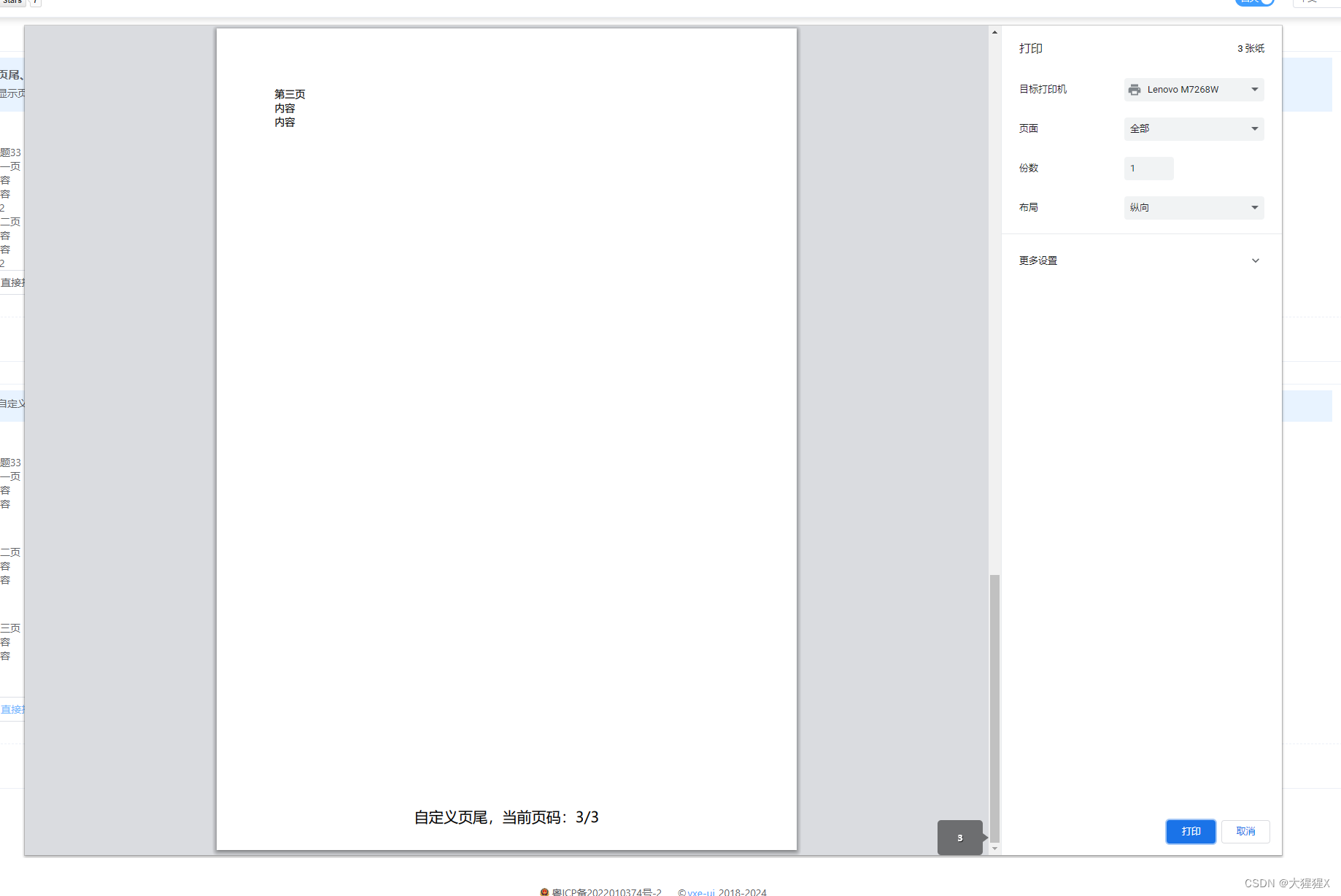
效果如下


















![[word] word如何清除超链接 #媒体#笔记#知识分享](https://img-blog.csdnimg.cn/img_convert/eec2e03c62507d5043f72728f015a515.gif)